更新记录
1.2.9.0212(2023-02-12) 下载此版本
- 修复了已知bug
1.2.8.0212(2023-02-12) 下载此版本
- 修复了已知bug
1.2.7.0203(2023-02-03) 下载此版本
- 优化: 原型代码提示:弹窗内容不可选择复制,先用打印到控制台的方式
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
美好IDE 备份/生成JsDoc/原型/注释文档/跳转/安装node/重运行/发布插件/执行npm等
添加到快捷代码块/自动重运行插件/备份位置/备份源码/复制路径/安装到HBuilderX/生成JsDoc/修改自定义配置/注释帮助/文件注释/同步文件/函数注释/注释所有函数/转到/安装node/重新生成菜单项/原型代码提示/生成原型函数/对象说明/发布前处理/删除所有注释/卸载当前插件/重启编辑器/恢复源码/执行npm/快捷键检测/切换激活菜单方式/插件测试/获取更新日志/上传新版本
本插件所有功能如下:
编辑区右键
1.添加到快捷代码块
- 1-1.待完善的模块
2.修改自定义配置
- 2-1.修改配置项 保存后重启编辑器生效
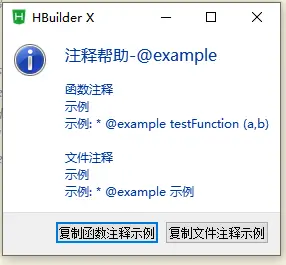
3.注释帮助
- 快捷键:ctrl+f1
- 3-1.用于规范统一注释,在js注释关键字处右键 - 注释帮助,弹出 注释规范及示例
- 3-2. 如: 在 “@param ” 处右键 弹出 * @param {String ...} a = [0 | 1 ] 参数,默认值:1
4.文件注释
- 快捷键:ctrl+alt+p
- 4-1.vue或js文件内右键-文件注释:
- 4-2.@description: 组件 props 对象 上一行及后面 单行注释‘//’后的值作为 组件描述。
- 4-3.@proptionserty:组件 props 对象内的参数数据类型/默认值,参数 上一行及后面单行注释‘//’后的值作为 参数描述。
- 4-4.props内参数 {type:Number(数据类型),default:(默认值),required:(是否必填),options:[ (接受的选项) ]}
- 4-5. @event:文件内 自定义事件名 即 this.$emit(事件名,返回值)
- 4-6. @ignore:文件内 uni事件名 即 uni.$emit(事件名,返回值)
- 4-7. @tutorial:帮助文档地址(主页 + 文件相对路径,文档网页实现,待完善) 按 F1 跳转
- 4-8. @module:模块/组件名
- 4-9.注:props内参数须为一整行
- 4-10.单行注释: // 开头,也可以多行
- 4-11.多行注释: / 开头 /结尾,也可以单行,不能以 /** 开头
- 4-12.注释行之间不要有空行
5.同步文件
- 5-1.办公电脑,笔记本(躺着时方便)之间 文件同步
- 5-2.目前仅用于本地或网络位置文件同步
- 5-3.第一次使用时,建议先手动复制一次源文件,同步耗时会比手动复制要长
- 5-4.1.同步HBuilderX及插件,将hx根目录(如 C:HBuilderX )映射到本机网络位置 Y 盘
6.函数注释
- 快捷键:ctrl+alt+h
- 6-1.函数/方法注释:
- 6-2.自动提取规则
- 6-3.@name 名称(函数/对象名)
- 6-4.@description 描述(函数名上一行和同行的单行注释)
- 6-5.@param 参数:类型,根据参数默认值判断类型,没有则为 vaid ,若为回调函数则为 function ;选项 及 是否必传,需要生成后手动修改,是否必传 用 false true 或 0 1表示
- 6-6.选项提取:1.if-elseif内提取:参数名在前面(evt=='test'|evt!=='test');2.switch-case提取:case后字符串,遇到 default: 终止
- 6-7.@example 调用示例
- 6-8.@callback 回调:回调类型,回调名(回调参数),如传来的对象被修改也显示在回调内
- 6-9.@return 返回值(函数体内的return 和 Promise变量名 )。
- 6-10.@tutorial 帮助文档链接(备用)
- 6-11.注:1.函数名与参数须为一整行,2.点击函数名再右键,3仅获取 module.exports或 export default 内暴露的函数
- 6-12.生成注释后是否删除原来的注释,默认为是,在插件 qhtv1-myIDE 下 userConfig.js 的 explainConfig.delOriginal配置
7.注释所有函数
- 7-1.所有函数/方法注释:
- 7-2.注释当前文件所有对外暴露的函数,其它参照 “函数注释”
8.转到
- 快捷键:ctrl+alt+g
- 8-1.打开文件定位到指定行(函数或对象),打开文件夹/链接
- 8-2.hx vue文件内 import 引入的文件函数/行内文件路径或 http(s)链接 可以通过 Alt+鼠标点击 跳转,本菜单不附加该功能
- 8-3.通过控制台-点开文件名(进入源码)- 右键复制链接地址 的路径直接跳转
- 8-4.编辑窗口右键-转到 :1.如光标所在行有原型函数,则打开原型函数文件,转到函数所在行;2.有选定内容或剪贴板内容有 路径或 http(s)链接 跳转
- 8-5.说明:大部分复制的链接都不需要跳转,之前用弹窗提示的方式,每次要点确认很麻烦,而要查看代码文件都在编辑器页面,通过快捷键 ctrl+alt+g (goto)跳转
- 8-6.如:在浏览器 复制地址栏地址,然后在 编辑窗口右键-转到 ,打开该页面对应的文件
- //TODO
- 8-1.转到:不明原因,打开浏览器uni-app:///common/fun/index.js会重启编辑器,先用HX自带的api打开(自带api疑似不能跳转到指定行)
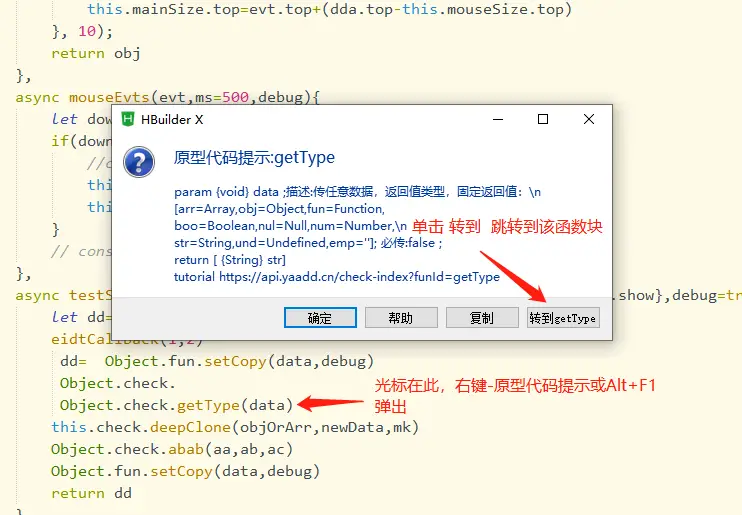
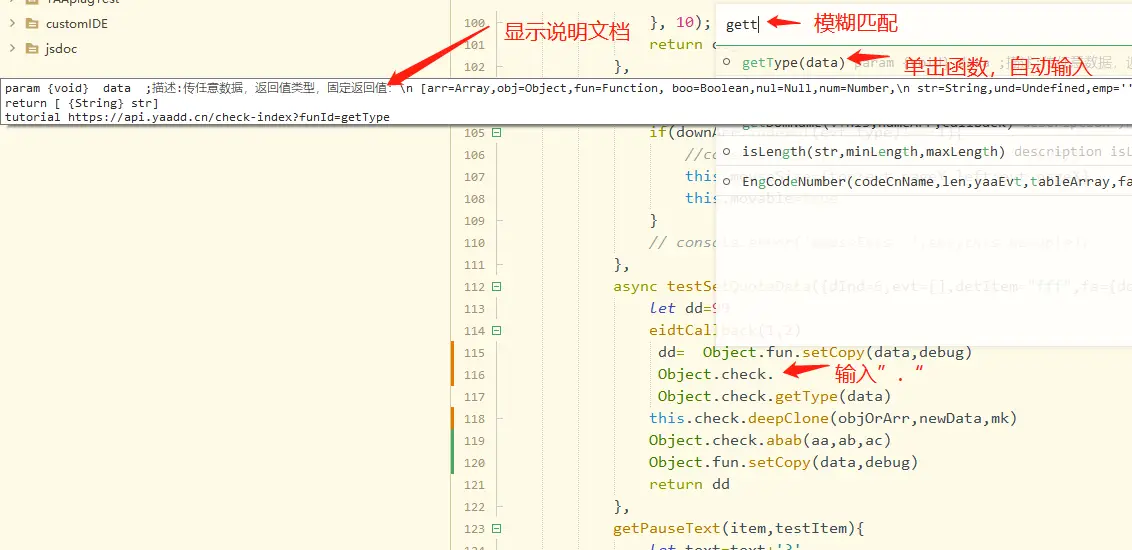
9.原型代码提示
- 快捷键:alt+f1
- 9-1.用于解决js/vue原型引入变量,没有(或我未找到)代码提示
- 9-2.html块内组件 代码提示
- 9-3.选中包含在原型链挂载的函数或对象 或 html内组件标签名(如选中:this.fun.test ,
) - 9-4.或点击代码行中包含在原型链挂载的函数或对象行 或 html内组件标签名(如行内包含:let test=this.fun.test(),
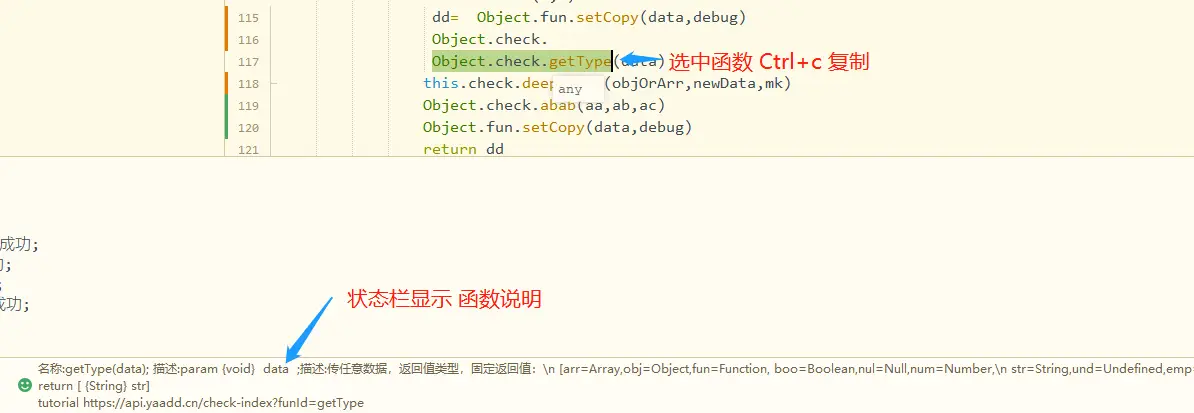
) - 9-5.右键-原型代码提示(alt+f1),显示帮助弹窗。点击“复制” 复制该函数帮助信息,点击“转到(函数名)” 跳转到该函数块
- 9-6.原型链引入方式
- 9-7.在main.js内引入
- 9-8.import fun from './common/fun/index.js'
- 9-9.Object.fun=fun 或 Vue.prototype.fun=fun
- 9-10.原型链引入的好处是:object引入 在应用内任何地方都可通过object.调用,vue引入 在应用内所有vue文件 都可通过 this调用
- 9-11.帮助文档提取规则:函数/文件/对象有规范注释时,使用该注释内容,没有则自动提取
- 9-12.注:窗口需要保存后才有代码提示,如输入:Object.fun.testShow(evt) 保存后 alt+f1 才有提示
- //TODO
- 9-1.原型代码提示:多级对象连续提示
10.生成原型函数/对象说明
- 10-1.获取/生成当前工程项目内原型函数注释
- 10-2.编辑器打开时已经获取过,这里是点击后重新获取
11.删除所有注释
- 快捷键:alt+delete
- 11-1.删除文件内有效注释和空行
12.快捷键检测
- 12-1.这是开发测试用的
13.切换激活菜单方式
- 13-1.切换 编辑器启动时是否激活插件内所有菜单
- 13-2.用于临时解决未知原因导致APP打包时报错: “提交打包失败。原因: 本地资源生成失败”
- //TODO
- 13-1.切换激活菜单方式:未知原因APP打包时报错:“提交打包失败。原因:本地资源生成失败。”
编辑区右键(开发插件时使用的功能)
1.自动重运行插件
- 1-1.因插件开发没有热重启,插件开发模式下,修改代码保存后自动重启动
- 1-2.在插件 qhtv1-myIDE 下 userConfig.js 的 devNameArr 内添加 调试项目名 如:"devNameArr": ["YAAplugTest"]
- 1-3.在这些目录下的文件才会触发 自动重新运行
- 1-4.切换过非目录下窗口再切换回来时,需要手动重启调试项目
- //TODO
- 1-1.自动重运行插件:自动同步暂不使用
2.安装到HBuilderX
- 快捷键:ctrl+alt+n
- 2-1.插件开发完成后,一键将插件安装到HBuilderX
3.重新生成菜单项
- 3-1.本功能提取 src 下菜单文件 生成 插件菜单项
- 3-2.本功能仅针对本插件内文件结构/代码结构操作,其它插件可能无法运行;请自行参考源码
4.发布前处理
- 快捷键:ctrl+alt+v
- 4-1.编辑区右键-插件开发工具-发布前处理
- 4-2.拷贝 prototype公共函数文件
- 4-3.重新生成package.json配置文件
- 4-4.获取新增功能
- 4-5.修改更新日志
- 4-6.生成说明文档
- 4-7.本功能仅针对本插件内文件结构/代码结构操作,其它插件可能无法运行;请自行参考源码。
5.卸载当前插件
- 5-1.开发时,如果不删除HBuilderX内的 当前 插件,会造成菜单项重复/菜单失效 等一系列问题,删除前建议先备份
6.重启编辑器
- 快捷键:ctrl+alt+r
- 6-1.重启编辑器
- 6-2.常用于插件开发
7.插件测试
- 快捷键:ctrl+alt+t
- 7-1.这是开发测试用的
资源管理器右键
1.备份位置
- 1-1.点击备份/恢复源码-修改备份位置
2.备份源码
- 快捷键:ctrl+alt+b
- 2-1.资源管理器内 项目下任意文件右键-备份/恢复源码-备份源码,将备份项目源码
- 2-2.忽略('androidPrivacy','unpackage','static','js_sdk,jsdoc)等目录
3.复制路径
- 快捷键:ctrl+alt+c
- 3-1.资源管理器右键复制路径
4.生成JsDoc
- 4-1.一键生成JsDoc文档,路径在:./jsdoc/out/index.html
5.安装node
- 5-1.开发有时需要node.js来调用及处理本地文件,因为刚学那时安装node及部署 折腾好久,所以写这个方法,根据提示一步步操作就行了
6.恢复源码
- 快捷键:ctrl+alt+e
- 6-1.资源管理器内 项目下任意文件右键-备份/恢复源码-恢复源码,恢复选定的文件夹/文件源码
- 6-2.忽略('androidPrivacy','unpackage','static','js_sdk,jsdoc)等目录
7.执行npm
- 7-1.执行npm或其它命令,待完善的功能(只输入包名自动生成 安装/卸载/更新等选项)
8.获取更新日志
- 快捷键:ctrl+alt+u
- 8-1.资源管理器右键-其它操作-获取更新日志
- 8-2.获取项目内文件 关键字开头的单行注释 'ADD(新增功能),TODO(优化了),DEL(移除的功能)}
- 8-3.发布APP时在manifest.json内字段publishTimestamp记录发布时间戳
- 8-4.轮询监听apk文件夹新文件
9.上传新版本
- 快捷键:ctrl+alt+v
- 9-1.获取新发布的app/exe,上传到云储存和云数据库
待完善
- 转到:不明原因,打开浏览器uni-app:///common/fun/index.js会重启编辑器,先用HX自带的api打开(自带api疑似不能跳转到指定行); 原型代码提示:多级对象连续提示; 切换激活菜单方式:未知原因APP打包时报错:“提交打包失败。原因:本地资源生成失败。”; 自动重运行插件:自动同步暂不使用; 主入口:暂不使用hx带的配置方式,不能满足配置需求,,hxShow('测试获取配置:'+autoRun+"-"+uuuu,true); 主函数:未知原因导致的安卓打包报错提交打包失败。原因:本地资源生成失败,if(debug)console.error('第'+count+'次查找arr:',arr);; 主函数:递归删除先用老的; 主函数:funText需要能能导入文件才能有,尝试直接拆字符串获取,但函数注释,不能确定用户点击的行起点是否函数起点; 主函数:暂不对,文件,对象,函数获取旧的注释做统一函数,目前getMainExplain只针对函数,函数获取通过,文件待调试; 主函数:快捷键冲突,以后再解决
PS:
- 涉及到文件操作的,建议先备份;
- 插件开发工具功能:
- 1.需要将 全局替换 YAAplugTest 为你的测试项目名 ;
- 2.部分功能(使用 npm)会调用CMD,引起杀毒软件弹窗;如重运行插件,安装node等;
- 安装node: 因为本机已经安装好了,没有去卸载再测试安装,原理上应该行得通。
- 有问题或建议请留言 或 :(备注 “*** ”)😂 新手上路 😂请多指教


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(52)
赞赏(52)





 下载 5485
下载 5485
 赞赏 52
赞赏 52

 下载 11184047
下载 11184047
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号