更新记录
1.0.5(2025-04-21)
- 修改扫码内容特殊字符识别异常问题
- 新增扫码弹框关闭或取消回调
1.0.4(2025-02-20)
1.新增isDebug参数,方便调试 2.修复连续扫码问题 3.代码优化
1.0.3(2023-11-17)
1、新增透明背景参数和逻辑,满足更多用户自定义需求 2、新增单次扫码和连续扫码参数 3、新增停止扫码方法 4、代码优化
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
zq-scancode插件使用说明(v1.0.5)
1、引入包
// 扫码插件
var scanCodeModule = uni.requireNativePlugin("zq-scancode-module")2、调用方法
2.1、开启扫码
scanCodeModule.startScan({
'name': '扫码',
'showTip': true,
'showLoading': true,
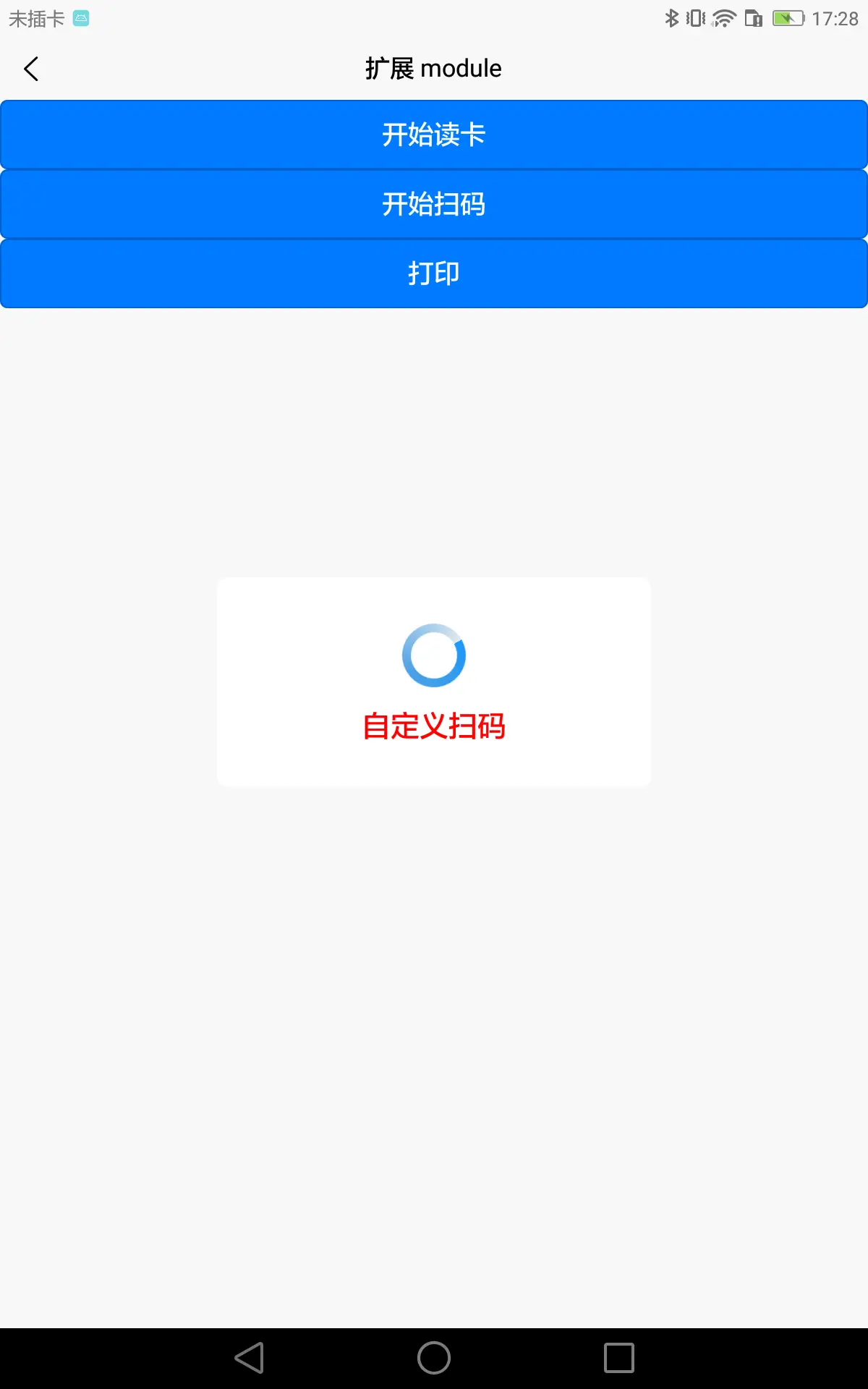
'tip': "自定义扫码",
'tipSize': 20,
'tipColor': "#FF0000",
'transparentBg': true,
'onceScan': false,
'isDebug':true,
'isCloseCall':false
},
(ret) => {
console.log("扫码内容:" + ret)
});2.2、关闭扫码
scanCodeModule.stopScan({
'name': '停止扫码'
},
(ret) => {
console.log("返回内容:" + ret)
});3、说明
3.1、startScan方法的参数:
第一个参数:json对象,根据实际情况传递,第二个参数会回传回来
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| name | String | 扫码 | 组件名称 |
| showTip | Boolean | true | 是否展示提示文字 |
| tip | String | 扫码中... | 提示文字 |
| tipSize | Number | 12 | 提示文字大小 |
| tipColor | String | #3B3B3C | 提示文字颜色 |
| showLoading | Boolean | true | 是否展示 loading |
| transparentBg | Boolean | false | 是否全透明背景 ,true:透明背景,false:白色背景 |
| onceScan | Boolean | true | true 扫码一次,false 持续扫码,持续扫码不会关闭监听器 |
| isDebug | Boolean | false | 是否debug模式,debug模式弹出扫码内容,方便调试 |
| isCloseCall | Boolean | false | 是否返回扫码弹框关闭回调,默认不返回 |
第二个参数:扫码结果回调,返回json字符串,回调参数说明:
| 参数名 | 说明 |
|---|---|
| code | 状态码:200成功 |
| msg | 提示信息,比如:扫码完成,关闭扫码,停止扫码 |
| data | 扫码结果 |
| extend | 第一个参数回传 |
3.2、stopScan方法说明
当前onceScan=true时,为单次扫码,不需要调用此方法,扫码成功后会自动关闭扫码监听器
当前onceScan=false时,为连续扫码,当不需要扫码时需要调用此方法关闭扫码监听器
4、完整示例代码
<template>
<div>
<button type="primary" @click="scanCode">开始扫码</button>
<button type="primary" @click="stopScanCode">停止扫码</button>
</div>
</template>
<script>
// 获取 module
var scanCodeModule = uni.requireNativePlugin("zq-scancode-module")
export default {
onLoad() {
plus.globalEvent.addEventListener('TestEvent', function(e) {
console.log("TestEvent收到:" + e.msg)
});
},
methods: {
// 扫码
scanCode() {
scanCodeModule.startScan({
'name': '扫码',
'showTip': true,
'showLoading': true,
'tip': "自定义扫码",
'tipSize': 20,
'tipColor': "#FF0000",
'transparentBg': false,
'onceScan': true,
'isDebug':true,
'isCloseCall':false
},
(ret) => {
console.log("扫码内容:" + ret)
});
}
// 结束扫码
stopScanCode() {
scanCodeModule.stopScan({
'name': '停止扫码'
},
(ret) => {
modal.toast({
message: ret,
duration: 1.5
});
});
}
}
}
</script>5、补充说明
- 扫码枪的原理是外接输入法(类似:外接键盘),通过连接蓝牙或USB线连接设备就可以使用,不需要申请系统权限
- 使用uni插件要用自定义基座运行调试(一些人反馈扫码没反应,大部分情况是没使用自定义基座)
6、联系我
- :
- :


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 40
下载 40
 赞赏 0
赞赏 0

 下载 12610
下载 12610










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号