更新记录
0.0.29(2024-03-28) 下载此版本
修复问题
0.0.27(2023-02-27) 下载此版本
修复ui没有提示
0.0.26(2023-02-27) 下载此版本
修复没有提示
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
a-snippet
介绍
自己常用的一些代码块,方便快速编写代码,持续更新中
注意
Element 2.0已完成,Plus代码块正在编写中
uview ui 1.0已完成,2.0 代码块正在编写中
uniapp api基本完成,缩写格式的正在编写中
使用说明
uview ui
代码以
u-开头
element ui 2.0
代码以
el-开头
// el-dialog、edialog、dialog
dialogFormVisible: false,
dialogForm: {},
<el-dialog title="title" :visible.sync="dialogFormVisible">
<el-form :model="dialogForm">
<el-form-item label="活动名称" label-width="120px">
<el-input v-model="dialogForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="活动区域" label-width="120px">
<el-select v-model="dialogForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormConfirm">确 定</el-button>
</div>
</el-dialog>validateForm、vform、validate、submitForm
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
console.log('submit!!');
get(this.form).then( res => {
if (res.code === 0) {
this.$message.success("成功!")
} else {
this.$message.error(res.message)
}
}).catch(err => {
this.$message.error(err.message)
})
} else {
console.log('error submit!!');
return false;
}
});
},resetForm、rFields、resetFields
resetForm(formName) {
this.$refs[formName].resetFields();
}then
get().then( res => {
if (res.code === 0) {
this.$message.success("成功!")
} else {
this.$message.error(res.message)
}
}).catch(err => {
this.$message.error(err.message)
})fthen、getData
getData() {
get().then(res => {
if (res.code === 0) {
this.$message.success("成功!")
} else {
this.$message.error(res.message)
}
}).catch(err => {
this.$message.error(err.message)
})
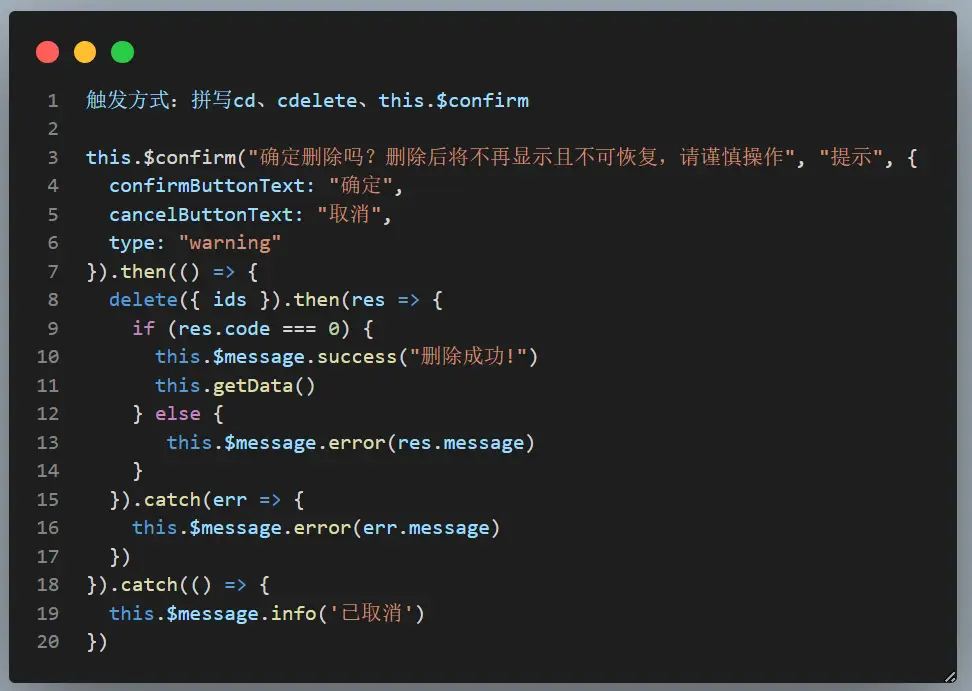
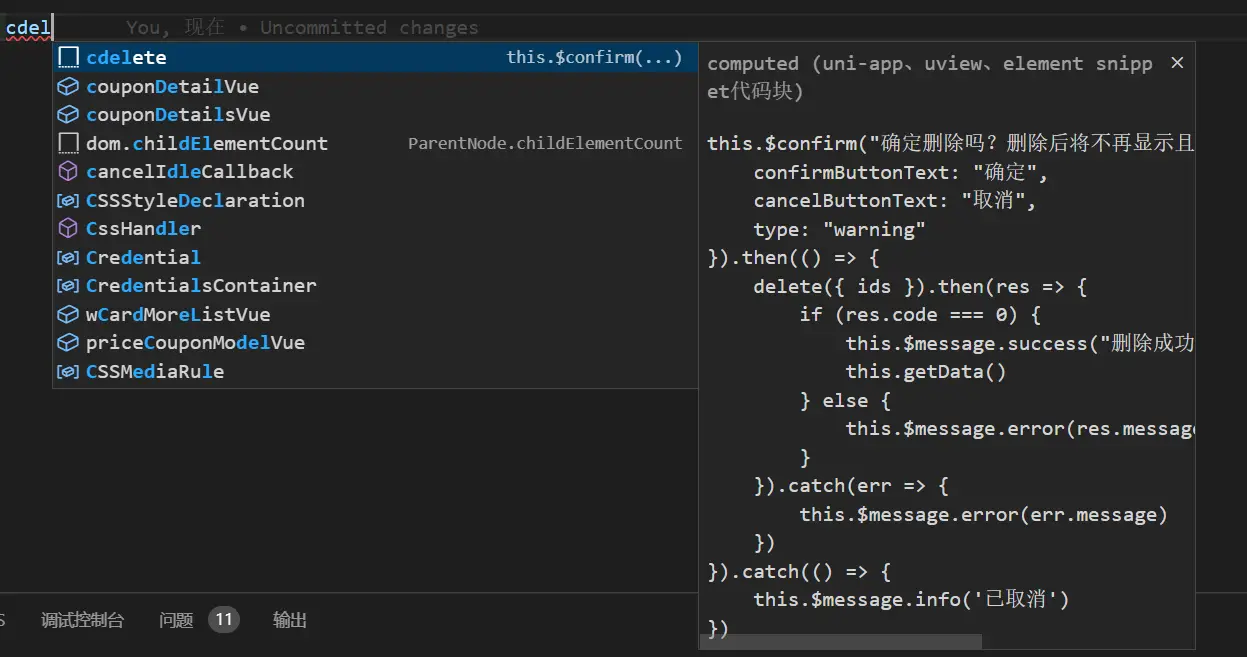
}confirm、cd、cdelete、this.$confirm、
this.$confirm("确定删除吗?删除后将不再显示且不可恢复,请谨慎操作", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
delete({ ids }).then(res => {
if (res.code === 0) {
this.$message.success("删除成功!")
this.getData()
} else {
this.$message.error(res.message)
}
}).catch(err => {
this.$message.error(err.message)
})
}).catch(() => {
this.$message.info('已取消')
})uniapp
尽量遵循首字母缩写的方式,例:require -> r, module.exports -> me, console.log -> cl
| 代码块 | 触发 |
|---|---|
| const packageName = require(package'); | r、req |
| module.exports = {} | me、module、moduleexports |
| 代码块 | 触发 |
|---|---|
| console.log('==== var :', var); | cl、clog |
| console.log(\"==== var : \" + JSON.stringify(var)); | clj、cljson |
| console.dir($1); | cd、cdir |
| console.clear(); | cc、cclear |
| console.debug(); | cd、cdebug |
| console.error(); | ce、cerror |
| ...以此类推 | ...以此类推 |
| 代码块 | 触发 |
|---|---|
| let params = 1; | l、let |
| let params = {id:1}; | lp、letp |
| let arr = []; | la、larr |
| const params = 1; | c、const |
| const params = {id:1}; | cp、constp |
| const arr = []; | ca、carr |
| 代码块 | 触发 |
|---|---|
| fun (){}; | f、fun |
| async fun(){}; | af、afun、async |
| function fun() {}; | ff、ffun、function |
| let fun = () => {}; | lf、lfun |
| let fun = function(){}; | lff、lffun |
| const fun = () => {}; | cf、cfun |
| const fun = function(){}; | cff、cffun |
| fun( ) {return new Promise((receive, reject)=>{})}; | fp、fpromise |
| 代码块 | 触发 |
|---|---|
| if() {}; | i、if |
| if () {} else{}; | ie、ife、ielse |
| switch (){case value:break;default:break;}; | s、sc、switch |
| while(){ }; | w、while |
| 代码块 | 触发 |
|---|---|
| onLoad(options) {}; | ol、onLoad |
| onShow() {}; | os、onShow |
| onReady () {} ; | or、onready |
| onHide () { }; | oh、onhide |
| onUnload () { } ; | ou、onunload |
| onResize (event) {} ; | or、 |
| onPullDownRefresh (event) { } ; | opdr、onpulldownrefresh |
| onReachBottom (event) { } ; | orb、onreachbottom |
| onTabItemTap (event) { } ; | otit、ontabitemtap |
| onShareAppMessage (res) {... } ; | osam、onshareappmessage |
| onPageScroll (event) { } ; | ops、onpagescroll |
| 代码块 | 触发 |
|---|---|
| const arrayBuffer = uni.base64ToArrayBuffer(base64) | b64tab、 uni.base64ToArrayBuffer |
| const arrayBuffer = uni.arrayBufferToBase64(base64) | abtb64、 uni.arrayBufferToBase64 |
| const { path, scene, query} = uni.getLaunchOptionsSync() | gLOS、 uni.getLaunchOptionsSync |
| const { path, scene, query} = uni.getEnterOptionsSync() | gEOS、 uni.getEnterOptionsSync |
| onThemeChange(event){} | otc、 onThemeChange |
| uni.uploadFile({}) | uF、 uni.uploadFile |
osam、onshareappmessage
onShareAppMessage(res) {
if (res.from === 'button') {
console.log(res.target)
}
return {
title: '自定义分享标题',
path: '/pages/test/test?id=123'
}
},usModal、cdelete、uni.showModal
uni.showModal({
title: '提示',
content: '提示内容',
success: (res) => {
if ( res.cancel == true) {
} else{
}
}
})vfor、viewfor
<view v-for="(item,index) in list" :key="index">
{{ item.name }}
</view>setTimeout、st
const timer = setTimeout(() => {
clearTimeout(timer)
}, 1000);setInterval、si
const timer = setInterval(() => {
clearInterval(timer)
}, 1000);onPageNotFound、oPNF
onPageNotFound(event) {
console.log('==== event :', event);
const { isEntryPage, path, query } = event
uni.navigateTo({
url: 'pages/index/index'
});
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(27)
赞赏(27)


 下载 4522
下载 4522
 赞赏 27
赞赏 27

 下载 12770857
下载 12770857
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号