更新记录
v1.8(2025-02-20)
1、优化性能; 2、优化授权; 3、优化UI界面; 4、增加初始化方法,程序启动时调用,节省使用时初始化时间;
v1.7(2024-11-01)
1、优化离线模型库; 2、优化识别算法; 3、优化界面及逻辑; 4、界面增加动态扫描框; 5、提升性能和速度;
v1.6(2024-04-10)
1、优化性能
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件说明
UniAPP车牌实时离线扫描识别(Android平台)
标签:车牌实时识别 车牌离线识别 车牌实时扫描 车牌离线扫描 车牌实时离线识别 车牌实时离线扫描
特点:
- 1、使用方便,引入即可;
- 2、响应快速,原生体验;
- 3、完全离线,无需联网;
- 4、插件包体积小,不占用云打包资源(参考后边压缩体积教程);
- 5、完全独立,不依赖任何第三方SDK(目前发现很多依赖百度等第三方SDK,需要单独进行购买第三方服务或者授权,此插件承诺终身使用);
- 6、返回结果内容丰富,支持:
车牌号、车牌颜色、车牌抓拍图片; - 7、支持车牌类型齐全;
- 8、支持离线打包;
- 9、可进行定制;
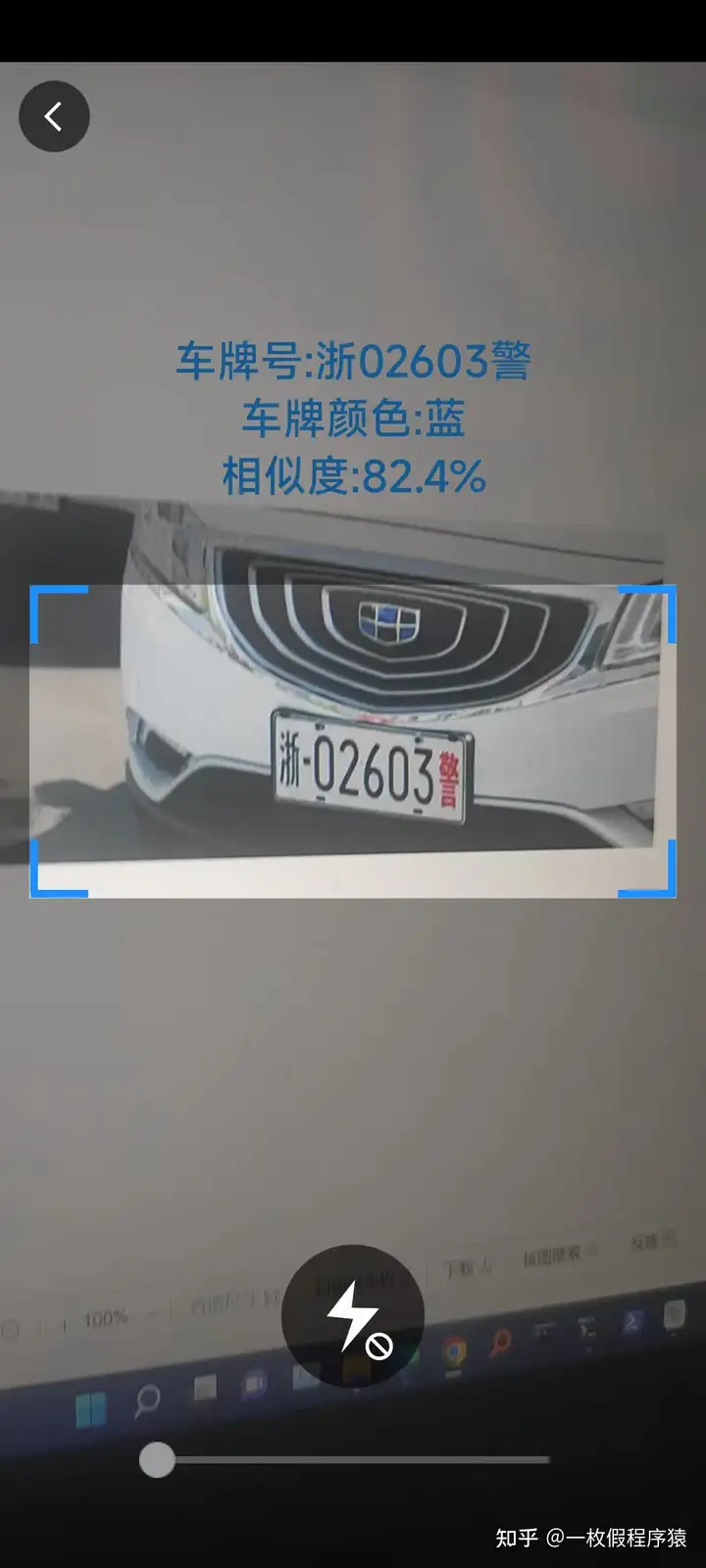
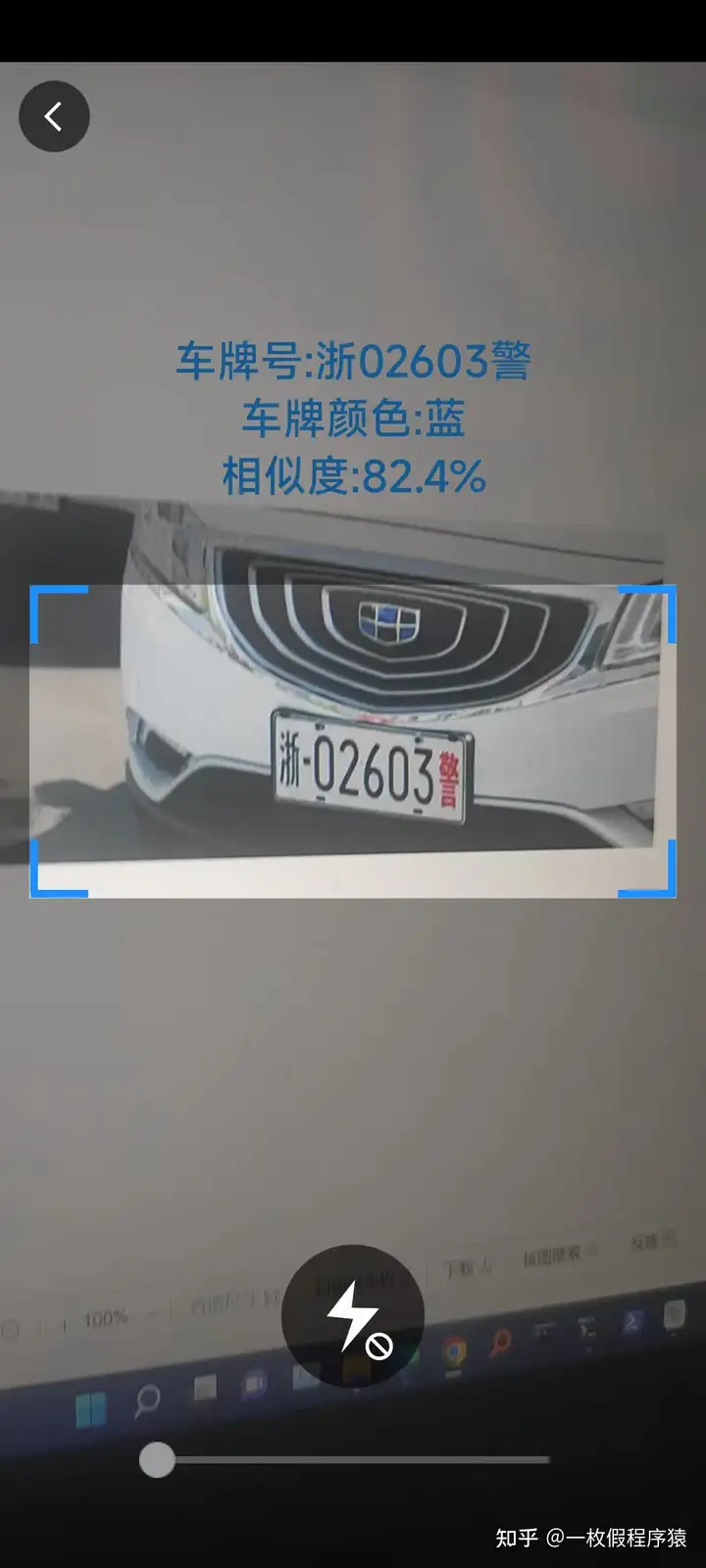
效果:
<!--   -->

支持车牌:
| 序号 | 车牌类型 | 是否支持 |
|---|---|---|
| 1 | 单行蓝牌 | √ |
| 2 | 单行黄牌 | √ |
| 3 | 新能源车牌 | √ |
| 4 | 白色警用车牌 | √ |
| 5 | 教练车牌 | √ |
| 6 | 武警车牌 | √ |
| 7 | 双层黄牌 | √ |
| 8 | 双层武警 | √ |
| 9 | 使馆车牌 | √ |
| 10 | 港澳牌车 | √ |
| 11 | 双层农用车牌 | √ |
| 12 | 民航车牌 | √ |
| 13 | 摩托车牌 | √ |
| 14 | 危险品车牌 | √ |
Demo体验:
Gitee发行demo: https://gitee.com/i_wangqian/uniapp-lpr/releases/download/demo/wang-PlateModule-demo.apk
平台兼容性
| 平台 | 是否支持 | 支持版本 | 支持CPU类型 |
|---|---|---|---|
| Android | √ | 5.0 - 13.0 + | armeabi-v7a、arm64-v8a、x86 |
| iOS | × |
原生插件通用使用流程:
- 1、购买插件,选择该插件绑定的项目;
- 2、在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加;
- 3、根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能;
- 4、打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试;
- 5、开发完毕后正式云打包;
目前插件市场所有付费原生插件均不支持离线打包,此插件支持离线打包!!!
- Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
- iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择;
授权说明
| 授权 | 价格 |
|---|---|
| 单APP/永久 | 188 |
| 不限APP/永久/商业授权 | 1888 |
| 8888 |
- 授权方式:提供授权应用
package信息获取license.lic文件并更新; - 竞品分析:市面上同类产品
单APP/永久价格为40000-100000不等;
使用说明
参考官网原生插件使用: https://nativesupport.dcloud.net.cn/NativePlugin/use/use.html
使用步骤
-
1、解压插件:
解压插件zip包到uniapp项目目录nativePlugins中;
-
2、引用插件:
1) 点击manifest.json 进行配置; 2) 选择指定的本地插件(自动识别);
-
3、使用插件:
// 一行代码引用
var plateModule = uni.requireNativePlugin("wang-PlateModule")
// 调用识别程序
plateModule.startPlate(
{
'interval': 200, // 识别间隔时间(单位:毫秒,默认为200)
'showText': true, // 是否显示提示文字
'autoFocus': true, // 是否自动对焦
'openFlash': false, // 是否打开闪光灯
'saveImage': true, // 是否保存并返回图片
'accuracy': 0.80, // 识别准确率(取值范围:0.0-1.0。准确率大于该值才返回结果,值越大识别越准确但也会越慢,需要测试出来最适合自己的准确率)
'quality': 80 // 图像压缩率(取值范围:0-100。 0:压缩100%,100:不压缩)
},
(ret) => {
console.log("showLPR result : ", ret);
modal.toast({
message: ret,
duration: 1.5
});
//解析
this.success = true;
if (ret.number) {
this.number = ret.number;
}
if (ret.color) {
this.color = ret.color;
}
if (ret.image) {
this.image = ret.image;
this.imagePath = "file:///" + ret.image;
}
}
);
授权说明:默认插件为试用版,请购买后联系作者获取license.lic文件并替换assets目录下同名授权文件license.lic即可;
- 4、压缩体积教程:
将插件目录中文件lib-lpr-release.aar使用压缩工具打开,根据自己使用的Android平台进行保留jni目录下.so文件,即删除掉多余的平台目录;
目录结构:
├─ package.json
├─ android
│ ├── res
│ │── libs
│ │── assets
│ │── uniplugin_lpr-release.aar
│ └── lib-lpr-release.aar
└─ ioslib-lpr-release.aar文件压缩包中目录结构:
├─ AndroidManifest.xml
├─ classes.jar
├─ res
├─ assets
├─ jni
│ │── armeabi-v7a
│ │── arm64-v8a
│ └── x86
└─ios举例:如果当前平台为armeabi-v7a,则只需要保留armeabi-v7a目录即可,其他同级目录arm64-v8a、x86均可删除;
完整代码示例
<template>
<view class="button-sp-area">
<view class="uni-title">设置参数:</view>
<view style="text-align: center;">
<checkbox-group @change="changeOptions">
<view style="text-align: center;">
<checkbox value="showText" :checked="showText">显示文字</checkbox>
<checkbox value="openFlash" :checked="openFlash">打开闪光</checkbox>
</view>
<view style="text-align: center;">
<checkbox value="autoFocus" :checked="autoFocus">自动对焦</checkbox>
<checkbox value="saveImage" :checked="saveImage">返回图片</checkbox>
</view>
</checkbox-group>
</view>
<view class="uni-title">设置准确率(建议75-80):</view>
<view style="text-align: center;">
<slider min="1" max="100" step="1" :value="accuracy" show-value @change="changeSlider" />
</view>
<button type="primary" plain="true" @click="initLPR()" style="margin-top: 5px;">仅初始化模型</button>
<button type="primary" plain="true" @click="showLPR()" style="margin-top: 5px;">点击识别车牌</button>
<button type="primary" plain="true" @click="openCamera()" style="margin-top: 5px;">点击拍照</button>
<view style="margin-top: 20px; padding: 20px;" v-show="this.success == true">
<view style="text-align: center;color: lightslategray;">
<text>车牌号:{{number}}</text>
</view>
<view style="text-align: center;color: lightslategray;">
<text>车牌颜色:{{color}}</text>
</view>
<view style="text-align: center;color: lightslategray;">
<text>图片地址:{{image}}</text>
</view>
<view style="text-align: center;color: lightslategray;">
<image :src="imagePath"></image>
</view>
</view>
</view>
</template>
<script>
const modal = uni.requireNativePlugin('modal');
// 获取 module
var plateModule = uni.requireNativePlugin("wang-PlateModule")
console.log('plateModule ->', plateModule)
export default {
data() {
return {
items: [
{
value: 'default',
name: '默认',
checked: 'true'
},
{
value: 'scan',
name: '经典动态扫描'
},
],
success: false,
number: "",
color: "",
image: "",
imagePath: "",
// 车牌识别默认参数
interval: 500, // 识别间隔时间(单位:毫秒,默认为200)
showText: true, // 是否显示提示文字
autoFocus: true, // 是否自动对焦
openFlash: false, // 是否打开闪光灯
saveImage: true, // 是否保存并返回图片
accuracy: 70, // 识别准确率(取值范围:0.0-1.0。准确率大于该值才返回结果,值越大识别越准确但也会越慢,需要测试出来最适合自己的准确率)
quality: 80 // 图像压缩率(取值范围:0-100。 0:压缩100%,100:不压缩)
}
},
methods: {
changeActivity: function(e){
var value = e.detail.value
console.log('value ->', value)
this.activity = value
},
changeOptions: function(e){
var values = e.detail.value
console.log('values ->', values)
this.showText = values.indexOf('showText') > -1
this.autoFocus = values.indexOf('autoFocus') > -1
this.openFlash = values.indexOf('openFlash') > -1
this.saveImage = values.indexOf('saveImage') > -1
},
changeSlider: function(e){
var value = e.detail.value
console.log('value ->', value)
this.accuracy = value
},
openCamera() {
console.log('openCamera...')
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'], //album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths));
}
});
},
// 车牌识别模型初始化
initLPR() {
console.log('initLPR...')
plateModule.startPlate({},(ret) => {
console.log("initLPR result : ", ret);
});
},
// 车牌识别
showLPR() {
console.log('showLPR...')
let plateOptions = {
'interval': this.interval, // 识别间隔时间(单位:毫秒,默认为200)
'showText': this.showText, // 是否显示提示文字
'openFlash': this.openFlash, // 是否打开闪光灯
'autoFocus': this.autoFocus, // 是否自动对焦
'saveImage': this.saveImage, // 是否保存并返回图片
'accuracy': (this.accuracy/100).toFixed(2), // 识别准确率(取值范围:0.0-1.0。准确率大于该值才返回结果,值越大识别越准确但也会越慢,需要测试出来最适合自己的准确率)
'quality': this.quality // 图像压缩率(取值范围:0-100。 0:压缩100%,100:不压缩)
}
console.log('plateOptions ->', plateOptions)
//带参数
plateModule.startPlate(
plateOptions,
(ret) => {
console.log("showLPR result : ", ret);
modal.toast({
message: ret,
duration: 1.5
});
//解析
this.success = true;
if (ret.number) {
this.number = ret.number;
}
if (ret.color) {
this.color = ret.color;
}
if (ret.image) {
this.image = ret.image;
this.imagePath = "file:///" + ret.image;
}
}
);
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 https://gitee.com/i_wangqian/uniapp-lpr
https://gitee.com/i_wangqian/uniapp-lpr
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)




 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 12617
下载 12617



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号