更新记录
1.1.0(2024-04-09)
优化
1.0.0(2022-10-24)
定位授权查询
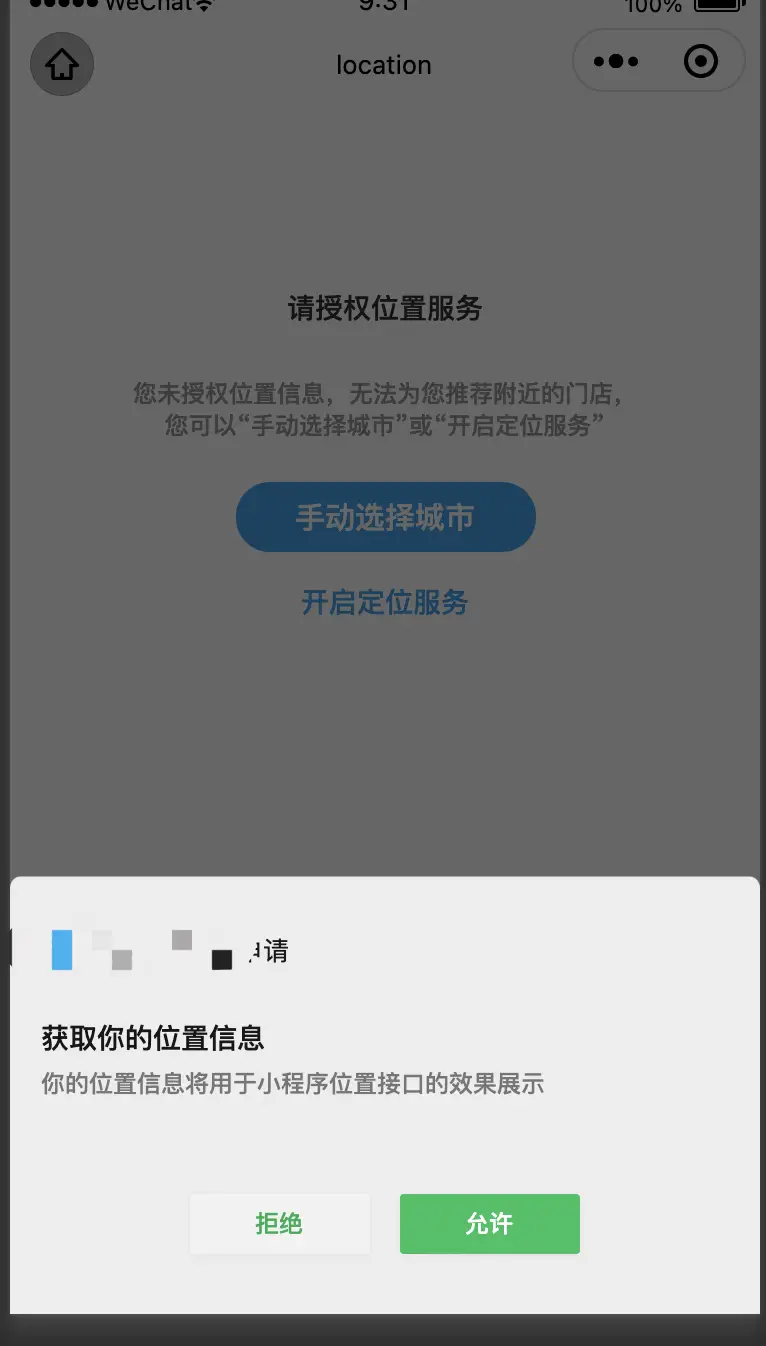
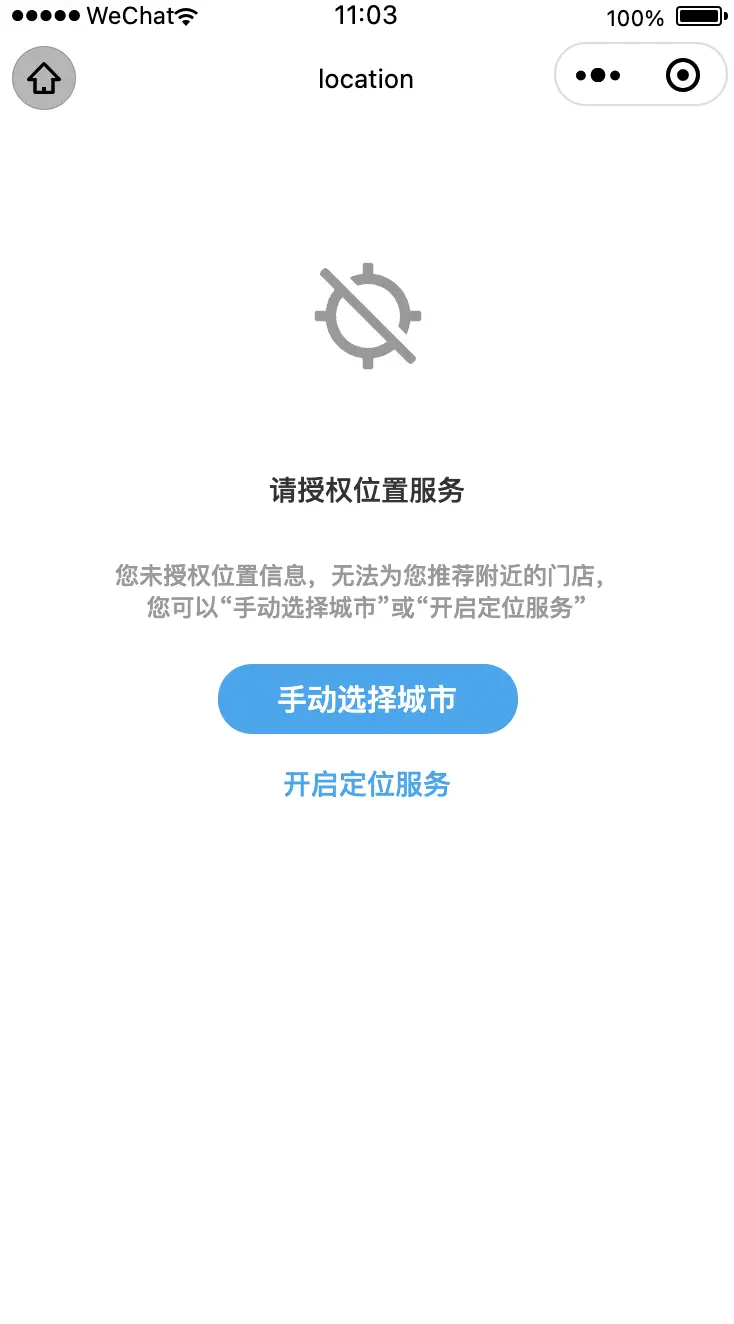
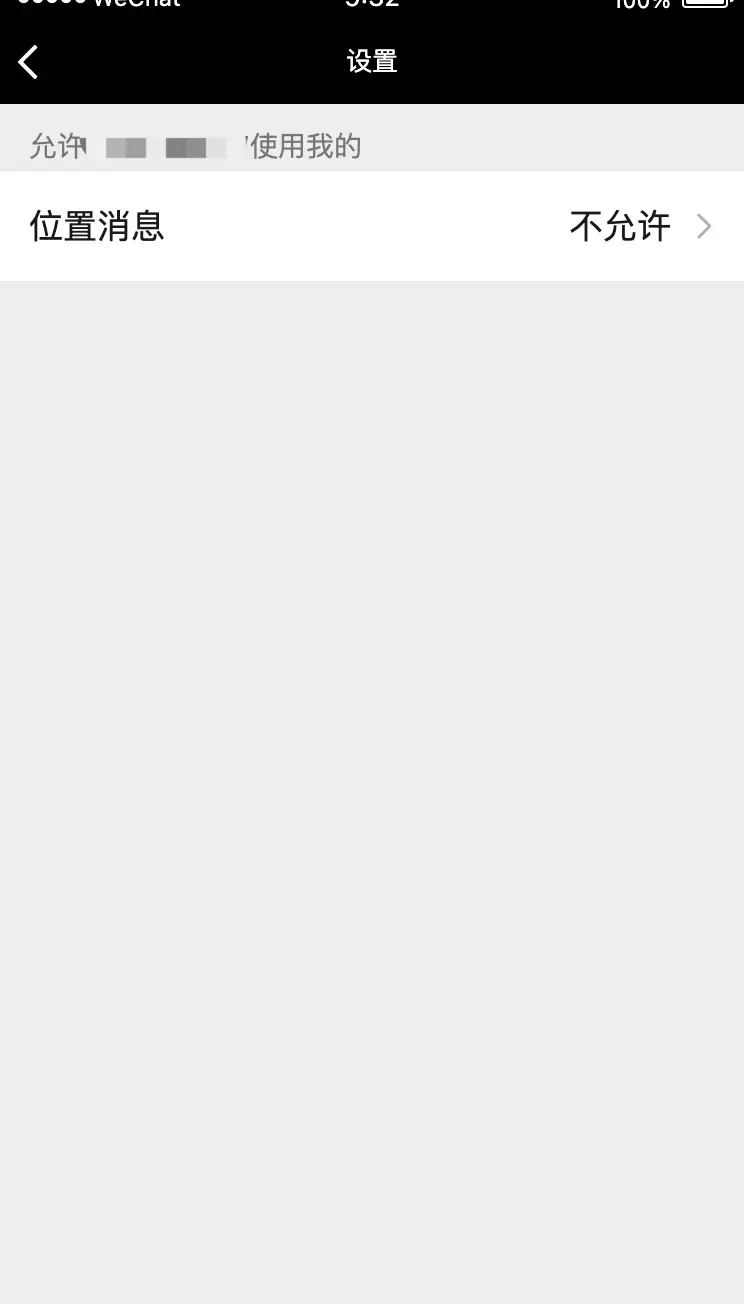
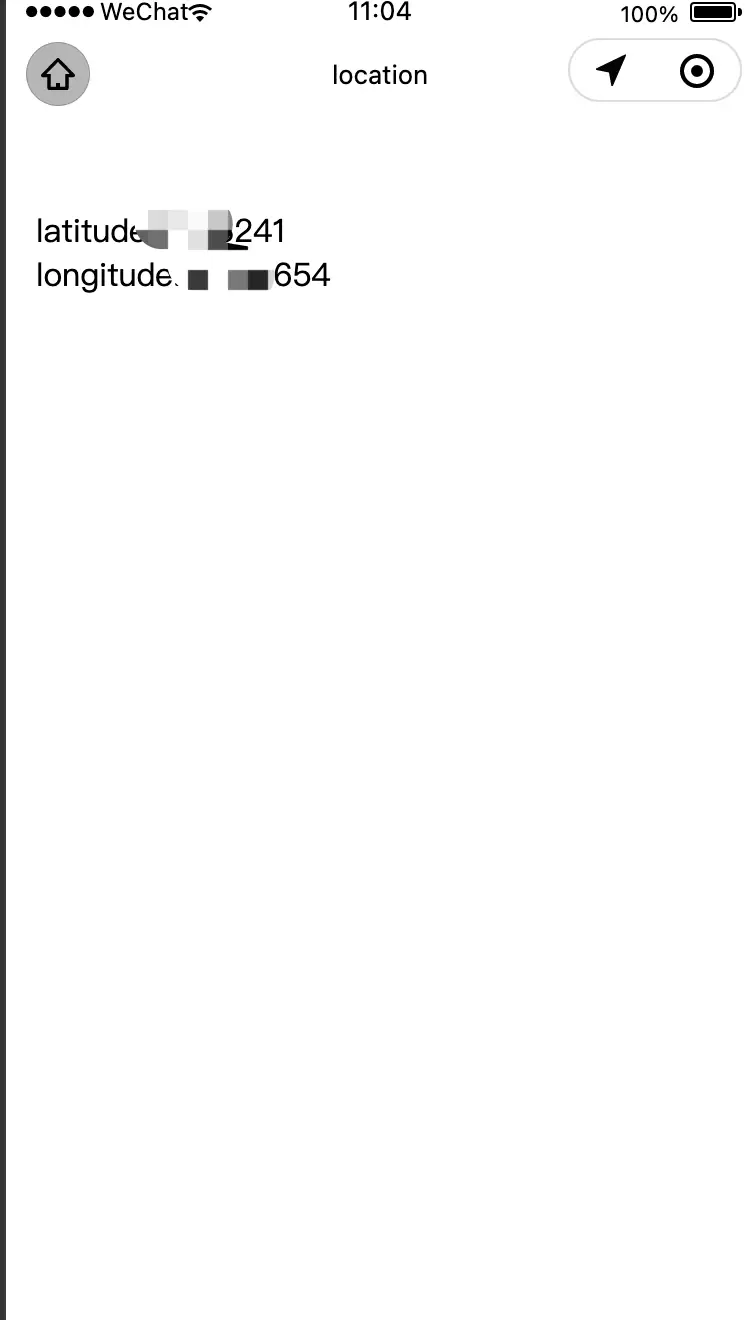
介绍:判断小程序是否开启位置授权,已授权展示授权信息,拒绝授权展示未授权提示,可自行选择重新授权或者手动选择位置信息
方法说明
@event {Function} getLocation 获取到定位信息,返回对应的经纬度信息 @event {Function} chooseCity 授权被拒绝,需要用户手动选择位置信息
使用举例
<location-auth @chooseCity="chooseCity" @getLocation="getLocation">
需要提前在小程序管理后台,[开发] - [开发管理] - [接口设置]中开通getLocation接口权限。
uniapp项目中manifest.json微信小程序配置勾选位置接口配置,

打开源码视图,在“mp-weixin”下增加
"requiredPrivateInfos": [ "getLocation" ]

方法举例:
methods: { /*
- 拒绝授权手动选择地址
- / chooseCity(){ // doSomeThing }, /
- 统一授权后获取的经纬度信息
- */ getLocation(res){ this.locations = res; // doSomeThing } }
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
功能介绍:判断小程序是否开启位置授权,已授权展示授权信息,拒绝授权展示未授权提示,可自行选择重新授权或者手动选择位置信息
方法说明
@event {Function} getLocation 获取到定位信息,返回对应的经纬度信息 @event {Function} chooseCity 授权被拒绝,需要用户手动选择位置信息
使用举例
<location-auth @chooseCity="chooseCity" @getLocation="getLocation"></location-auth>需要提前在小程序管理后台,[开发] - [开发管理] - [接口设置]中开通getLocation接口权限。
uniapp项目中manifest.json微信小程序配置勾选位置接口配置,

打开源码视图,在“mp-weixin”下增加
"requiredPrivateInfos": [
"getLocation"
]
方法举例:
methods: {
/*
* 拒绝授权手动选择地址
* */
chooseCity(){
// doSomeThing
},
/*
* 统一授权后获取的经纬度信息
* */
getLocation(res){
this.locations = res;
// doSomeThing
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 226
下载 226
 赞赏 0
赞赏 0

 下载 7769893
下载 7769893
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号