更新记录
1.2.0(2020-10-26)
本次主要更新: 1.修复ios版本 bitcode 问题
1.1.0(2020-07-31)
本次主要更新: 1.增加andorid版本 2.增加相关方法
1.0.0(2020-07-29)
首次更新
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
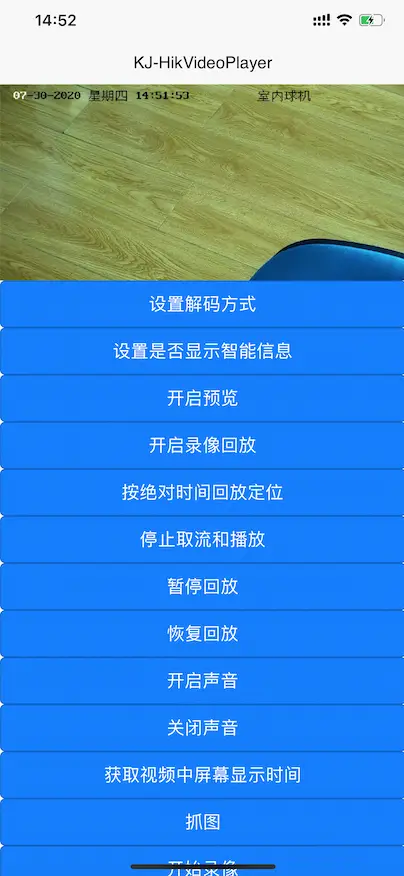
KJ-HikVideoPlayer
海康iSecure Center 提供iOS、android版本的实时视频预览、录像回放、语音对讲功能。
海康V2.0.0插件地址
由于sdk变化大,不在这基础上升级,适配ios11以上 也可以不用V2版本,这个插件也可以用,只是加了功能 海康实时视频预览、录像回放、倍数回放、抓图、声音、录像、语言对讲、鱼眼 V2:https://ext.dcloud.net.cn/plugin?id=7274
引入插件
<KJ-HikVideoPlayer ref='HikVideoPlayer' style="width:750rpx;height:200px" @player="onPlayer" @intercomClient="onIntercomClient"></KJ-HikVideoPlayer>基本使用步骤
1.如何获取海康视频流地址?
答:后台开发人员对接海康提供的接口,获取流地址,参考海康的开放平台:https://open.hikvision.com/docs/docId?productId=5c67f1e2f05948198c909700&curNodeId=979ab5f343114ad6a96f2d46d8cc26c9
相关代码
<template>
<div>
<KJ-HikVideoPlayer ref='HikVideoPlayer' style="width:750rpx;height:200px" @player="onPlayer"
@intercomClient="onIntercomClient"></KJ-HikVideoPlayer>
<button type="primary" @click="setHardDecodePlay">设置解码方式</button>
<button type="primary" @click="setSmartDetect">设置是否显示智能信息</button>
<button type="primary" @click="startRealPlay">开启预览</button>
<button type="primary" @click="startPlayback">开启录像回放</button>
<button type="primary" @click="seekToTime">按绝对时间回放定位</button>
<button type="primary" @click="stopPlay">停止取流和播放</button>
<button type="primary" @click="pause">暂停回放</button>
<button type="primary" @click="resume">恢复回放</button>
<button type="primary" @click="openSound">开启声音</button>
<button type="primary" @click="turnOffSound">关闭声音</button>
<button type="primary" @click="getOSDTime">获取视频中屏幕显示时间</button>
<button type="primary" @click="capturePicture">抓图</button>
<button type="primary" @click="startRecord">开始录像</button>
<button type="primary" @click="stopRecord">结束录像</button>
<button type="primary" @click="startVoiceIntercom">开启语音对讲</button>
<button type="primary" @click="stopVoiceIntercom">关闭语音对讲</button>
<image :src="imageSrc"> </image>
</div>
</template>
<script>
var RealPlayUrl = "rtsp://xxx.xxx.xxx.xxx:xxx/openUrl/xxx" //预览取流URL
var PlaybackUrl = "rtsp://xxx.xxx.xxx.xxx:xxx/openUrl/xxx" //回放取流URL
var VoiceIntercomUrl = "rtsp://xxx.xxx.xxx.xxx:xxx/openUrl/xxx" //语言对讲取流URL
export default {
data() {
return {
imageSrc: ''
}
},
onLoad() {},
methods: {
/**
* 播放状态回调
* */
onPlayer(e) {
//{"playStatus":"SUCCESS","errorCode":"HVPErrorCodeSuccess"}
//错误码参考插件市场文档
console.log("onPlayer: " + JSON.stringify(e.detail))
},
/**
* 语音对讲状态回调
* */
onIntercomClient(e) {
console.log("onIntercomClient: " + JSON.stringify(e.detail))
},
/**
* 设置解码方式 Yes:硬解码 No:软解码
* **/
setHardDecodePlay() {
this.$refs.HikVideoPlayer.setHardDecodePlay(true);
},
/**
* 设置是否显示智能信息
* **/
setSmartDetect() {
this.$refs.HikVideoPlayer.setSmartDetect(true);
},
/**
* 开启预览
* */
startRealPlay() {
var _this = this;
this.$refs.HikVideoPlayer.stopPlay((res) => {
console.log("stopPlay: " + JSON.stringify(res))
_this.$refs.HikVideoPlayer.startRealPlay(RealPlayUrl, (res) => {
console.log("startRealPlay: " + JSON.stringify(res))
});
});
},
/**
* 开启录像回放
* 时间格式:yyyy-MM-dd HH:mm:ss
* */
startPlayback() {
var _this = this;
this.$refs.HikVideoPlayer.stopPlay((res) => {
console.log("stopPlay: " + JSON.stringify(res))
_this.$refs.HikVideoPlayer.startPlayback(PlaybackUrl, "2020-07-28 1:00:00",
"2020-07-28 23:59:59", (res) => {
console.log("startPlayback: " + JSON.stringify(res))
});
});
},
/**
* 按绝对时间回放定位
* 使用按绝对时间回放定位接口之前,必须先调用开始回放接口
* */
seekToTime() {
this.$refs.HikVideoPlayer.seekToTime("2020-07-28 4:00:00", (res) => {
console.log("seekToTime: " + JSON.stringify(res))
});
},
/**
* 停止取流和播放
* */
stopPlay() {
this.$refs.HikVideoPlayer.stopPlay((res) => {
console.log("stopPlay: " + JSON.stringify(res))
});
},
/**
* 暂停回放
* */
pause() {
this.$refs.HikVideoPlayer.pause((res) => {
console.log("pause: " + JSON.stringify(res))
});
},
/**
* 恢复回放
* */
resume() {
this.$refs.HikVideoPlayer.resume((res) => {
console.log("resume: " + JSON.stringify(res))
});
},
/**
* 开启声音
* */
openSound() {
this.$refs.HikVideoPlayer.enableSound(true, (res) => {
console.log("openSound: " + JSON.stringify(res))
});
},
/**
* 关闭声音
* */
turnOffSound() {
this.$refs.HikVideoPlayer.enableSound(false, (res) => {
console.log("turnOffSound: " + JSON.stringify(res))
});
},
/**
*获取视频中屏幕显示时间
* */
getOSDTime() {
var _this = this;
var interval3 = setInterval(function() {
_this.$refs.HikVideoPlayer.getOSDTime((res) => {
console.log("getOSDTime: " + JSON.stringify(res))
});
}, 1000);
},
/**
*抓图
*注意:filePath 一定要是_doc绝对目录
* */
capturePicture() {
var filePath = plus.io.convertLocalFileSystemURL("_doc/KJ-HikVideoPlayer");
var fileName = "test.png"
var dic = {
"filePath": filePath,
"fileName": fileName
}
var _this = this;
this.$refs.HikVideoPlayer.capturePicture(dic, (res) => {
console.log("capturePicture: " + JSON.stringify(res))
_this.imageSrc = "file://" + filePath + "/" + fileName;
console.log(_this.imageSrc);
});
},
/**
*开始录像
*注意:filePath 一定要是_doc绝对目录
* */
startRecord() {
var filePath = plus.io.convertLocalFileSystemURL("_doc/KJ-HikVideoPlayer");
var dic = {
"filePath": filePath,
"fileName": "test.mp4"
}
var _this = this;
this.$refs.HikVideoPlayer.startRecord(dic, (res) => {
console.log("startRecord: " + JSON.stringify(res))
});
},
/**
*结束录像
* */
stopRecord() {
this.$refs.HikVideoPlayer.stopRecord((res) => {
console.log("stopRecord: " + JSON.stringify(res))
});
},
/**
*开启语言对讲
* */
startVoiceIntercom() {
this.$refs.HikVideoPlayer.startVoiceIntercom(VoiceIntercomUrl, (res) => {
console.log("startVoiceIntercom: " + JSON.stringify(res))
});
},
/**
*关闭语言对讲
* */
stopVoiceIntercom() {
if (plus.os.name == 'Android') {
this.$refs.HikVideoPlayer.stopVoiceIntercom((res) => {
console.log("stopVoiceIntercom: " + JSON.stringify(res))
});
} else {
this.$refs.HikVideoPlayer.stopVoiceIntercom("", (res) => {
console.log("stopVoiceIntercom: " + JSON.stringify(res))
});
}
}
}
}
</script>
错误码及说明
playStatus
| 错误码 | 说明 |
|---|---|
| SUCCESS | 播放成功(包括开启预览、开启回放、回放seek操作、开启 对讲) |
| FAILED | 播放失败(包括开启预览、开启回放、回放seek操作、开启 对讲) |
| EXCEPTION | 播放中异常(包括预览、回放、对讲中) |
| FINISH | 播放结束 |
android errorCode
| 错误码 | 说明 |
|---|---|
| errorCode | 错误码,只有在 playStatus 状态为: FAILED 、 EXCEPTION 才有值 ,其他 status 值为 -1。 |
ios errorCode
| 错误码 | 说明 |
|---|---|
| HVPErrorCodeSuccess | 未出错 |
| HVPErrorCodeSDKNotInit | SDK未初始化 |
| HVPErrorCodePlayersExceedLimit | 创建的Player数量量超过限制,最⼤大 ⽀支持32路路同时播放 |
| HVPErrorCodeOpenStreamFailed | 播放器器流头识别失败 |
| HVPErrorCodeCreateFetchStreamSessionFailed | 创建RTSP取流回话失败 |
| HVPErrorCodeURLInvalid | 取流URL已失效或者URL不不对 |
| HVPErrorCodeFetchStreamTimeOut | 取流超时 |
| HVPErrorCodeVideoDecodeFailed | 视频解码失败 |
| HVPErrorCodeFetchStreamDisconnect | 取流异常断开链接 |
| HVPErrorCodeNotPlaying | 播放器器未播放 |
| HVPErrorCodeAllocPictureMemoryFailed | 分配图⽚片内存失败 |
| HVPErrorCodeGetJPEGFailed | 从播放的视频中获取jpeg图⽚片失败 |
| HVPErrorCodeSavePictureFailed | 图⽚片保存失败 |
| HVPErrorCodeCreateAudioEngineFailed | 创建语⾳音编解码引擎失败 |
| HVPErrorCodeVoiceIntercomLibOpenFailed | 语⾳音对讲库打开失败 |
| HVPErrorCodeSetAudioParamFailed | 设置⾳音频参数失败 |
| HVPErrorCodeSetAudioDataCallBackFailed | 设置⾳音频数据回调失败 |
| HVPErrorCodeAudioPlayFailed | ⾳音频播放失败 |
| HVPErrorCodeAudioRecordFailed | 录⾳音失败 |
| HVPErrorCodeAudioBufferInitFailed | ⾳音频缓存区初始化失败 |
| HVPErrorCodeDeviceAudioTypeNotSupport | 设备⾳音频格式不不⽀支持 |
| HVPErrorCodeIntercoming | 当前设备正在对讲(在和其他⼿手机 客户端对讲),请稍后重试 |
| HVPErrorCodeNotIntercoming | 未开启对讲 |
取流库错误码 errorCode
| 错误代码数值 | 说明 |
|---|---|
| 0x017开头 | 媒体⽹网关或媒体取流SDK的错误 |
| 0x018开头 | 视频点播服务的错误码 |
| 0x019开头 | 设备接⼊入框架的错误码 |
| 0x022开头 | 视频联⽹网⽹网关的错误码 |
常⻅见问题排查
1.开启实时预览或录像回放后,始终不显示画面?
首先请确认要查看的监控设备是否是大华设备,开放平台OpenAPI 自V1.1版本支持在获取监控点取流URL 的请求体"expand"字段中指定扩展字段为: "expand": " transcode=1&videotype=h264" 。否则SDK无法解码大 华协议的码流,导致画面无法显示。 如果是非大华设备,即在获取监控点取流URL的请求体"expand"字段中必须指定封装格式为: "expand": "streamform=ps" 。
2.开启语音对讲失败?
开放平台OpenAPI目前仅支持海康、国标、Ehome协议接入的监控设备语音对讲,大华和onvif协议接入的 监控设备不支持语音对讲。
3.进行本地录像后发现没有录像文件生成?
使用移动端SDK在预览或回放时进行本地录像,如果是非大华设备,必须在获取时URL中指定PS封装格 式,即在获取监控点取流URL的请求体"expand"字段中指定封装格式为: "expand": "streamform=ps" 。否则 会出现录像无法生成的问题。 对于大华设备,开放平台OpenAPI 自V1.1版本支持在获取监控点取流URL的请求体"expand"字段中指定扩 展字段为: "expand": " transcode=1&videotype=h264" 。否则移动端SDK无法解码大华协议的码流,导致画面 无法显示。
4.seek操作失败,播放画⾯面停⽌止?
seek操作的内部实现是⽤用同⼀一个回放的URL设置新的回放开始时间进⾏行行重新取流,流过来后, 停掉上次的流,如果配置了了URL的使⽤用此次数限制,多次使⽤用同⼀一个回放的URL会导致URL失 效,建议seek操作⾃自⼰己来实现,先停⽌止播放,重新获取回放URL再指定新的回放时间后重新回 放即可。
5.SDK⽀支持云台操作吗?
不支持,让你⽅服务端对接OpenApi提供的云台操作接⼝口,然后调用你⽅服务端提供的云台操 作接口即可。
6.国标接⼊入的摄像头预览或者回放时画⾯面卡顿,怎么办?
请确认你们的摄像头接⼊入时的协议,国标协议如果较新,连接协议⽀支持TCP。在平台端配置摄 像头的连接协议为TCP,然后请求预览或者回放URL时,transmode值改为1,或者不不传该值 (默认为TCP)。
7.开启预览或者⽹网络录像回放时解码失败?
如果取流超过20秒后报HVPErrorCodeVideoDecodeFailed(视频解码失败),请检查⼀一下获 取URL时expand字段的值是否正确,国标类型expand的值为streamform=ps,⼤大华类型 videotype=h264&transcode=1(或者videotype=h265&transcode=1),其他类型均不不传 expand字段,⾄至于如何区分不不同的摄像头,请咨询你⽅方平台的开发者。
8.iOS11以下iPhone本地录像⽂文件⽆无法播放?
登录摄像头的⻚页⾯面(浏览器器中输⼊入摄像头的ip地址,输⼊入摄像头⽤用户名和密码),检查摄像头 的视频格式是否为h265,iOS11以下不不⽀支持h265解码,请升级iPhone⼿手机的系统为iOS11及以 上,或者设置摄像头的视频格式为h264(不不推荐)。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1314
下载 1314
 赞赏 10
赞赏 10

 下载 12759
下载 12759










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号