更新记录
1.0.0(2022-11-04)
项目发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | √ | × | × | × | × |
使用方法
以vue插件的形式使用即可
// main.js
import App from './App'
import countPageTime from './plugins/count-page-time/index.js'
Vue.use(countPageTime, {
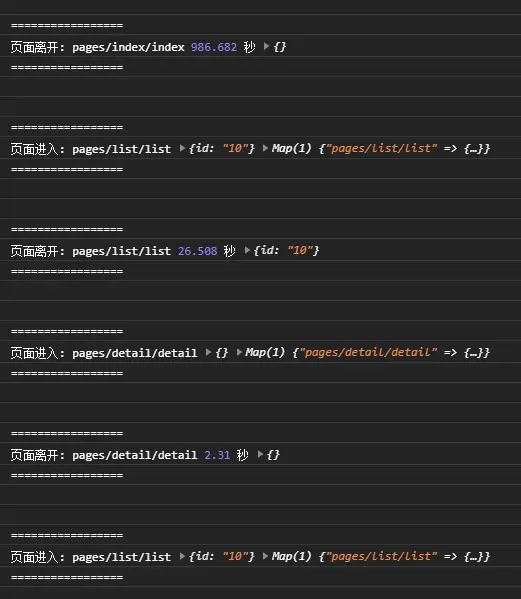
onEnter(route, map, log) {
log('页面进入:', route.path, route.query, map)
},
onLeave(route, map, log) {
log('页面离开:', route.path, (Date.now() - route.time) / 1000, '秒', route.query)
}
})onEnter(route, map, log)回调方法
参数说明
-
route 路由相关信息
-
path 页面路径
-
fullPath 页面完成路径
-
query url参数
-
time 页面进入时的时间(时间戳)
-
-
map 页面相关信息,以route.path为key, route为值存储
-
log 打印日志的方法
onLeave(route, map, log)回调方法
同 onEnter


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 49
下载 49
 赞赏 0
赞赏 0

 下载 7757226
下载 7757226
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号