更新记录
1.0.6(2022-12-30)
下载此版本
更新示例
1.0.5(2022-12-30)
下载此版本
更新示例
1.0.4(2022-12-30)
下载此版本
更新插件第三方依赖
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
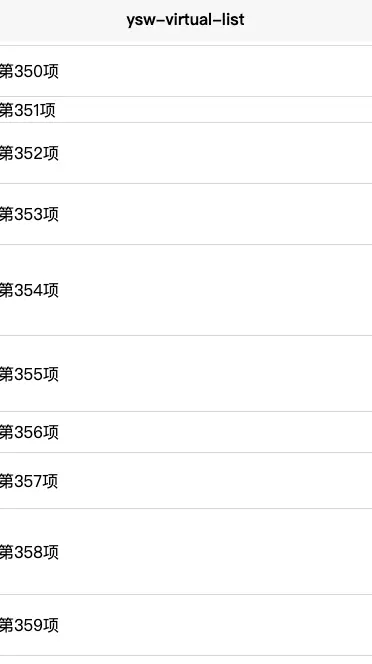
ysw-virtual-list
使用方式
<ysw-virtual-list containerHeight="100vh" :dataList="dataList" >
<template v-slot:item="{row, index}">
<div>{{row.name}}</div>
</template>
</ysw-virtual-list>
| 属性 |
类型 |
默认值 |
是否必填 |
说明 |
| headerClass |
String |
|
否 |
头部类名 |
| itemClass |
String |
|
否 |
子项目类名 |
| wrapClass |
String |
|
否 |
子项目容器类名 |
| containerHeight |
String |
|
否 |
父容器高度 |
| visibleCount |
Number |
10 |
否 |
可视区域展示数量 |
| bufferSize |
Number |
10 |
否 |
不可视区域上下分别缓存的数量 |
| itemHeight |
Number |
100 |
否 |
每一项假定的高度 |
| idKey |
String |
id |
否 |
主键的key值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 425
下载 425
 赞赏 0
赞赏 0

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号