更新记录
0.1.2(2022-12-04) 下载此版本
修改截图
0.1.1(2022-12-04) 下载此版本
实现数据的增删改查以及状态测试,添加完整的通用示例代码(html)
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | √ | √ | - | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
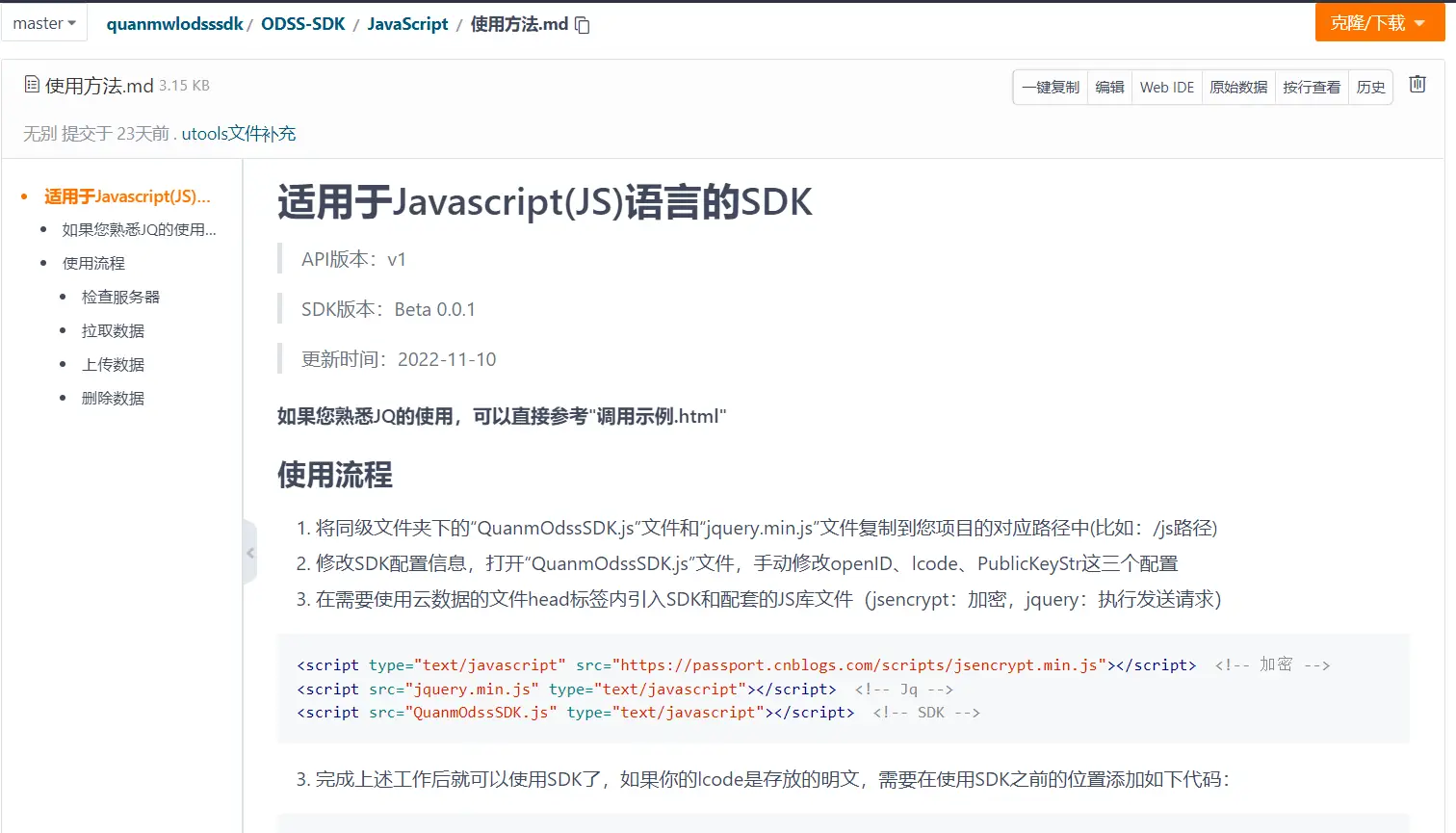
适用于Javascript(JS)语言的SDK
API版本:v1
SDK版本:Beta 0.0.1
更新时间:2022-11-10
如果您熟悉JQ的使用,可以直接参考"调用示例.html"
使用流程
- 将同级文件夹下的“QuanmOdssSDK.js”文件和“jquery.min.js”文件复制到您项目的对应路径中(比如:/js路径)
- 修改SDK配置信息,打开“QuanmOdssSDK.js”文件,手动修改openID、lcode、PublicKeyStr这三个配置
- 在需要使用云数据的文件head标签内引入SDK和配套的JS库文件(jsencrypt:加密,jquery:执行发送请求)
<script type="text/javascript" src="https://passport.cnblogs.com/scripts/jsencrypt.min.js"></script> <!-- 加密 --> <script src="jquery.min.js" type="text/javascript"></script> <!-- Jq --> <script src="QuanmOdssSDK.js" type="text/javascript"></script> <!-- SDK --> - 完成上述工作后就可以使用SDK了,如果你的lcode是存放的明文,需要在使用SDK之前的位置添加如下代码:
<script type="text/javascript"> // lcode为明文则加密,如果您使用密文,就不需要这段代码!! if(lcode.indexOf("=") == -1){ var encrypt = new JSEncrypt(); encrypt.setPublicKey(PublicKeyStr); var lcode = encrypt.encrypt(lcode);//加密后的字符串 } </script> - 开始使用吧!!
- 需要注意的是,我们建议您每次更新数据前,都执行一次数据拉取
检查服务器
- 该请求无需加密
function get_server_status(){ ODSS_SEND('STATUS') }拉取数据
- 该请求会使用到lcode
-
您可以修改SDK文件中“// 演示”下方的代码来定制本地储存的方式
function get_server_data(){ // 这里演示方便,就在本地储存了一个和表名一样的本地数据 ODSS_SEND('GET', 'Test_0001') // 需要时如何读取?(数据在本地如何存储和读取完全由您决定,这里我转Str后储存,所以需要转回JSON) data = JSON.parse(localStorage.getItem('Test_0001')) }上传数据
-
该请求会使用到lcode以及加密库
function set_server_data(){ sdk_local_data = localStorage.getItem('Test_0001') if(sdk_local_data==undefined||sdk_local_data==null||sdk_local_data=='{}'){ local_test_data = {'__ver': 1, 'data': {'test_key': 'test_data'}} localStorage.setItem('Test_0001', JSON.stringify(local_test_data)) }else{ sdk_local_data = JSON.parse(sdk_local_data) local_test_data = sdk_local_data } local_test_data = JSON.stringify(local_test_data) console.log(local_test_data) var encrypt = new JSEncrypt(); encrypt.setPublicKey(PublicKeyStr); var local_test_data_cip = encrypt.encrypt(local_test_data);//加密后的字符串 console.log(local_test_data_cip) ODSS_SEND('SET', 'Test_0001', local_test_data_cip) }删除数据
-
该请求会使用到lcode
function delete_server_data(){ // ODSS_SEND('DELETE', 'Test_0001', local_ver=1) 这样写是错误的 sdk_local_data = JSON.parse(localStorage.getItem('Test_0001')) ODSS_SEND('DELETE', 'Test_0001', null, sdk_local_data.__ver)
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 24
下载 24
 赞赏 0
赞赏 0

 下载 13748707
下载 13748707
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号