更新记录
1.0.1(2022-11-10) 下载此版本
增加参数 isSafeArea参数,是否预留底部安全记录,默认false
1.0.0(2022-11-10) 下载此版本
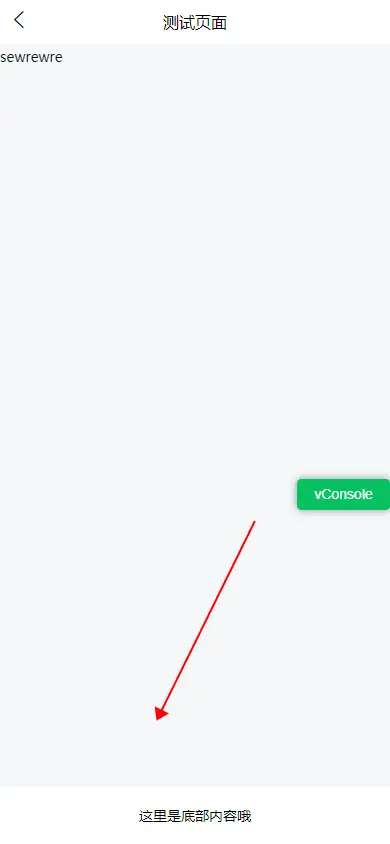
初版:组件为固定在页面底部的一个容器,解决了嵌入钉钉内的h5应用: 隐藏钉钉导航栏后,底部fix定位的按钮等内容,在ios手机清除缓存初次进入按钮上偏移问题
V1.0.0(2022-11-09) 下载此版本
初版,底部固定容器组件。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
mq-footer-fixed
组件说明
该组件为固定在页面底部的一个容器,解决了嵌入钉钉内的h5应用: 隐藏钉钉导航栏后,底部fix定位的按钮等内容,在ios手机清除缓存初次进入按钮上偏移问题
props属性(对外暴露属性)
| 属性 | 说明 | 默认值 | 备注 |
|---|---|---|---|
| isSafeArea | 底部是否需要预留安全距离 | false | Boolean |
注意
如果页面使用这个组件,需要给页面的最外层组件加样式:height:100%;overflow-y:auto ;;不然页面不会滚动。
使用示例
<footer-fixed>
<view>自定义的内容</view>
</footer-fixed>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 31
下载 31
 赞赏 0
赞赏 0

 下载 12770857
下载 12770857
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号