更新记录
1.1.1(2022-05-19) 下载此版本
- 修改组件描述
1.1.0(2021-11-19) 下载此版本
- 优化 组件UI,并提供设计资源,详见:https://uniapp.dcloud.io/component/uniui/resource
- 文档迁移,详见:https://uniapp.dcloud.io/component/uniui/uni-title
1.0.2(2021-05-12) 下载此版本
- 新增 示例地址
- 修复 示例项目缺少组件的Bug
平台兼容性
uni-app(4.05)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
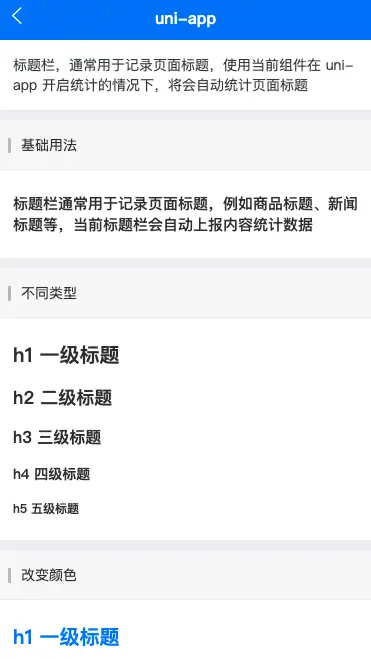
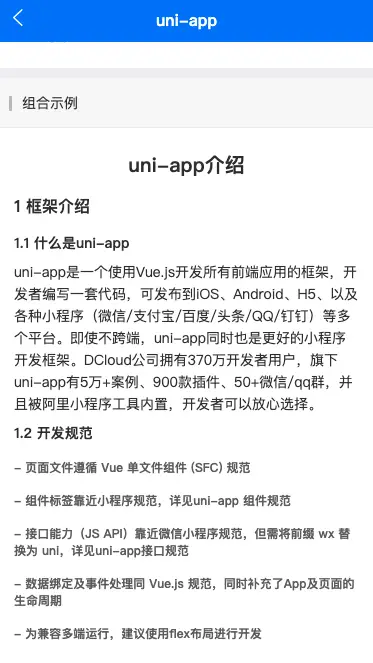
Title 标题
组件名:uni-title 代码块:
uTitle
章节标题,通常用于记录页面标题,使用当前组件,uni-app 如果开启统计,将会自动统计页面标题 。


 收藏人数:
收藏人数:
 https://github.com/dcloudio/uni-ui
https://github.com/dcloudio/uni-ui
 https://www.npmjs.com/package/@dcloudio/uni-ui
https://www.npmjs.com/package/@dcloudio/uni-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 在线体验/部署
在线体验/部署
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1399604
下载 1399604
 赞赏 14
赞赏 14

 下载 12812905
下载 12812905
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号