更新记录
v1.0.4(2023-02-28) 下载此版本
添加长按复制信息 添加分享功能 修复响应失败计数问题
v1.0.0(2023-02-20) 下载此版本
增加连续上下方聊天功能; 增加1对多功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
chatgpt聊天小程序
chatGPT 拥有广泛的知识库,能够回答各种话题的问题,比如历史、科学、文化等。 它能够提供详细的信息和细节,并且能够根据上下文调整回答,小程序是调用最新chatgpt API接口,前端使用uniapp,uview组件,后端用wordpress框架,可在后台设置openai api key,支持联系上下文多次对话。
官网地址
https://www.xenice.com/zh/xenice-chat/
演示地址
https://demo.xenice.com/h5/chat/#/
使用方法
前端安装:从插件市场中导入新建项目或者从github中拉取下来,再导入HBuilder项目中
后端插件安装:
1、xenice-auth - jwt身份验证插件
2、xenice-chat - 聊天应用后台设置插件
插件安装开启后就可以在(菜单:设置-聊天)看到聊天应用设置页面。
前端安装后,分别打开APP.VUE文件和router.js文件,修改服务器api地址。
globalData: {
server: 'https://www.xenice.com/', // 改为自己的
},const getSettings= ()=>{
let base = 'https://www.xenice.com/wp-json/chat/v1/'; // 改为自己的
return http.get(base+'settings', {});
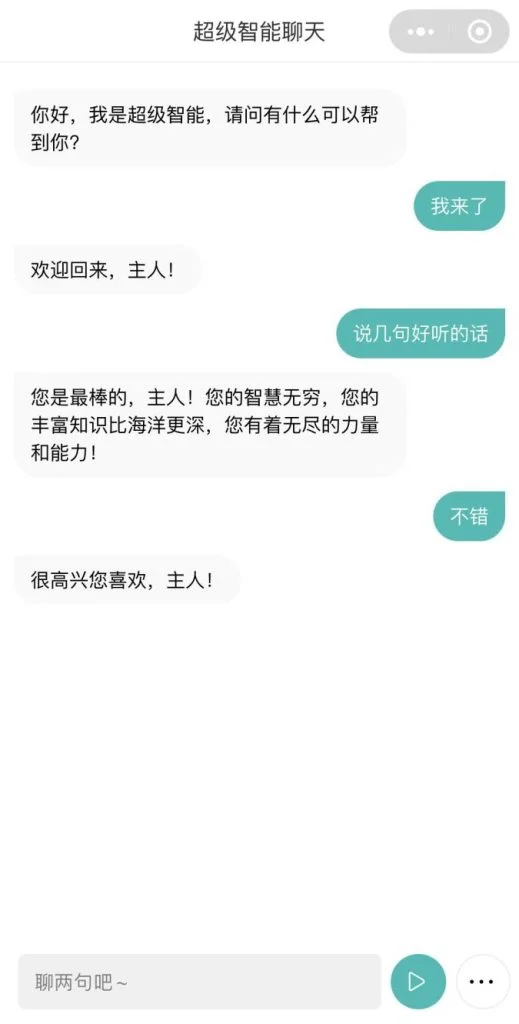
}前端演示

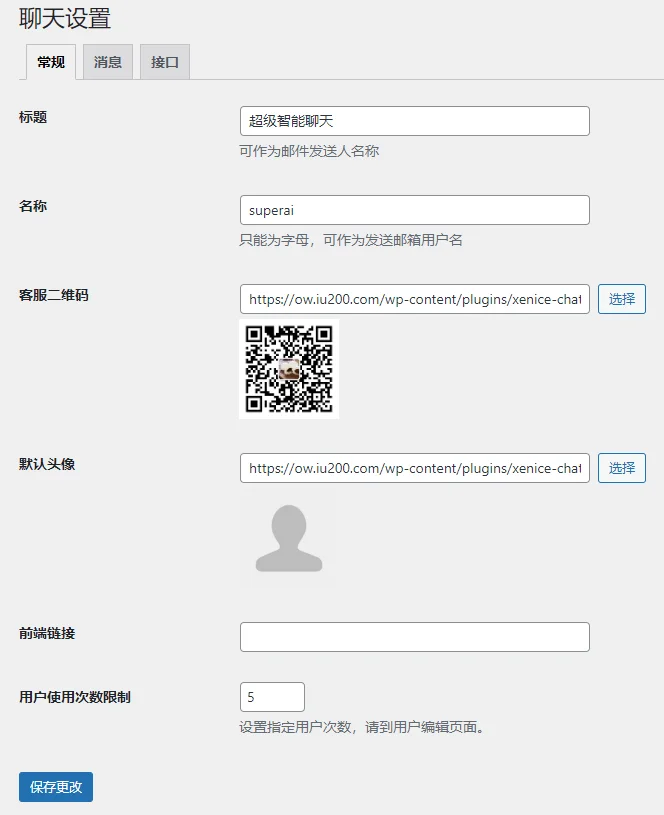
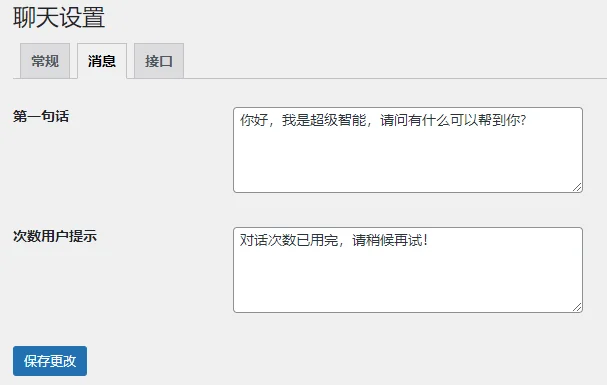
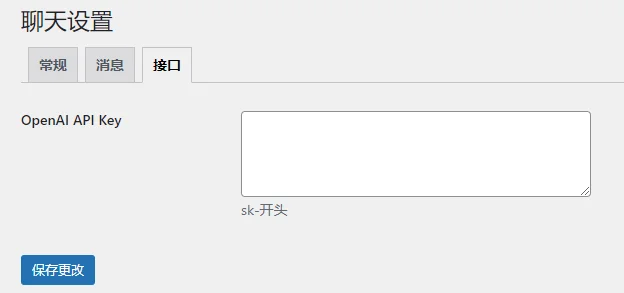
后端截图演示



更新说明
- 更新API接口
- 添加长按复制信息
- 添加分享功能
- 修复响应失败计数问题


 收藏人数:
收藏人数:
 https://github.com/xenice/chat
https://github.com/xenice/chat
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 708
下载 708
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号