更新记录
1.0.2(2022-12-12) 下载此版本
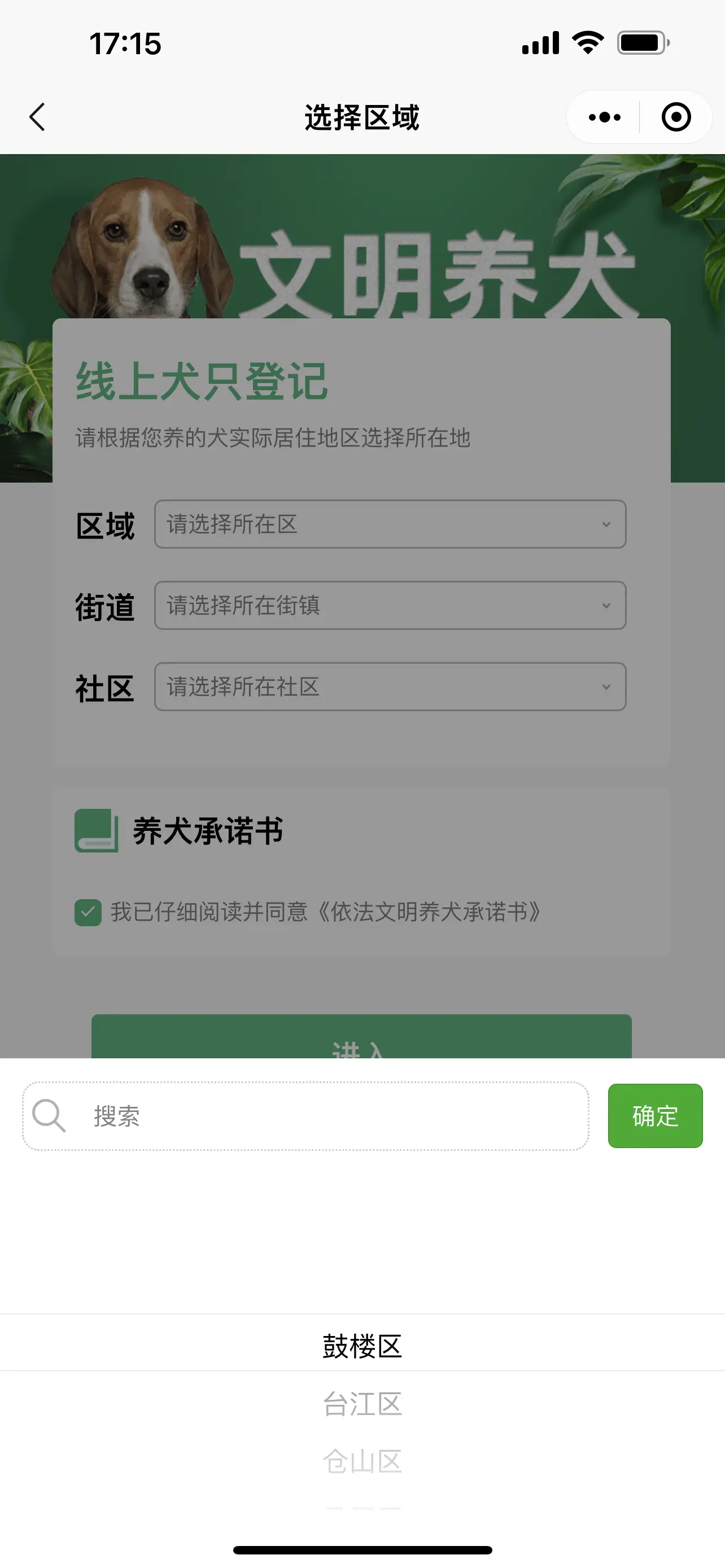
插件预览图片
1.0.1(2022-12-12) 下载此版本
完善使用文档
1.0.0(2022-12-12) 下载此版本
完整版本,满足大多数需求
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
可搜索的滚动选择框
组件名:yc-picker-select 代码块:
pickerSelect
引用插件后,可以在弹出的选择框中进行查询
基本用法
- 设置
modelValue属性,{String} 可以显示默认数据 - 设置
pram属性,{String} 返回的key - 对
list属性赋值,{Array} 可以进行数据渲染 { label: '公', value: '1', } ["公", "母"] - 设置
node属性,{String} 可以指定集合中的对象属性进行渲染 - 设置
placeholder提示 - 设置
is_showSearch{Boolean} 是否可以搜索 - 设置
width{String} 默认160rpx - 设置
custom属性,{Boolean} 是否可自定义结果值 - 插槽 slot name="box"
<yc-picker-select v-else class="ml20" v-model="form.data.street_id" :list="street_array" :is_showSearch="true"
width="490rpx" node="label" placeholder="请选择所在街镇">
</yc-picker-select>事件
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| Ok | 点击切换 属性 时触发 | value (选中元素对象) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 121
下载 121
 赞赏 0
赞赏 0

 下载 12791519
下载 12791519
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号