更新记录
1.0.0(2022-12-12) 下载此版本
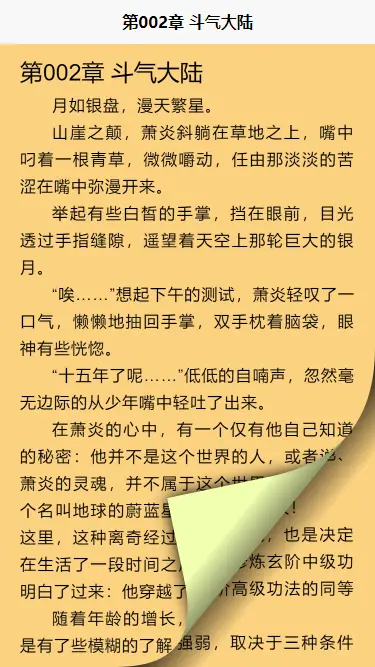
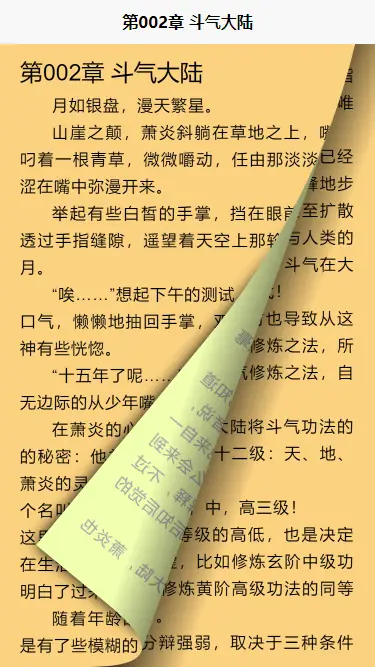
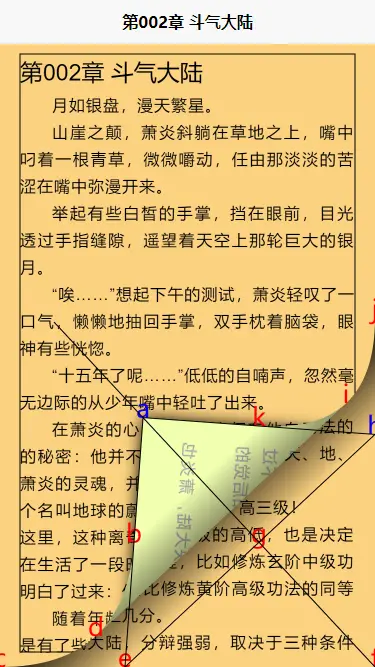
- 实现了H5 Canvas的仿真翻页动画 请无视掉渣代码,重点在于翻页动画计算过程 把这个半成品发出来也是为了求助大家,我Canvas严重不熟,drawImage老是闪屏也不知道为什么
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | - | × | × |
使用须知
- 1、这是一个小说分页插件,实现方式为Canvas,核心功能为翻页动画,目前只是半成品,学习代码为主
- 2、这个插件只支持h5端,其他均未做测试,但是用到了Canvas不用想也知道不支持,实现app-vue端还得接入renderjs,下一步会做
- 3、关于app-nvue端,暂时别想通过Canvas支持了,通讯折损太严重,app-nvue唯一的解决方案就是原生组件,这也是该项目下一步的目标:实现Android和iOS原生代码的仿真翻页然后封装成uniapp原生插件
- 4、小说内容只支持纯文本格式 ,例如(内容内容内容内容内容/r/n内容内容内容内容内容)
- 5、章节模式建议初始化内容和跳转章节时一次传3个章节的内容,目前在跳转章节之后有些bug,但是由于不是本插件核心功能,而且本来目前也就是半成品,就先这样了
props属性
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| isDebug | Boolean | false | 自定义 | 是否为调试状态 |
| isUseCache | Boolean | true | 自定义 | 是否使用缓存模式 |
| isDrawBackText | Boolean | false | 自定义 | 是否绘制背面文字 |
| isJustify | Boolean | true | 自定义 | 是否两端对齐 |
| color | String | #333333 | 自定义 | 字体颜色 |
| fontSize | String/Number | 15 | 自定义 | 字体大小 |
| bgColor | String | #fcd281 | 自定义 | 背景颜色(支持css渐变) |
| lineHeight | String/Number | 15 | 自定义 | 行间距(行与行之间的间距) |
| slide | String/Number | 40 | 自定义 | 页面左右边距 |
| topGap | String/Number | 10 | 自定义 | 页面上边距 |
| bottomGap | String/Number | 10 | 自定义 | 页面下边距 |
event事件
| 事件名 | 参数 | 说明 |
|---|---|---|
| setChapter | chapter,type | 加载章节内容(chapter为章节内容,type有"before,current,after三个可选") |
其他事项
注意:绘制背面文字需要将isDrawBackText设置为true,该功能目前与isUseCache冲突,两者同时开启会有闪屏问题,但是如果关掉isUseCache则会有很严重的性能问题 ,这也是我说该项目目前只是半成品的原因所在
具体详情看demo就好,我就不多说了


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 488
下载 488
 赞赏 0
赞赏 0

 下载 11218278
下载 11218278
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号