更新记录
1.0.8(2020-01-02) 下载此版本
优化单选模式20200101样式显示问题
1.0.7(2020-01-02) 下载此版本
更新解决2020-01-01初始化样式显示问题
1.0.6(2019-12-12) 下载此版本
优化页面模式,切换页面初始化显示问题 修复点击空白区域错误问题
查看更多平台兼容性
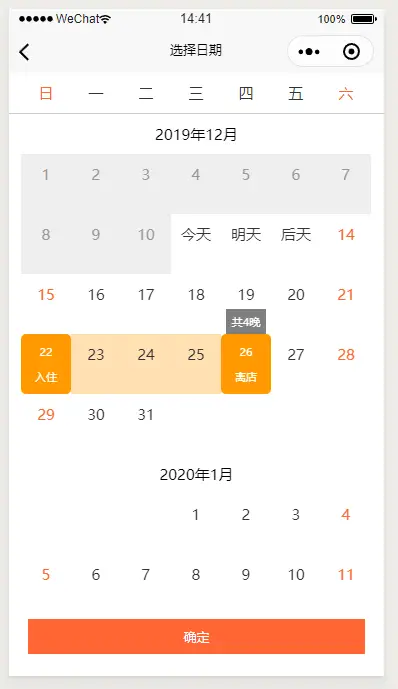
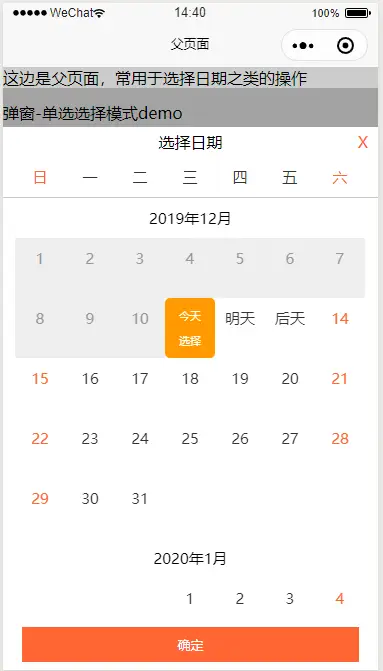
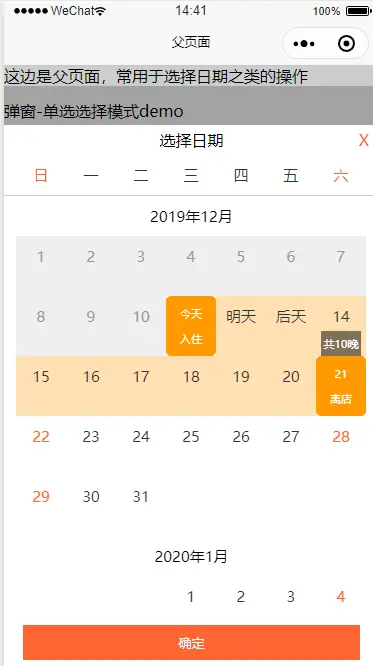
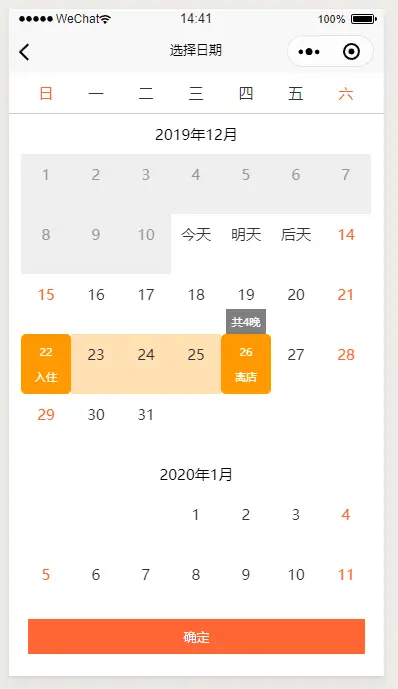
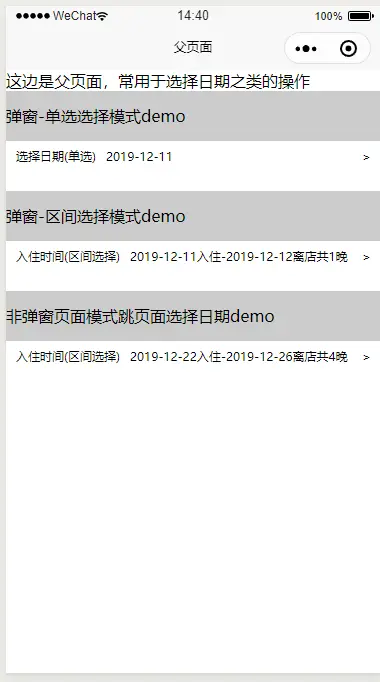
开箱即用、轻量级、好用的单选、区间选择日期选择插件good-date-picker
适用于酒店客房预订等日期选择场景
新增页面模式,由于页面模式涉及到两页面之间传参,传值实现方式众多,可根据自身业务需求来实现页面间传值。具体实现看demo代码~
配置参数:
//弹窗-单选模式配置:
const option={
chooseOneDate: "2019-12-07", //根据实际业务需求设置的默认单选日期,可为空,默认今天
initStartDate: '2019-12-07', //可选起始时间限制,可为空,默认今天
initEndDate: '2020-06-08', //可选结束时间限制,可为空,默认4个月后
isRange: false //是否开启范围选择,必填
}//弹窗-区间模式配置:
const option={
currentRangeStartDate: '2019-12-07', //根默认显示初始时间,可为空,默认今天
currentRangeEndDate: '2019-12-08', //根默认区间选择显示结束时间,可为空,默认明天
initStartDate: '2019-12-07', //可选起始时间限制,可为空,默认今天
initEndDate: '2020-06-08', //可选结束时间限制,可为空,默认4个月后
isRange: true //是否开启范围选择,必填
}//页面模式-区间模式配置:
const option={
currentRangeStartDate: '2019-12-11', //根据实际业务需求设置的区间选择默认显示初始时间,可为空,默认今天
currentRangeEndDate: '2019-12-12', //根据实际业务需求设置的默认区间选择显示结束时间,可为空,默认明天
initStartDate: '2019-12-11', //可选起始时间,可为空,默认今天
initEndDate: '2020-06-05', //可选结束时间,可为空,默认4个月后
isRange: true, //是否开启范围选择,默认false
isModal:false,//是否弹窗模式,默认false
isShowSubmit:true,//页面模式中是否显示页面模式底部的确定按钮,默认false
}//页面模式-单选模式配置:
const option={
chooseOneDate: '2019-12-11', //根据实际业务需求设置的默认单选日期,可为空,默认今天
initStartDate: '2019-12-11', //可选起始时间,可为空,默认今天
initEndDate: '2020-06-05', //可选结束时间,可为空,默认4个月后
isRange: false, //是否开启范围选择,默认false
isModal:false,//是否弹窗模式,默认false
isShowSubmit:true,//页面模式中是否显示页面模式底部的确定按钮,默认false
}使用方法
import GoodDatePicker from '@/components/good-date-picker/good-date-picker.vue';
<good-date-picker ref="goodDatePicker" @change="changeDate" :option="goodDatePickerOption"></good-date-picker>组件对应方法
methods: {
changeDate(e) { //单选择完日期回调,
this.currentDate=e.currentDate;//单选模式下返回当前选择的日期
this.startDate=e.startDate;//区间选择模式下返回当前选择的开始日期
this.endDate=e.endDate;//区间选择模式下返回当前选择的结束日期
this.dateNum=e.dateNum;//区间选择模式下返回的开始于结束日期的天数
},
openDate() { //打开日期弹窗
this.$refs.goodDatePicker.open();
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)





 下载 4345
下载 4345
 赞赏 0
赞赏 0

 下载 13724916
下载 13724916
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号