更新记录
1.0.2(2020-01-08) 下载此版本
1、裁剪过程中添加了等待提示。 2、修护移动裁剪框,导致位置错误的bug 3、更新demo中的代码(修护ios移动的bug)
1.0.1(2019-12-14) 下载此版本
修护ios上无法移动的bug
1.0.0(2019-12-09) 下载此版本
无
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
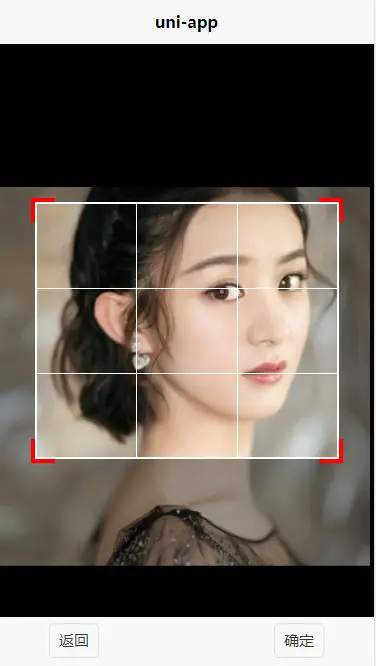
轻量级图片裁剪工具
使用方式一
import kpsImageCutter from "@/components/ksp-image-cutter/ksp-image-cutter.vue";
export default {
components: {kpsImageCutter},
}属性说明
| 属性 | 类型 | 默认 | 备注 |
|---|---|---|---|
| url | String | "" | 需要裁剪的图片路径,为空时控件隐藏,不为空时控件显示 |
| fixed | Boolean | false | 是否固定大小 |
| width | Number | 200 | 图片裁剪后的宽度,固定大小时有效 |
| height | Number | 200 | 图片裁剪后的高度,固定大小时有效 |
| maxWidth | Number | 1024 | 图片裁剪后的最大宽度,非固定大小时有效 |
| maxHeight | Number | 1024 | 图片裁剪后的最大高度,非固定大小时有效 |
| blob | Boolean | true | 是否将base64转化为blob,H5模式下有效 |
事件说明
| 事件名称 | 说明 | 返回 |
|---|---|---|
| ok | 点击确定按钮 | e:{path} |
| cancel | 点击取消按钮 | - |
示例
裁剪大小固定为200*300的图片,一般用户头像上传,固定图片大小
<template>
<view class="content">
<button @tap="chooseImage()">选择图片</button>
<image class="image" :src="path"></image>
<kps-image-cutter @ok="onok" @cancel="oncancle" :url="url" :fixed="true" :width="200" :height="300"></kps-image-cutter>
</view>
</template>
<script>
import kpsImageCutter from "@/components/ksp-image-cutter/ksp-image-cutter.vue";
export default {
components: {kpsImageCutter},
data() {
return {
url: "",
path: ""
}
},
onLoad() {
},
methods: {
chooseImage() {
uni.chooseImage({
success: (res) => {
// 设置url的值,显示控件
this.url = res.tempFilePaths[0];
}
});
},
onok(ev) {
this.path = ev.path;
this.url = "";
},
oncancle() {
// url设置为空,隐藏控件
this.url = "";
}
}
}
</script>
<style>
.image {
width: 200px;
height: 200px;
}
</style>裁剪任意宽高的图片,宽高比不受约束,可以拖动四个角和边框来改变宽高,一般用于图片上传,可设置maxWidth何minHeight来防止用户上传的图片过大,大小超过最大值,将会同比例缩小。
<template>
<view class="content">
<button @tap="chooseImage()">选择图片</button>
<image class="image" :src="path"></image>
<kps-image-cutter @ok="onok" @cancel="oncancle" :url="url" :fixed="false" :maxWidth="500" :minHeight="300"></kps-image-cutter>
</view>
</template>
<script>
import kpsImageCutter from "@/components/ksp-image-cutter/ksp-image-cutter.vue";
export default {
components: {kpsImageCutter},
data() {
return {
url: "",
path: ""
}
},
onLoad() {
},
methods: {
chooseImage() {
uni.chooseImage({
success: (res) => {
// 设置url的值,显示控件
this.url = res.tempFilePaths[0];
}
});
},
onok(ev) {
this.path = ev.path;
this.url = "";
},
oncancle() {
// url设置为空,隐藏控件
this.url = "";
}
}
}
</script>
<style>
.image {
width: 200px;
height: 200px;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(6)
赞赏(6)

 下载 7763
下载 7763
 赞赏 39
赞赏 39

 下载 11207243
下载 11207243
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号