更新记录
1.0.0(2022-10-22)
初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
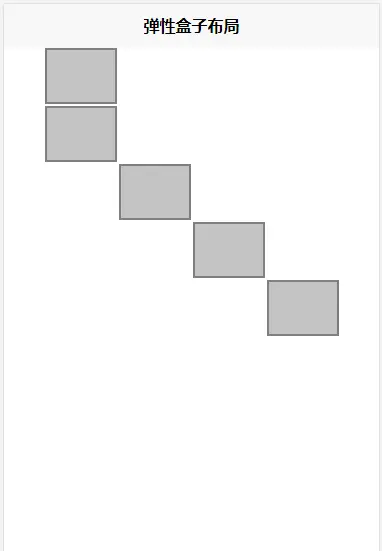
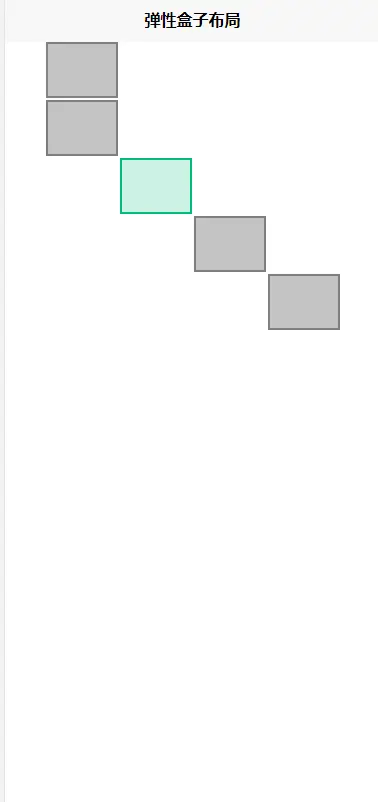
jinhua-div-layout 无限制弹性盒子布局
微信=》 cs_jinhua
Nodes Props 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 是否必须 |
|---|---|---|---|---|---|
| nodes | 盒子数组 | [] | -- | -- | 必须 |
使用示例
<nodes :nodes="nodesData"></nodes>数据格式
nodesData: [
{
x: 0,
y: 0
},{
x: 0,
y: 1
},
{
x: 1,
y: 2
},
{
x: 2,
y: 3
},
{
x: 3,
y: 4
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 23
下载 23
 赞赏 0
赞赏 0

 下载 7759230
下载 7759230
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号