更新记录
0.07(2024-06-20) 下载此版本
由于https://apis.map.qq.com/ws/place/v1/explore 接口数据返回数据变动,做相应修改
0.06(2024-05-20) 下载此版本
范围搜索接口地址改为:https://apis.map.qq.com/ws/place/v1/explore
0.05(2024-05-18) 下载此版本
原来插件基于qqmap-wx-jssdk.min.js,(https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview);
qqmap-wx-jssdk的reverseGeocoder调用无结果,改为使用腾讯的WebService API;
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
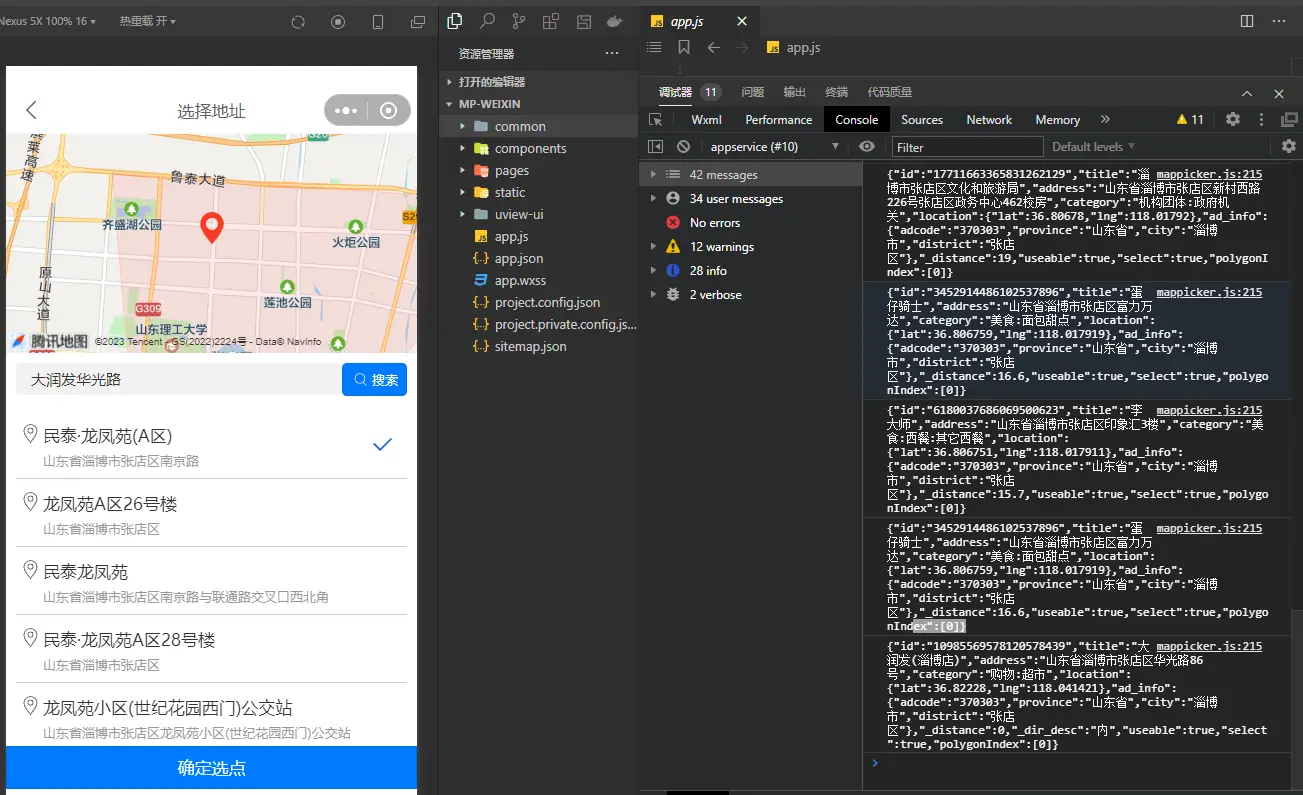
使用场景
用于选择划定范围内的小区门市等,用于范围内小区配送,维修服务器等......使用说明
插件基于qqmap-wx-jssdk.min.js,(https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview);
qqmap-wx-jssdk的reverseGeocoder调用五结果,改为使用腾讯的WebService API;
manifest.json的mp-weixin节点下的requiredPrivateInfos节点应包含"onLocationChange", "chooseAddress", "getLocation","choosePoi", "chooseLocation", "startLocationUpdate", "startLocationUpdateBackground"
如下
"mp-weixin" : {
"appid" : "",
"setting" : {
},
"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序定位"
}
},
"requiredPrivateInfos" : [
"onLocationChange",
"chooseAddress",
"getLocation",
"choosePoi",
"chooseLocation",
"startLocationUpdate",
"startLocationUpdateBackground"
],
"plugins" : {
},
"optimization" : {
}
},需要在小程序后台 开发管理 -> 接口设置 申请 wx.getLocation接口权限。
<template>
<view style="height: 80vh;">
<mapLocationPickerPolygons @selected="selected" :base_url="base_url" :qqmapsdkKey="qqmapsdkKey" :polygons="polygons"></mapLocationPickerPolygons>
</view>
</template>
<script>
import mapLocationPickerPolygons from '@/components/liupishui-pickerpolygons/liupishui-pickerpolygons.vue';
export default {
components: {
mapLocationPickerPolygons
},
data() {
return {
polygons:[
{
points:[
{
latitude:'36.850142',
longitude:'117.982894',
},
{
latitude:'36.844984',
longitude:'118.0732',
},
{
latitude:'36.840355',
longitude:'118.099896'
},
{
latitude:'36.797837',
longitude:'118.058995'
},
{
latitude:'36.786369',
longitude:'117.990083',
},
],
strokeWidth:1,
strokeColor:'#ff000066',
fillColor:'#ff000016'
}
],
qqmapsdkKey:'*****-*****-*****-*****-*****-*****' ,//必须,申请地址:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview,小程序还需要在控制台(https://lbs.qq.com/dev/console/application/mine)添加小程序的appid
base_url:'https://******.com/ws/',//小程序不需要配置此项;H5配置此项是为了跨域,地址为自己配置的代理服务器地址加路径'/ws/'(实际请求可能会出现双斜杠,如果报错,记得删除一个);
}
},
methods: {
selected:(data)=>{
console.log(data);
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)


 下载 1461
下载 1461
 赞赏 8
赞赏 8

 下载 12791277
下载 12791277
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号