更新记录
1.0(2022-11-05)
组件开发完毕,进行提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
√ |
× |
<Tabs :selectedId="selectedId"
:items="items"
:options="options"
@change="handleChange">
import Tabs from "@/components/Tabs/Tabs.vue"
export default {
comments:{
Tabs
},
data() {
return {
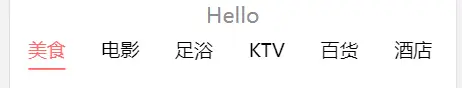
title: 'Hello',
selectedId:0,
items:[
{label: '美食'},
{label: '电影'},
{label: '足浴'},
{label: 'KTV'},
{label: '百货'},
{label: '酒店'},
{label: '酒吧'},
{label: '猫咖'},
{label: '鬼屋'}
],
options:{
color:"#FF6A6A",//设置选中颜色
}
}
},
}


 收藏人数:
收藏人数:
 https://github.com/Harryavailable/Git-House.git
https://github.com/Harryavailable/Git-House.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 23
下载 23
 赞赏 0
赞赏 0

 下载 7759260
下载 7759260
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号