更新记录
1.0.0(2022-11-08)
下载此版本
发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
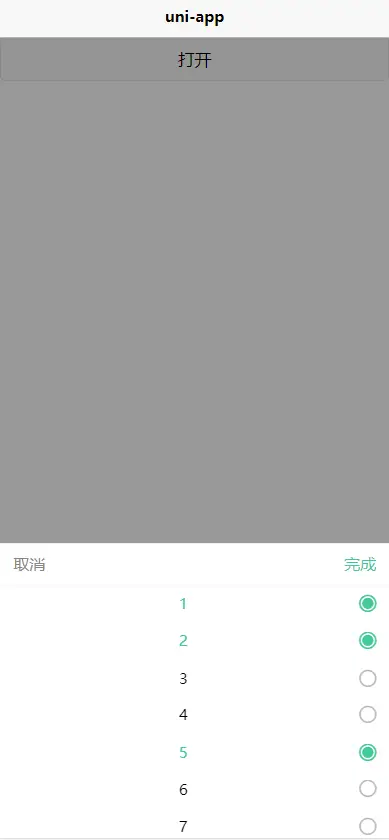
nx-mult-select 多选弹窗
适用 Vue2 、 Vue3。内部使用了 uni-popup 、 uni-icon , 请自行添加
内容部分可滚动,支持回显
props
| 属性名 |
类型 |
默认值 |
说明 |
| labelKey |
String |
text |
数据列表 label 的键 |
| valueKey |
String |
value |
数据列表 value 的键 |
| range |
Array |
[] |
列表数据 |
| defaultSelect |
Array |
[] |
默认选中的数据项 item[valueKey] |
event
| 方法名称 |
说明 |
| confirm |
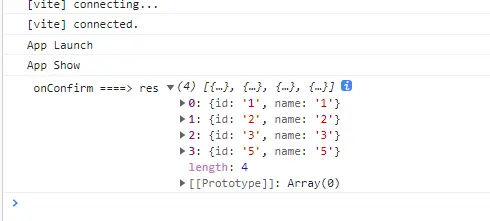
点击确认触发事件,返回 Array<{[labelKey],[valueKey]}> |
| cancel |
点击取消触发,无返回 |
expose(父组件可通过 ref 方式调用的事件)
| 方法名称 |
说明 |
| open |
打开选择器 调用无任何返回 |
| close |
关闭 调用无任何返回 |
使用示例
<template>
<view class="content">
<button @click="openPop">打开</button>
<nx-mult-select ref="mulSelect" :range="range" :defaultSelect="selection" labelKey="name" valueKey="id"
@confirm="onConfirm">
</nx-mult-select>
</view>
</template>
<script>
export default {
data() {
return {
selection: ['1', '2', '5'],
range: [
{ id: '1', name: '1' },
{ id: '2', name: '2' },
{ id: '3', name: '3' },
{ id: '4', name: '4' },
{ id: '5', name: '5' },
{ id: '6', name: '6' },
{ id: '7', name: '7' },
{ id: '8', name: '8' },
{ id: '9', name: '9' },
{ id: '10', name: '10' },
{ id: '11', name: '11' },
{ id: '12', name: '12' },
]
}
},
onLoad() {
},
methods: {
openPop() {
this.$refs.mulSelect.open()
},
onConfirm(res) {
console.log(' onConfirm ====> res', res);
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 528
下载 528
 赞赏 0
赞赏 0

 下载 12770819
下载 12770819
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号