更新记录
0.1.7(2020-09-27) 下载此版本
1.修改bug 2.添加输入时的input钩子
0.1.5(2020-04-23) 下载此版本
修改已知bug
0.1.4(2020-03-14) 下载此版本
修改数组下标错误的bug
查看更多平台兼容性
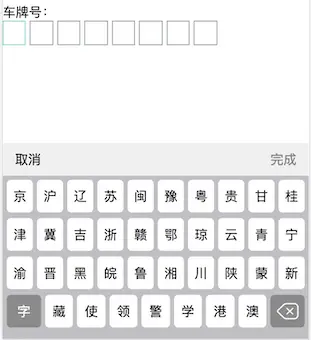
input-number-plate
介绍
此分支为小程序端适配 input-number-plate是基于Vue的一款虚拟键盘,用于车牌号输入。 简洁,清爽。输入框可以宽度自适应,并且保持宽高比例。

如何使用(1)
1.安装组件
npm install input-number-plate-applet --save2.vue中注册插件
import InputCar from 'input-number-plate-applet'
import 'input-number-plate-applet/lib/inputCar.css'
Vue.use(InputCar)3.页面使用
<InputCar @submit="submit"></InputCar>
submit()方法提供了,输入完整车牌号后的回调函数,参数为输入的车牌号如何使用(2)
直接下载文件,将源文件移入项目中使用历史:2019-11-22 @0.1.0
1.首次发版
 收藏人数:
收藏人数:
 https://github.com/wokeT/input-number-plate/tree/forApplet
https://github.com/wokeT/input-number-plate/tree/forApplet
 https://www.npmjs.com/package/input-number-plate-applet
https://www.npmjs.com/package/input-number-plate-applet
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 1255
下载 1255
 赞赏 0
赞赏 0


 下载 12775052
下载 12775052
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号