更新记录
1.0.0(2022-11-21)
下载此版本
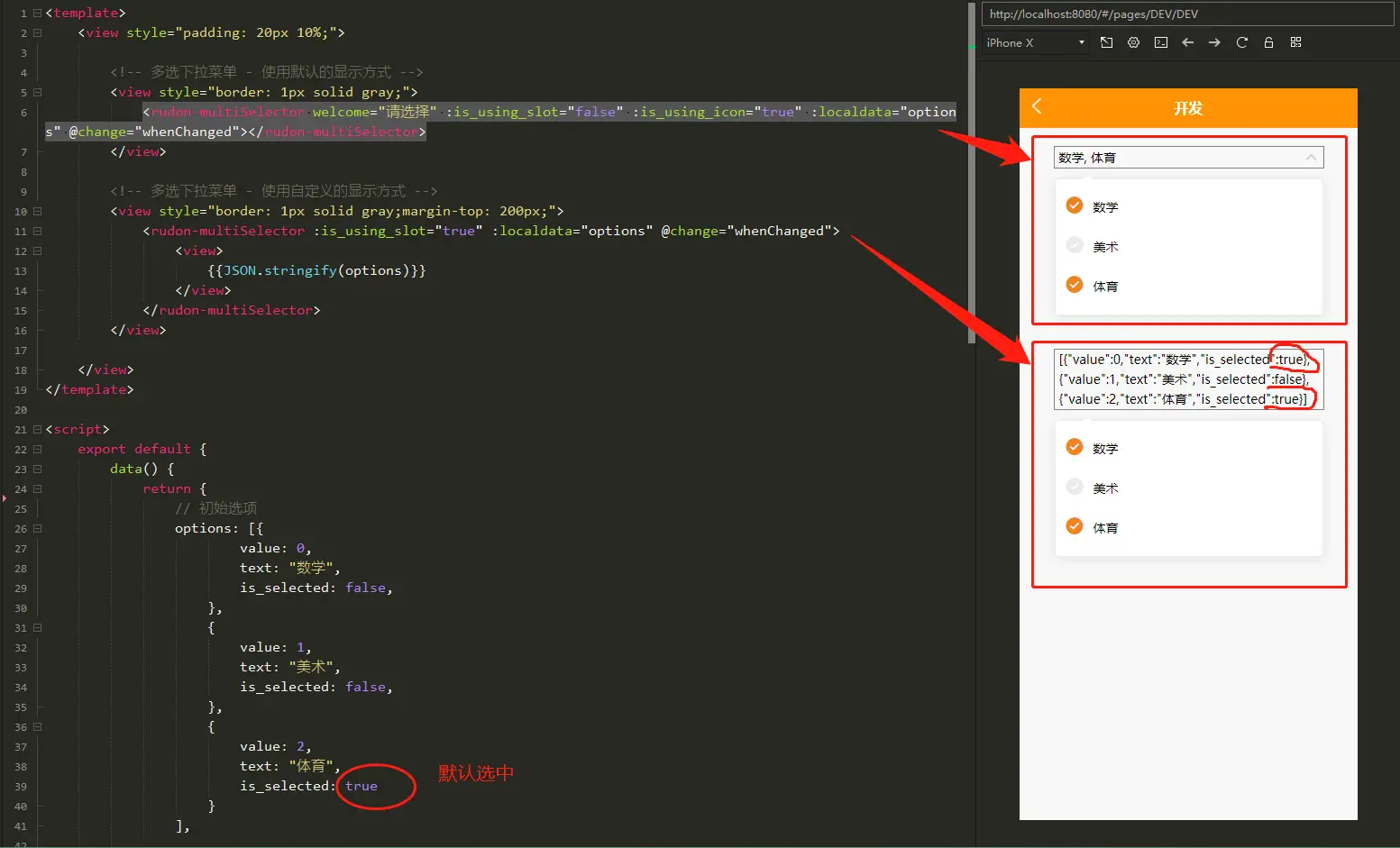
<template>
<view style="padding: 20px 10%;">
<!-- 多选下拉菜单 - 使用默认的显示方式 -->
<view style="border: 1px solid gray;">
<rudon-multiSelector welcome="请选择" :is_using_slot="false" :is_using_icon="true" :localdata="options" @change="whenChanged"></rudon-multiSelector>
</view>
<!-- 多选下拉菜单 - 使用自定义的显示方式 -->
<view style="border: 1px solid gray;margin-top: 200px;">
<rudon-multiSelector :is_using_slot="true" :localdata="options" @change="whenChanged">
<view>
{{JSON.stringify(options)}}
</view>
</rudon-multiSelector>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 初始选项
options: [{
value: 0,
text: "数学",
is_selected: false,
},
{
value: 1,
text: "美术",
is_selected: false,
},
{
value: 2,
text: "体育",
is_selected: true
}
],
}
},
methods: {
whenChanged(e) {
console.log(JSON.stringify(e))
this.options = e
}
// METHODS结束
}
}
</script>
<style>
</style>
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
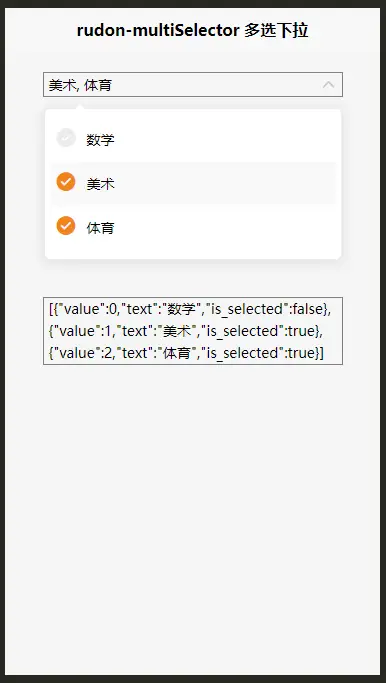
rudon-multiSelector


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2495
下载 2495
 赞赏 0
赞赏 0

 下载 11238217
下载 11238217
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号