更新记录
1.0(2023-02-03) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
方法
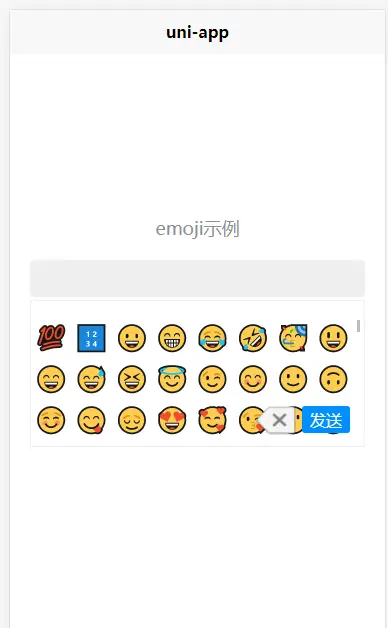
inputEmoji(emo) emoji输出事件
delEmoji() 删除事件
sendEmoji() 发送事件
使用方法
//html
<template>
<ComEmoji @inputEmo="inputEmoji" @delEmo="delEmoji" @sendEmo="sendEmoji"/>
</template>
//js
<script>
import ComEmoji from "@/components/leyozt-emoji/leyozt-emoji.vue";
export default {
components: {ComEmoji},
data() {
return{
textareaVal: '',
}
},
methods: {
//输入事件
inputEmoji(emo) {
this.textareaVal += emo;
},
//删除事件
delEmoji() {
if(this.textareaVal.length > 1) {
this.textareaVal = this.textareaVal.substr(0, this.textareaVal.length-2);
}
},
//发送事件
sendEmoji() {
console.log(this.textareaVal);
this.textareaVal='';
}
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 148
下载 148
 赞赏 0
赞赏 0

 下载 11214440
下载 11214440
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号