更新记录
1.0.1(2025-12-22)
- 去掉getScreenState接口
1.0.0(2023-01-09)
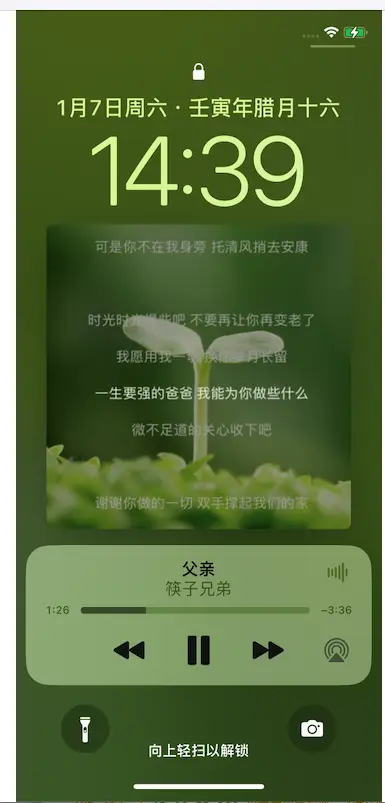
- 实现QQ音乐在锁屏时动态刷新歌词的效果
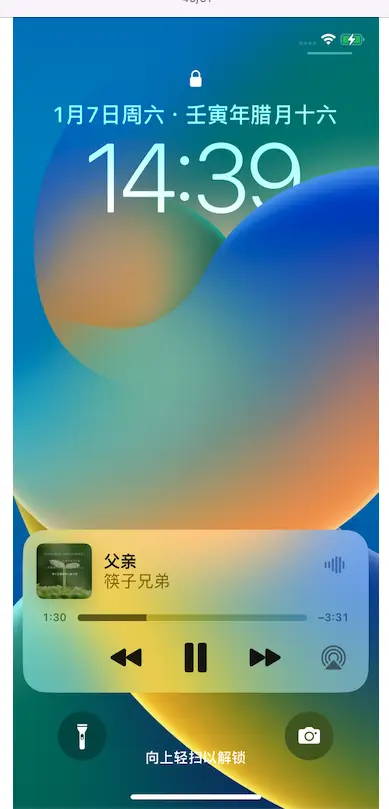
- 设置锁屏时歌曲名、歌手名、专辑名、封面图、实时播放进度等设置
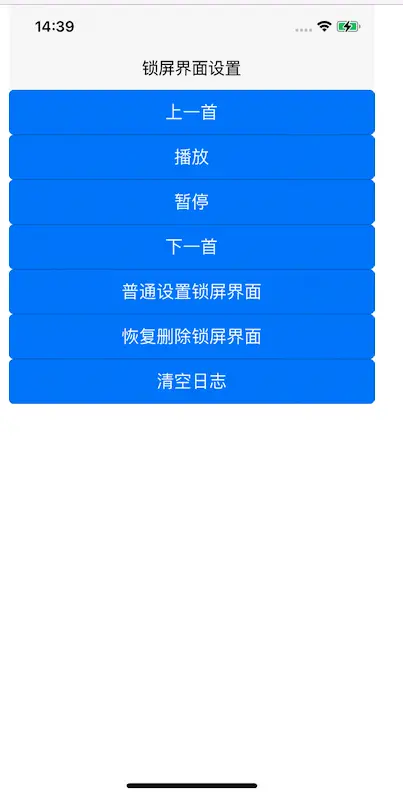
- 监听锁屏页面上一首、播放、暂停、下一首等按钮的事件监听
- 对封面歌词实时动态刷新
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:11 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
功能
- 实现***音乐在锁屏时动态刷新歌词的效果
- 设置锁屏时歌曲名、歌手名、专辑名、封面图、实时播放进度等设置
- 监听锁屏页面上一首、播放、暂停、下一首等按钮的事件监听
- 对封面歌词实时动态刷新
集成步骤:
- 在项目manifest.json -》 App常用其它配置 -》 后台运行能力增加audio
API方法
var lockscreenui = uni.requireNativePlugin("wrs-lockscreenui");
- 设置音乐播放地址
lockscreenui.setPlayUrl({
url: musicInfo.url, // 音频播放地址
lrc: musicInfo.lrc, // 歌词地址,如果传入歌词地址,当调用lockscreenui.setNowPlayingInfo时,封面上会加入实时动态歌词,最好是本地下载好的歌词
value: 0.1 * 30, // 当前第几帧
timescale: 30, // 每秒钟多少帧.当前播放时间value/timescale
volume: 1, // 音量,0~1
muted: false, // 是否静音
autoPlay: autoPlay // 是否自动播放
});
- 设置锁屏控制页面需要监听的按钮事件
var params = {};
params.commands = [
{
type: "previousTrackCommand" // 上一首
},
{
type: "playCommand" // 播放
},
{
type: "pauseCommand" // 暂停
},
{
type: "nextTrackCommand" // 下一首
},
{
type: "changePlaybackPositionCommand" // 拖动播放进度条
}
];
// 设置锁屏控制页面需要监听的按钮事件
lockscreenui.setRemoteCommand(params);
- 监听锁屏页按钮事件、歌曲播放进度等回调
// 设置事件回调
lockscreenui.setCallback((resp) => {
var opt = resp.opt;
var type = resp.type;
switch (opt) {
// 锁屏页面按钮事件
case "commandEvent": {
switch (type) {
// 上一首
case "previousTrackCommand":
this.previous();
break;
// 播放
case "playCommand":
this.play();
break;
// 暂停
case "pauseCommand":
this.pause();
break;
// 下一首
case "nextTrackCommand":
this.next();
break;
// 进度条
case "changePlaybackPositionCommand":
var positionTime = resp.positionTime;
lockscreenui.seekToTime({
positionTime: positionTime
});
break;
default:
break;
}
}
break;
// 播放进度事件
case "periodicTimeObserverForInterval": {
lockscreenui.getScreenState((stateResp) => {
var screenLight = stateResp.screenLight;
var locked = stateResp.locked;
//点亮且锁屏时才更新锁屏界面UI,减少手机性能开销
if (screenLight == 0 && locked == 1) {
var musicInfo = this.sourceArray[this.index];
var currentTime = resp.currentTime;
var totalTime = resp.totalTime;
var rate = resp.rate;
// 设置锁屏界面UI
lockscreenui.setNowPlayingInfo({
title: musicInfo.title, // 歌曲名
artist: musicInfo.artist, // 歌手名
albumTitle: musicInfo.albumTitle, // 专辑名
playbackDuration: totalTime, // 歌曲时长
elapsedPlaybackTime: currentTime, // 已经播放时长
rate: rate, // 播放速率
image: musicInfo.image, // 封面图
currentColor: "#2BCA7C", // 当前演唱歌词的颜色
normalColor: "#888888", // 普通歌词的颜色
currentFont: 20, // 当前演唱歌词的字体大小
normalFont: 16 // 普通歌词的字体大小
});
}
});
}
break;
// 播放结束
case "playbackFinished":
{
this.showMsg("当前歌曲播放完");
}
break;
default:
break;
}
});
- 设置锁屏页内容
// 设置锁屏界面UI
lockscreenui.setNowPlayingInfo({
title: musicInfo.title, // 歌曲名
artist: musicInfo.artist, // 歌手名
albumTitle: musicInfo.albumTitle, // 专辑名
playbackDuration: totalTime, // 歌曲时长
elapsedPlaybackTime: currentTime, // 已经播放时长
rate: rate, // 播放速率
image: musicInfo.image, // 封面图,当有设置歌词lrc地址时,封面会自动加入当前播放进度当歌词,以达到实时刷新歌词的效果
currentColor: "#2BCA7C", // 当前演唱歌词的颜色
normalColor: "#888888", // 普通歌词的颜色
currentFont: 20, // 当前演唱歌词的字体大小
normalFont: 16 // 普通歌词的字体大小
});
- 快进播放
var positionTime = resp.positionTime;
lockscreenui.seekToTime({
positionTime: positionTime
});
- 获取当前是否是锁屏状态和锁屏页面有没有高亮
lockscreenui.getScreenState((stateResp) => {
// 0:表示锁屏界面高亮 1:表示锁屏界面变暗关闭
var screenLight = stateResp.screenLight;
// 1:表示处于锁屏状态 其它:不是锁屏状态
var locked = stateResp.locked;
});
- 删除清空锁屏页面所有内容
lockscreenui.restore((resp)=>{
});
- 释放资源
lockscreenui.releaseResources();
支持定制,联系方式 :


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1078
下载 1078
 赞赏 0
赞赏 0

 下载 12645
下载 12645











 赞赏 2
赞赏 2




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号