更新记录
1.0.1(2023-01-06)
下载此版本
2023/1/6 有个小bug,改了下
1.0.0(2023-01-06)
下载此版本
2023/1/6 上传第一个版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
其他
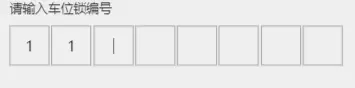
x-validatorInput 验证码输入框
使用说明
1、下载插件后,将插件放到components下
2、在父组件中使用
import XValidatorInput from '@/components/x-validatorInput/x-validatorInput.vue'
components:{
XValidatorInput
},
3、在template中使用
<x-validatorInput v-model="deviceCode" :numArr="5" @input="validaInput" @blur="appGetParkFee"></x-validatorInput>
参数说明
| @input |
@blur |
v-model/value |
numArr |
| 输入触发 |
完整输入结束,失去焦点后触发 |
双向绑定 |
输入框数量(type:number) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2481
下载 2481
 赞赏 5
赞赏 5

 下载 12786114
下载 12786114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号