更新记录
1.0.0(2023-02-07)
新版首发
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:13 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
KJ-ScreenTool
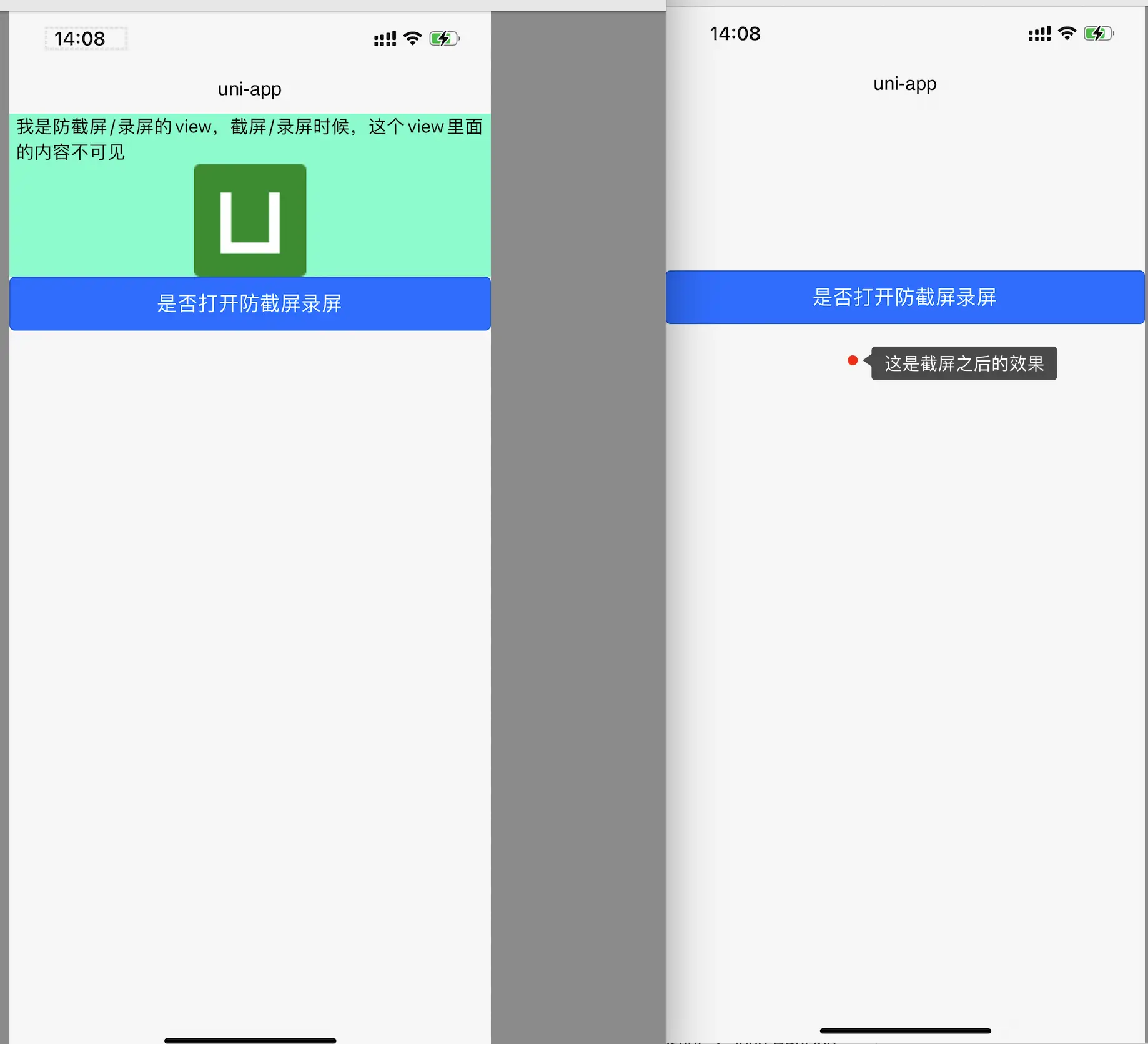
防截屏录屏(ios)
注意事项
1.本插件只测试了ios13以上,没机型测试ios13以下,不保证ios13以下也可用
2.nvue组件<KJ-ScreenTool></KJ-ScreenTool>,可运行到andorid上,不会报错,但防截屏/录屏功能不可用,就是普通的view而已
使用
<template>
<view class="content">
<KJ-ScreenTool id="screenTool" class="screenTool" ref="screenTool" :isOpen="isOpen">
我是防截屏/录屏的view,截屏/录屏时候,这个view里面的内容不可见
<image src="../../static/logo.png" style="width: 100px;height: 100px;"></image>
</KJ-ScreenTool>
<button class="btn" type="primary" @click="click()">是否打开防截屏录屏</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
isOpen: true
}
},
onLoad() {
},
methods: {
click() {
this.isOpen = !this.isOpen;
}
}
}
</script>
<style>
.screenTool {
width: 750rpx;
background-color: aquamarine;
align-items: center;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1314
下载 1314
 赞赏 10
赞赏 10

 下载 12736
下载 12736



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号