更新记录
1.1.2(2024-04-26)
下载此版本
修复options里面设置disabled为true,只是颜色变浅了依然可以选择的问题
1.1.1(2023-08-31)
下载此版本
修复标题栏
1.1.0(2023-08-25)
下载此版本
- 修复微信小程序下无法正常下显示的问题
- 移除原localData参数,增加options参数,与as-select保持统一
- 优化选择器UI
- 上传示例项目
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
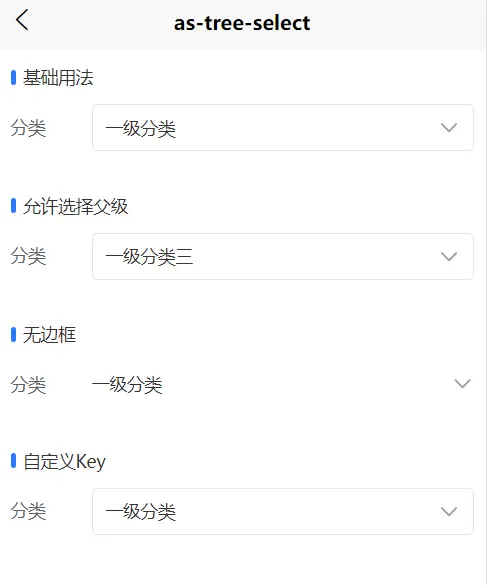
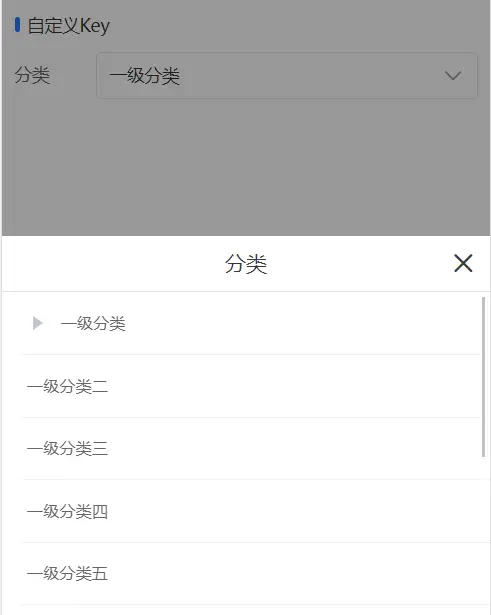
as-tree-select
自 1.1.0 版本起,移除 localData 属性,替换为 options 属性
BUG反馈
请***群:61688259
API
Props
| 属性名 |
说明 |
类型 |
默认值 |
localData |
本地渲染数据,1.1.0 移除 |
array |
- |
| options |
本地渲染数据,1.1.0 新增 |
array |
- |
| value |
已选择数据的 value 值 |
string |
- |
| name |
select input 的 name 属性 |
string |
- |
| disabled |
是否禁用 |
boolean |
false |
| listHeight |
弹窗选择器的高度 |
string |
258px |
| placeholder |
占位符 |
string |
- |
| valueKey |
渲染数据中中的 value 键名 |
string |
value |
| labelKey |
渲染数据中中的 label 键名 |
string |
label |
| title |
标题 |
string |
- |
| titleColor |
标题栏文字颜色 |
string |
- |
| titleBackgroundColor |
标题栏背景色 |
string |
- |
| border |
是否显示边框,1.1.0 新增 |
string |
- |
options
| 属性名 |
说明 |
| label |
显示文本,可通过 labelKey 更改 |
| value |
选中后的值,可通过 valueKey 更改 |
| disabled |
是否禁用 |
Events
| 事件名 |
说明 |
回调参数 |
| change |
选中值发生变化时触发 |
目前选中值 |
Slot
| 名称 |
说明 |
| suffix-icon |
下拉选择器图标 |
| label |
选项 label,参数为 options 中元素的全部内容 |
Methods
| 名称 |
说明 |
| open |
打开选择器窗口 |
| close |
关闭选择器窗口 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 690
下载 690
 赞赏 3
赞赏 3

 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号