更新记录
1.0.2(2023-01-31)
下载此版本
修复说明错误
1.0.1(2023-01-31)
下载此版本
1.0.0(2023-01-31)
下载此版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
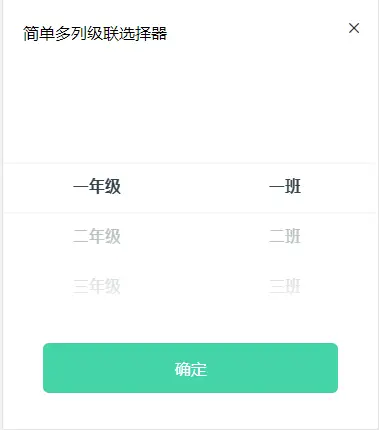
gg-picker
1.使用示例
1.组件引用
<gg-picker ref="ggPicker" rangeKey="name" :list="list" :deepth="2" title="简单多列级联选择器"></gg-picker>
2.通过点击事件打开
methods:{
showPicker(){
this.$refs.ggPicker.open();
}
}
2.属性说明
| 字段 |
类型 |
必填 |
默认值 |
描述 |
| title |
String |
否 |
空 |
左上显示标题 |
| rangeKey |
String |
否 |
空 |
传入对象数组,必须填此项,显示字段对应的key值 |
| list |
Array<Object|String> |
是 |
[] |
需要展示的数据数组,支持普通的字符串数组,对象数组 |
| deepth |
Number |
否 |
1 |
展示的列数,默认只展示一列 |
| childrenKey |
String |
否 |
children |
子项对应的key值,默认为children |
3.事件说明
| 事件 |
描述 |
| confirm |
选择后确定 值为每列对应下标数组 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 233
下载 233
 赞赏 0
赞赏 0


 下载 12791277
下载 12791277
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号