更新记录
1.0.0(2022-11-22)
新版首发
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:8.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-PlayerAndroid
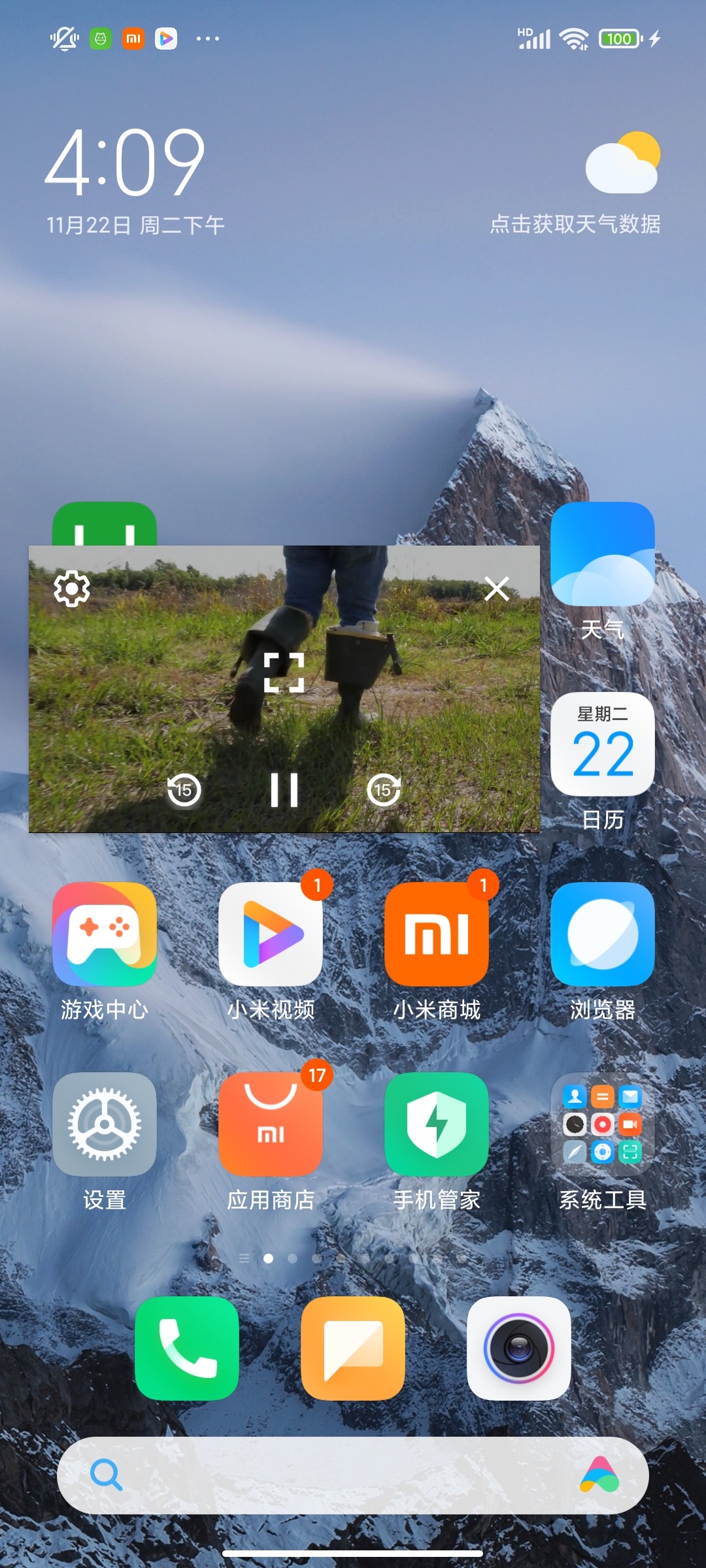
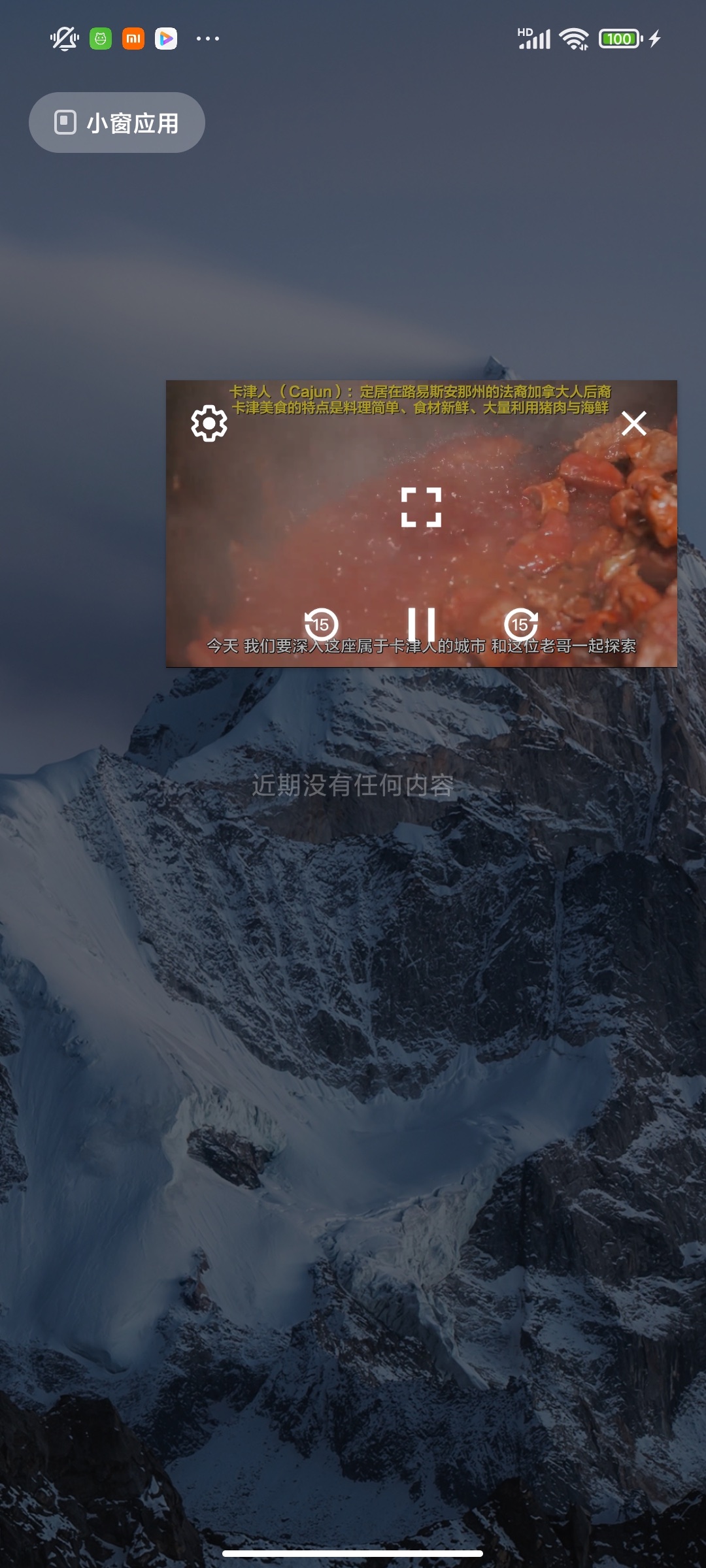
画中画(全局)、里面的播放器为官方的video、支持为第三方播放器无缝添加(进度同步更新)、完全关闭app/清后台都不会消失
画中画里的播放器,基于官方的video(IjkPlayer),支持格式跟官方video一样,加载提示框也一样
ios版本
原生系统自带播放器、支持为第三方播放器无缝添加画中画(全局):https://ext.dcloud.net.cn/plugin?id=10142
注意事项
1.开启画中画之后,目前已知会出现的问题:
a.nvue页面字体会变小,vue页面没有问题,可以在跳转nvue之前关闭画中画;
b.相关提示toast等等会变小;
请试用合适再购买
2.manifest.json -> App模块配置 勾选 VideoPlayer(视频播放器)
第三方播放器/官方video 无缝添加画中画(全局)
<template>
<div>
<video id='video1' class="video" :src="src" autoplay="true" duration="" :danmu-list="list" danmu-btn="true"
enable-danmu="true" :loop="true" initial-time="" direction="-90" show-mute-btn="true"
@timeupdate="timeupdate"></video>
<button class="btn" @click="judgePipPermission">是否有画中画权限</button>
<button class="btn" @click="openPip">打开画中画(全局)</button>
<button class="btn" @click="closePip">关闭画中画</button>
<button class="btn" @click="isPip">画中画是否已打开</button>
<button class="btn" @click="change_openPipParams_custom">改变openPip传的custom参数</button>
</div>
</template>
<script>
const KJPlayerAndroid = uni.requireNativePlugin('KJ-PlayerAndroid');
export default {
data() {
return {
src: "http://baobab.kaiyanapp.com/api/v1/playUrl?vid=164016&resourceType=video&editionType=high&source=aliyun&playUrlType=url_oss",
fil: true,
list: [{
text: '要显示的文本',
color: '#FF0000',
time: 9
}],
currentTime: 0,
pipCurrentTime: undefined
}
},
onLoad(options) {
this.pipCurrentTime = options.pipCurrentTime;
},
onReady() {
console.log("pipCurrentTime:" + this.pipCurrentTime);
this.context = uni.createVideoContext("video1", this);
if (this.pipCurrentTime != undefined) {
setTimeout((res) => {
this.context.seek(this.pipCurrentTime);
}, 100)
}
},
onUnload() {
console.log("onUnload")
},
onBackPress() {
console.log("onBackPress")
},
methods: {
judgePipPermission() {
KJPlayerAndroid.judgePipPermission((res) => {
console.log("judgePipPermission:" + JSON.stringify(res))
})
},
openPip() {
var dic = {
currentTime: parseInt(this.currentTime), //要播放的时间
url: this.src, //播放url 本地视频传绝对路径 比如:plus.io.convertLocalFileSystemURL("../../static/test.mp4")
isShowControlBtn: true, //是否显示底部的控制按钮(后退15s、播放/暂停、快进15s)
custom: "/pages/index/video", //自定义字符串
}
console.log(JSON.stringify(dic))
KJPlayerAndroid.openPip(dic, (res) => {
console.log("openPip:" + JSON.stringify(res))
if (res.result == true) {
uni.navigateBack();
}
})
},
closePip() {
KJPlayerAndroid.closePip();
},
isPip() {
KJPlayerAndroid.isPip((res) => {
console.log("isPip:" + JSON.stringify(res))
})
},
change_openPipParams_custom() {
//KJPlayerAndroid.change_openPipParams_custom("2")
},
timeupdate(e) {
//console.log("timeupdate:" + JSON.stringify(e));
this.currentTime = e.detail.currentTime
}
}
}
</script>
<style>
.video {
width: 750rpx;
/* #ifdef H5 */
width: 100%;
/* #endif */
height: 400rpx;
background-color: #808080;
}
.btn {
margin-top: 5px;
margin-bottom: 5px;
}
</style>
首页交互逻辑
<template>
<view class="content">
<button type="primary" @click="navigateTo">跳转官方video、测试画中画(全局)</button>
<view class="text">注意:开启画中画之后,目前已知会出现的问题:1.nvue页面字体会变小,vue页面没有问题,可以在跳转nvue之前关闭画中画;2.相关提示toast等等会变小;请试用合适再购买
</view>
<view class="text2">画中画里的播放器,基于官方的video(IjkPlayer),支持格式跟官方video一样,加载提示框也一样</view>
</view>
</template>
<script>
const KJPlayerAndroid = uni.requireNativePlugin('KJ-PlayerAndroid');
var globalEvent = uni.requireNativePlugin('globalEvent');
export default {
data() {
return {
};
},
onLoad() {
KJPlayerAndroid.registerReceiver(); //注册onPip方法,才会有回调
//KJPlayerAndroid.unregisterReceiver();//取消注册
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('onPip', function(res) {
console.log('main_onPip' + JSON.stringify(res));
if ((res.type == "state" && res.isOpen == false && res.isResume == true) || res.isCodeClosePip ==
true) {
var openPipParams = res.openPipParams;
uni.navigateTo({
url: openPipParams.custom + "?pipCurrentTime=" + res.pipCurrentTime
})
}
});
},
methods: {
navigateTo() {
KJPlayerAndroid.isPip((res) => { //画中画是否打开
console.log("isPip:" + JSON.stringify(res))
if (res.result == true) {
KJPlayerAndroid.closePip(); //关闭画中画
} else {
uni.navigateTo({
url: "/pages/index/video"
})
}
})
}
}
}
</script>
<style>
.text {
padding: 8px;
color: red;
}
.text2 {
padding: 8px;
color: green;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 1314
下载 1314
 赞赏 10
赞赏 10

 下载 12794
下载 12794




 赞赏 1
赞赏 1











 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号