更新记录
1.0.0(2022-11-08) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
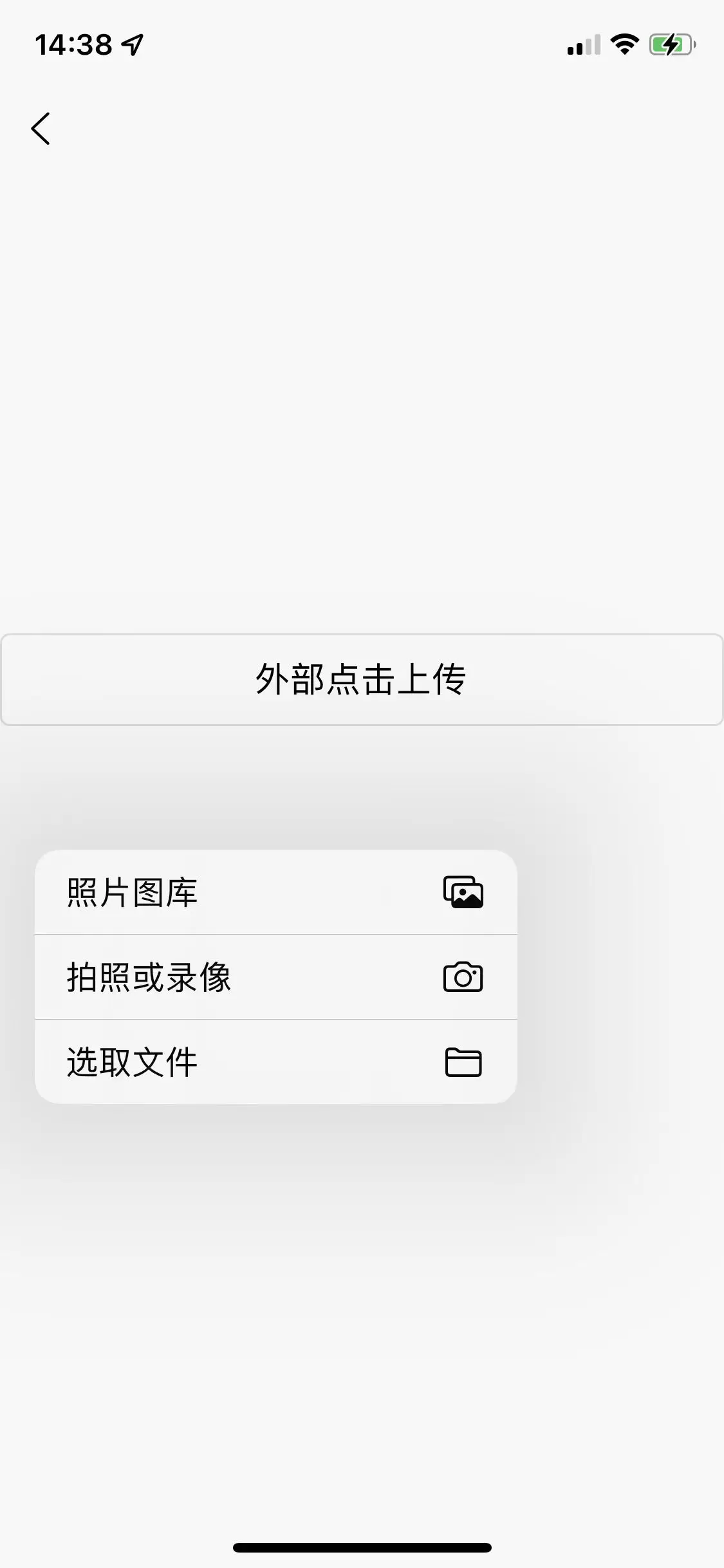
ly-all-upfile
注意:引入组件页面需要为nvue页面
使用方式 把hybrid放入项目根目录下,不然会调用失效
引入组件
<web-view ref="webview" @onPostMessage="message" style="height: 0px;width: 0px;" src="../../../hybrid/html/index.html">
调用组件选择文件
this.$refs.webview.evalJs("document.getElementById('upfile').click()");


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 787
下载 787
 赞赏 0
赞赏 0

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号