更新记录
1.0.3(2023-02-24) 下载此版本
新增身份证读卡器读取
1.0.2(2023-01-10) 下载此版本
支持图片路径
1.0.1(2023-01-10) 下载此版本
初始版本
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
mq-scan 插件使用方法
示例代码
<template>
<div>
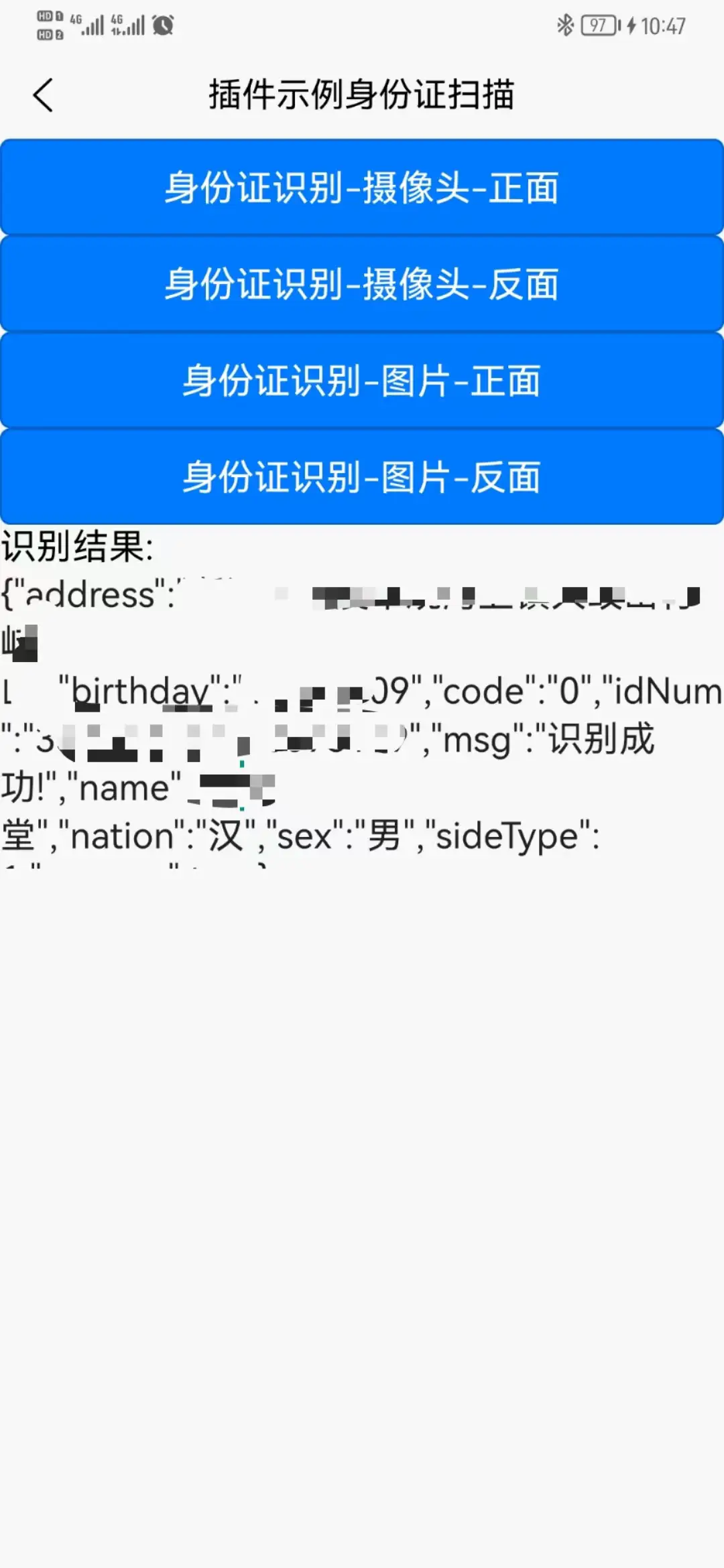
<button type="primary" @click="camera(true)">身份证识别-摄像头-正面</button>
<button type="primary" @click="camera(false)">身份证识别-摄像头-反面</button>
<button type="primary" @click="image(true)">身份证识别-图片-正面</button>
<button type="primary" @click="image(false)">身份证识别-图片-反面</button>
<h1>识别结果:</h1>
<textarea v-model="result"></textarea>
</div>
</template>
<script>
// 获取 module
var idCard = uni.requireNativePlugin("mq-scan")
export default {
data() {
return {
result: "未识别"
}
},
onLoad() {
},
methods: {
//视频流
camera(isFront) {
let that = this;
// 调用异步方法
idCard.scanCamera({
'front': isFront
},
(ret) => {
that.result=ret;
})
},
//Base64图片
image(isFront) {
let that = this;
// 调用异步方法
idCard.scanImage({
'front': isFront,
'image': '图片Base64字符串'
},
(ret) => {
that.result=ret;
})
},
//图片路径
file(isFront) {
let that = this;
// 调用异步方法
idCard.scanFile({
'front': isFront,
'path': '图片路径'
},
(ret) => {
that.result=ret;
})
},
//读卡器读身份证
readCard(initFileCache) {
let that = this;
mq_scan.readCard({},
(ret) => {
that.result=ret;
})
}
}
}
</script>返回结果
{
"code": "0",
"data": {
"name": "姓名",
"idNum": "身份证号",
"nation": "民族",
"birthday": "出生日期",
"sex": "性别",
"address": "地址",
"authority": "发证机关",
"validDate": "有效期"
},
"msg": "读取成功!",
"success": true
}

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)



 下载 199
下载 199
 赞赏 0
赞赏 0

 下载 12689
下载 12689










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号