更新记录
1.0.0(2023-02-09)
下载此版本
init 初始化提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
分包不支持 |
√ |
- |
- |
- |
- |
- |
- |
- |
其他
代码演示
http://qiaozhen.labizhuanzhuan.cn/cl-drag/

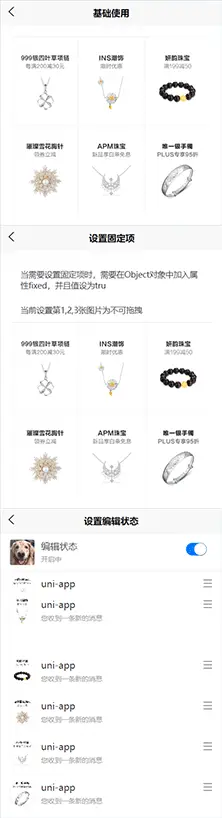
基础使用
<cl-drag
ref="drag"
@change="change"
@sortend="sortEnd"
:listData="list"
:scrollTop="scrollTop"
:itemHeight="itemHeight"
:columns="columns">
<template slot-scope="{entity,height}">
<view class="image__item" :style="{height:height+'rpx'}">
<image :src="entity.src" :style="{height:height+'rpx'}" mode="widthFix"></image>
</view>
</template>
</cl-drag>
return {
list:[
{
src: 'https://img11.360buyimg.com/babel/jfs/t1/127600/22/10874/94441/5f46142eE5e7da278/0edfec0a0d01163c.jpg.webp'
},
{
src:'https://img11.360buyimg.com/babel/jfs/t1/121734/40/11615/60985/5f4dae46E6774aef0/308d8b595aefa1bf.jpg.webp'
},
{
src:'https://img20.360buyimg.com/babel/jfs/t1/116597/37/15600/107614/5f436724E2e1d0d73/ede4c1e32aebdecc.jpg.webp'
},
{
src:'https://img12.360buyimg.com/babel/jfs/t1/75552/7/15560/94094/5dd49a68E3b704dc7/373effa511cce3ab.jpg.webp'
},
{
src:'https://img10.360buyimg.com/babel/jfs/t1/124355/34/10756/105326/5f44ddc7Eed1361fd/9b7bf3ee018e495e.png.webp'
},
{
src:'https://img12.360buyimg.com/babel/jfs/t1/132330/40/8815/142389/5f4dbdc4E8954aa4e/41b9ce593957f720.jpg.webp'
},
],
scrollTop: 0,
itemHeight: 300,
columns: 3
};
methods:{
change(newList) {
console.log('排序发生改变的时候触发', newList);
},
sortEnd(newList){
console.log('拖拽结束', newList);
}
}
设置固定项
当需要设置固定项时,需要在Object对象中加入属性fixed,并且值设为true。
list:[
{
src: 'https://img11.360buyimg.com/babel/jfs/t1/127600/22/10874/94441/5f46142eE5e7da278/0edfec0a0d01163c.jpg.webp',
fixed: true
},
{
src:'https://img11.360buyimg.com/babel/jfs/t1/121734/40/11615/60985/5f4dae46E6774aef0/308d8b595aefa1bf.jpg.webp',
fixed: true
},
],
自定义开启状态
当需要切换开启状态的时候,需要通过`isEdit`属性设置,这个值可以随时切换
API
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| listData |
数据源 |
Array<Object> |
[] |
- |
| columns |
列数 |
number |
3 |
- |
| topSize |
顶部固定高度 |
number |
0 |
- |
| bottomSize |
底部固定高度 |
number |
0 |
- |
| itemHeight |
每个item高度, 用于计算drag-wrap 高度,单位rpx |
number |
0 |
- |
| scrollTop |
页面滚动距离 |
number |
0 |
- |
| isEdit |
编辑状态,为true时才可拖拽 |
Boolean |
true |
- |
Slots
Events
| 事件名 |
说明 |
回调参数 |
| sortend |
拖拽结束的时候触发 |
排序后的数据 |
| change |
排序发生改变的时候触发 |
排序后的数据 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 7117
下载 7117
 赞赏 33
赞赏 33

 下载 12826491
下载 12826491
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号