更新记录
1.2.0(2023-03-16)
本次主要更新: 1.andorid 修复 设置自定义菜单偶尔失效的bug
1.1.0(2023-01-10)
本次主要更新: 1.增加andorid版本
1.0.0(2023-01-06)
新版首发
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
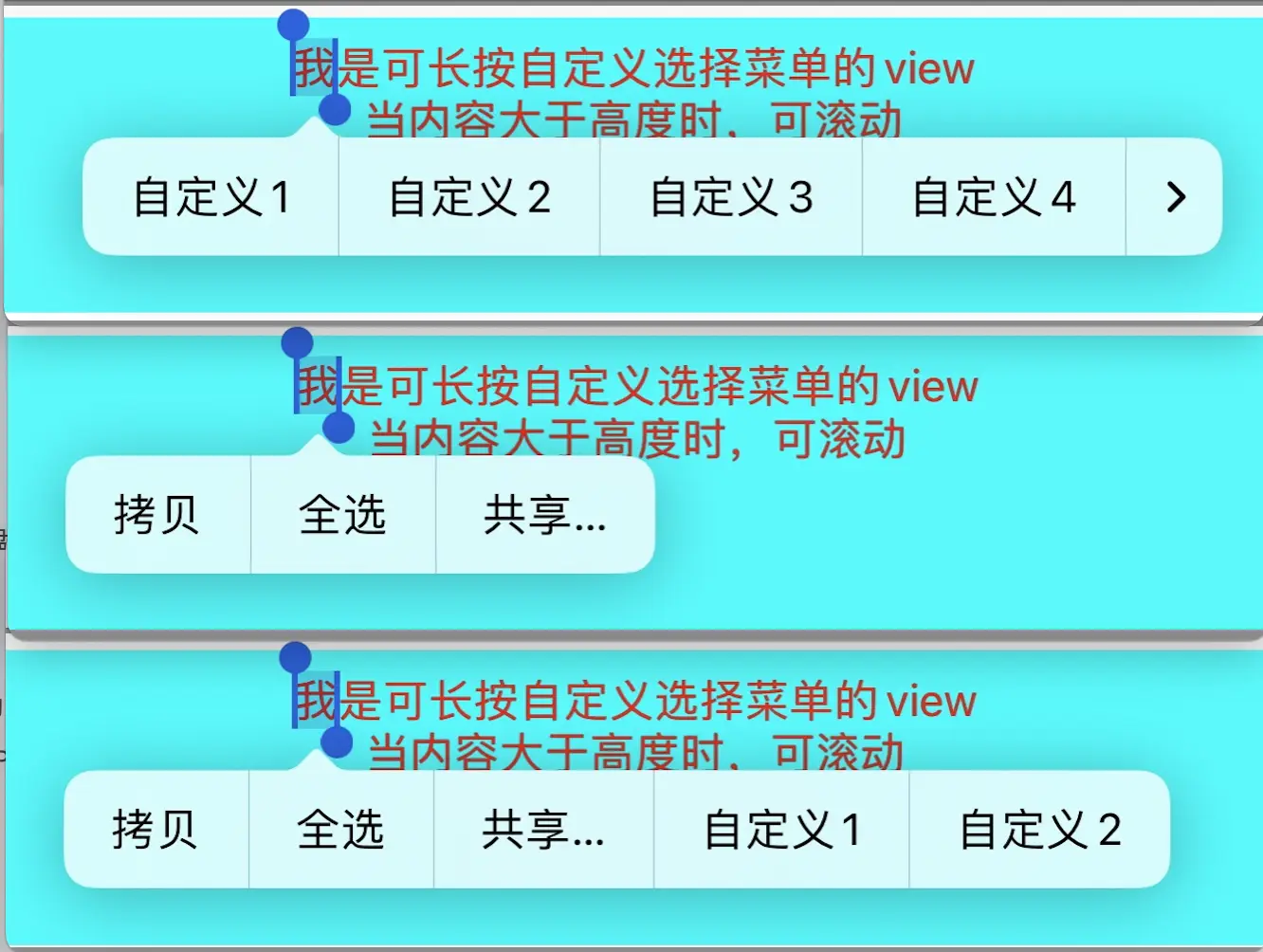
KJ-LongPressMenu
text、文本、selectable、自定义长按选择菜单
注意事项
andorid版本,不保证所有机型都可用,测试的手机为小米和华为鸿蒙系统
请试用合适再购买使用
<template>
<view>
<KJ-LongPressMenu id="gray" class="gray" ref="gray" :style="{height:textHeight}" :text="text"
:selectable="selectable" :longPressMenu="longPressMenu" @onLongPressMenuItemClick="onLongPressMenuItemClick"
@onHeight="onHeight">
</KJ-LongPressMenu>
<KJ-LongPressMenu id="gray2" class="gray2" ref="gray2" :style="{height:textHeight2}" :text="text2"
:selectable="selectable" :longPressMenu="longPressMenu" @onLongPressMenuItemClick="onLongPressMenuItemClick"
@onHeight="onHeight">
</KJ-LongPressMenu>
<button class="btn" type="primary" @click="selectable_m()">是否可选择</button>
<button class="btn" type="primary" @click="text_m()">改变文本内容</button>
<button class="btn" type="primary" @click="longPressMenu_m()">只展示自定义菜单item</button>
<button class="btn" type="primary" @click="longPressMenu_m2()">只展示系统菜单item</button>
<button class="btn" type="primary" @click="longPressMenu_m3()">展示自定义和系统菜单item</button>
</view>
</template>
<script>
export default {
data() {
return {
textHeight: "100px",
textHeight2: "100px",
selectable: true,
text: "",
text2: "",
longPressMenu: null
}
},
onLoad() {
this.text = "我是可长按自定义选择菜单的view\n当内容大于高度时,可滚动"
this.text2 = "我是可长按自定义选择菜单的view\n高度可自适应";
this.longPressMenu_m();
},
methods: {
onHeight(res) { //高度自适应,可以用这个方法,动态获取高度
console.log("onHeight:" + JSON.stringify(res))
if (res.target.id == "gray2") {
var height = res.detail.height + 1;
this.textHeight2 = height + "px"
}
},
onLongPressMenuItemClick(res) { // 只会回调customs的item
console.log("onLongPressMenuItemClick:" + JSON.stringify(res))
uni.showModal({
content: "点击的item的name:" + res.detail.name + " 选中的内容:" + res.detail.selectedText
})
},
selectable_m() {
this.selectable = !this.selectable;
},
text_m() {
this.text =
"uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。\n" +
"DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/***。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。\n" +
"uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯"
this.text2 = this.text;
},
longPressMenu_m() {
/**
* systems method 只支持:copy(复制) selectAll(全选) _share(分享)
* */
this.longPressMenu = {
"customs": [{
"name": "自定义1",
}, {
"name": "自定义2",
}, {
"name": "自定义3",
}, {
"name": "自定义4",
}, {
"name": "自定义5",
}, {
"name": "自定义6",
}, {
"name": "自定义7",
}, {
"name": "自定义8",
}, {
"name": "自定义9",
}, {
"name": "自定义10",
}],
"systems": null
}
},
longPressMenu_m2() {
this.longPressMenu = {
"customs": null,
"systems": [{
"method": "copy"
}, {
"method": "selectAll"
}, {
"method": "_share"
}]
}
},
longPressMenu_m3() {
this.longPressMenu = null;
this.longPressMenu = {
"customs": [{
"name": "自定义1",
}, {
"name": "自定义2",
}],
"systems": [{
"method": "copy"
}, {
"method": "selectAll"
}, {
"method": "_share"
}]
}
}
}
}
</script>
<style>
.kongbai {
width: 750rpx;
height: 1000px;
}
.gray,
.gray2 {
width: 750rpx;
/**
* 关于文字风格,支持以下属性
*/
background-color: aqua;
font-size: 15px;
color: red;
text-align: center;
}
.gray2 {
background-color: white;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1314
下载 1314
 赞赏 10
赞赏 10

 下载 12597
下载 12597



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号