更新记录
1.0.9(2023-01-10) 下载此版本
修复已知bug
1.0.8(2023-01-10) 下载此版本
1.增加v-model绑定 2.增加weekNames属性 3.修复已知bug
1.0.7(2023-01-10) 下载此版本
上传包
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
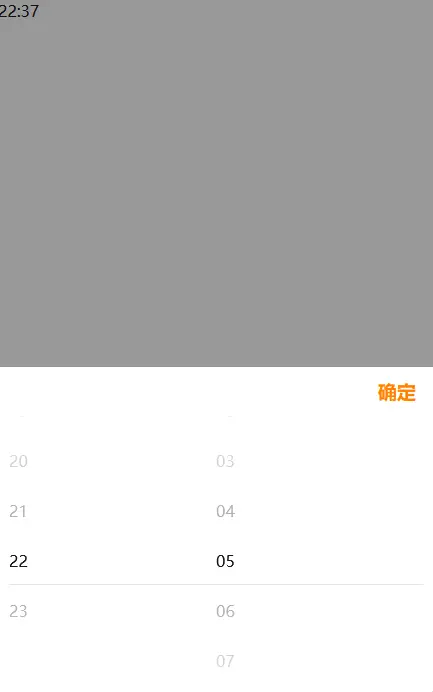
BykTimePicker 时间选择器
组件名:byk-time-picker
组件需要依赖
dayjs插件 ,请自行手动安装npm install dayjs --save
API
Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| value/v-model | String | 当前时间 | 当前选中时间 | |
| startTime | String | 1970-01-01 00:00 | 开始时间 | |
| endTime | String | 当前时间往后推20年 | 结束时间 | |
| week | Boolean | true | 是否显示星期 | |
| mode | String | dateTime:日期时间,date:日期,time:时间 | dateTime | 数据类型 |
| weekNames | array | ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'] | 星期显示文字 |
Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @confirm | 点击 确定按钮 触发 | e={date:'',year:'',month:'',day:'',week:'',hour:'',minute:''} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 290
下载 290
 赞赏 0
赞赏 0

 下载 12817975
下载 12817975
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号