更新记录
4.23.0(2025-12-24) 下载此版本
Android、iOS SDK 更新至 4.29.0
4.22.0(2025-10-23) 下载此版本
Android SDK 更新至4.28.1
4.21.0(2025-09-30) 下载此版本
SDK 更新至 4.28.0
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1. 插件配置
本插件地址 https://ext.dcloud.net.cn/plugin?id=10485
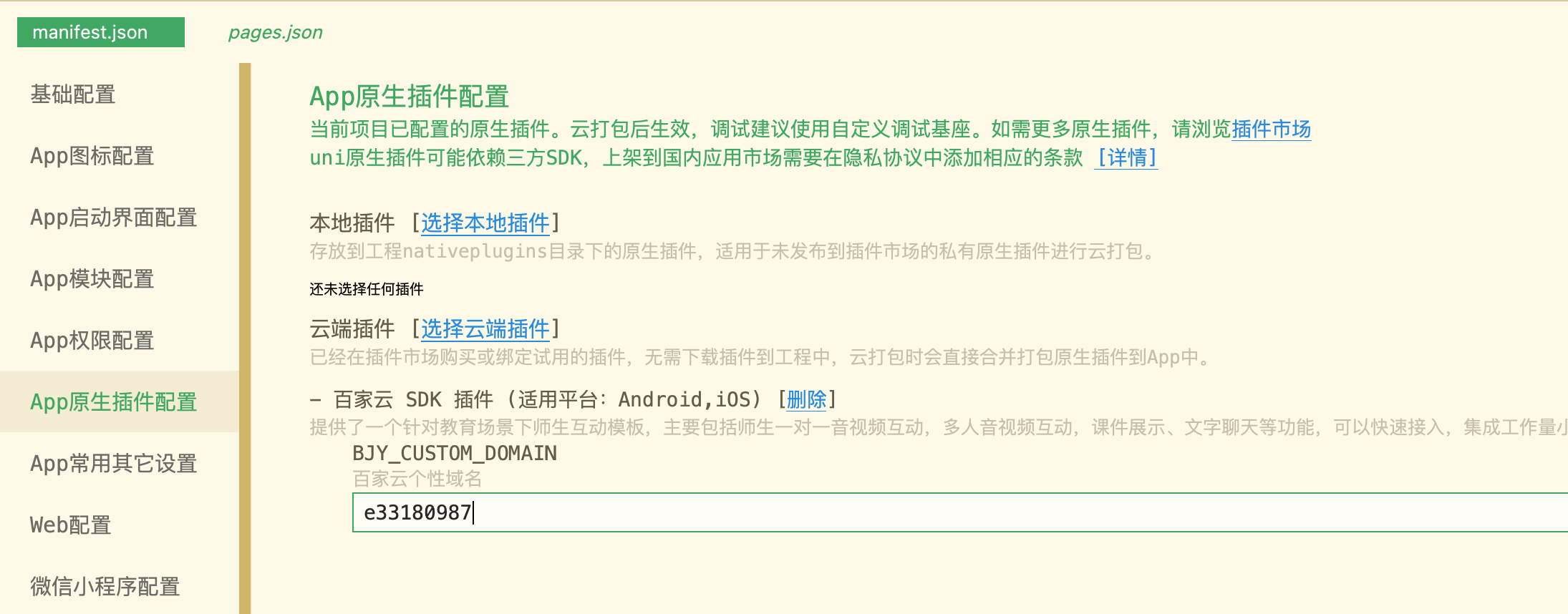
1.1. 个性域名
HBuilderX 云端依赖插件后,需要配置百家云个性域名

1.2. 现金打赏
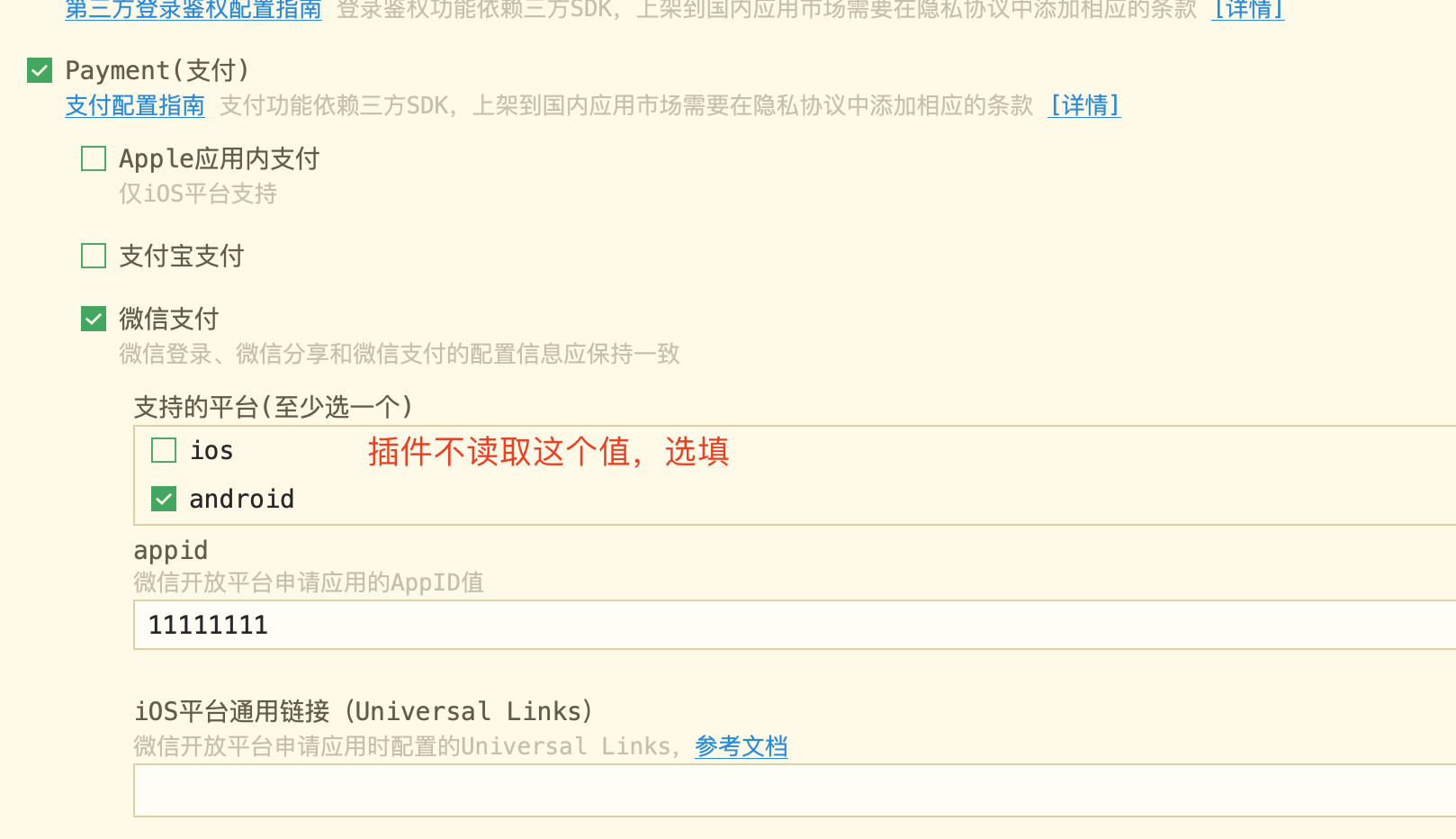
为了避免冲突,插件本身没有依赖微信支付和分享,如果需要使用直播带货的现金打赏功能,需要在 HbuilderX 中勾选 Payment-> 微信支付,这里的 APPID 不用填或者随便填都行。

需要在本插件的配置入口填写微信支付 APP ID。

2. Android 配置
2.1. 在 manifest.json 下配置
"buildFeatures" : {
"dataBinding" : true,
"viewBinding" : true
}2.2. 如遇上 so 库冲突,在 manifest 下配置
"packagingOptions": [ //可选,字符串数组类型,Android平台云端打包时build.gradle的packagingOptions配置项
"pickFirst 'libs/*/xxx.so'",
"merge '**/LICENSE.txt'"
],2.3. 插件依赖冲突
如遇到插件之间或者插件与 HBuilderX 默认依赖冲突,请参考社区的这个帖子解决。https://ask.dcloud.net.cn/article/39280
3. Vue 调用
3.1. 进入直播间
// 引用直播模块
const live = uni.requireNativePlugin("BJY-LiveUI-Module")
签名字段说明:
name: 用户昵称
number: 用户唯一标识
type: 0:学生 1:老师 2:助教
avatar: 用户图像 url 地址
groupId: 分组号,默认0不分组,只有分组直播才用到,不分组则不需要传此参数
// 进入标准三分屏模板界面(参加码方式)
startLiveTripleTemplateWithCode() {
live.startLiveTripleTemplateWithCode("2g8hk8", "yjm", {})
/** 签名进教室
live.startLiveTripleTemplateWithSign("roomId", "sign", {
"name": "yjm",
"number": "12345",
"type": 0,
"avatar", "",
"groupId", 0
})
**/
}
// 进入企业竖屏模板界面
startLiveEETemplateWithCode() {
live.startLiveEETemplateWithCode("epfjsf", "yjm", {})
/** 签名进教室
live.startLiveEETemplateWithSign("roomId", "sign", {
"name": "yjm",
"number": "12345",
"type": 0,
"avatar", "",
"groupId", 0
})
**/
},
// 进入直播带货模板界面
startLiveSellTemplateWithCode() {
live.startLiveSellTemplateWithCode("epfjsf", "yjm", {})
/** 签名进教室
live.startLiveSellTemplateWithSign("roomId", "sign", {
"name": "yjm",
"number": "12345",
"type": 0,
"avatar", "",
"groupId", 0
})
**/
},
// 进入专业小班课模板界面
startProfessionalLiveTemplateWithCode() {
live.startProfessionalLiveTemplateWithCode("epfjsf", "yjm", {})
/** 签名进教室
live.startProfessionalLiveTemplateWithSign("roomId", "sign", {
"name": "yjm",
"number": "12345",
"type": 0,
"avatar", "",
"groupId", 0
})
**/
}3.2. 直播带货设置分享回调
设置直播分享按钮点击回调,设置后直播间内默认的分享弹框不再展示,交由 vue 处理。回调返回了教室号 roomId 和分组 groupId,可以自行组织文案或拼接 URL 分享。
live.setShareListener((jsonObj) => {
console.log("shareListener callback roomId=" + jsonObj.roomId + ", group=" + jsonObj.group)
})

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 622
下载 622
 赞赏 0
赞赏 0





 赞赏 1
赞赏 1











 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号