更新记录
1.0.02(2023-02-23) 下载此版本
添加JSON绘制
完善示例项目
1.0.01(2023-02-21) 下载此版本
修复h5,2d绘制的问题
1.0.0(2023-02-20) 下载此版本
新版绘制插件
示例项目目前有点简陋,后续在完善,先做个广告
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
前言:
1、重写架构插件架构、使用了函数式调用
2、重写了所有绘制方法。提升性能
3、新增了获取对应类型的位置方法,方便在绘制之前就能知道绘制的具体位置
4、背景图片高度不确定,可以使用getImagePositionInfo方法提前知道图片的宽高,然后在设置canvas的宽高
5、画布内容不确定,在绘制完内容时,调用setCanvasStyle方法就行
6、2d绘制目前测试已支持: h5, 微信小程序
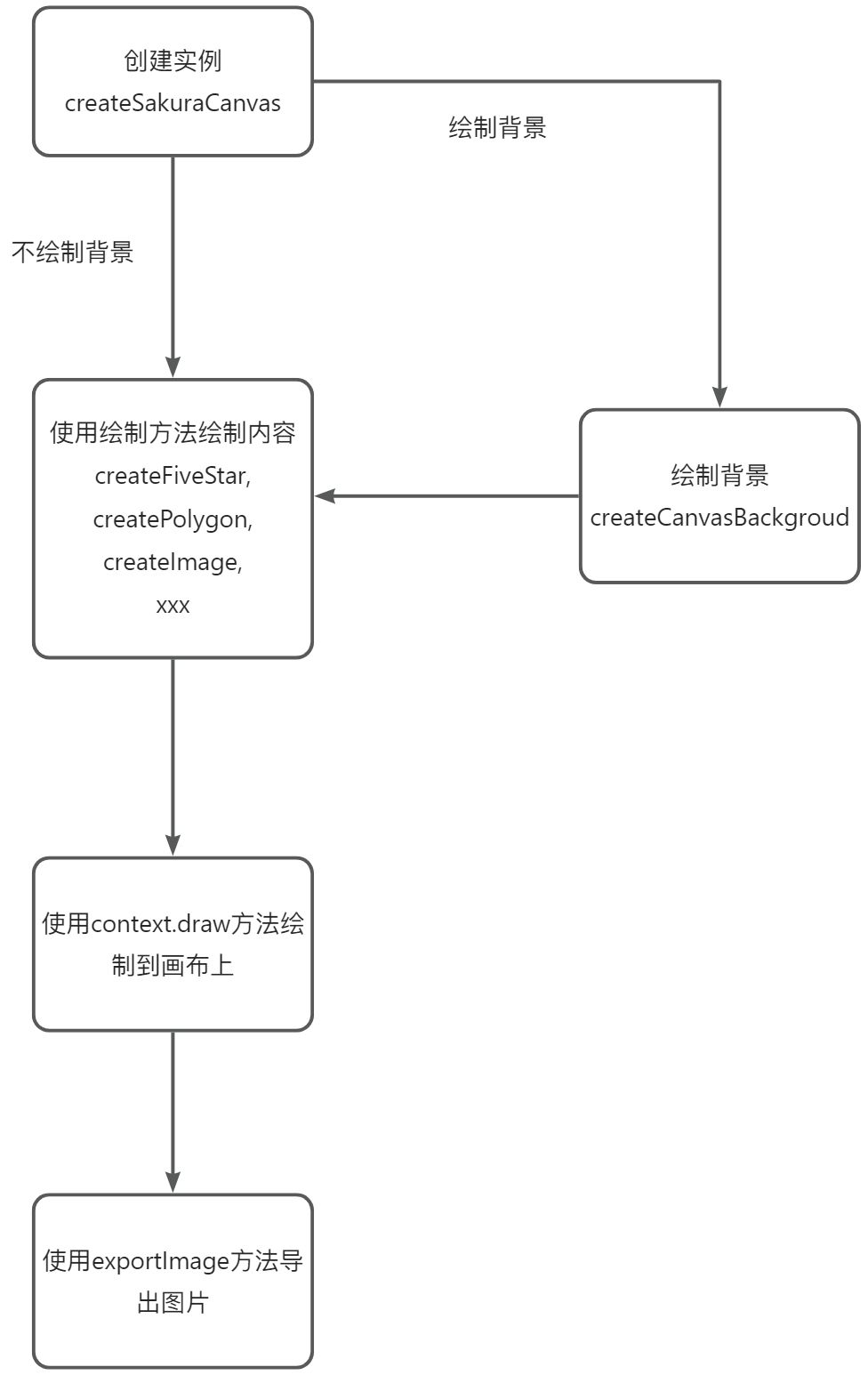
简单的流程图

创建绘画实例
createSakuraCanvas(params: SakuraCanvasInitParams) =>Promise<SakuraCanvasContext>
SakuraCanvasInitParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| canvasWidth | Number | 是 | 画布宽度 | ||
| canvasHeight | Number | 是 | 画布高度 | ||
| canvasId | String | 是 | 画布id | ||
| type | String | 2d | default: 默认绘制 2d: 2d绘制模式 |
绘制模式提供 default->默认绘制 2d->2d绘制模式 |
|
| componentInstance | Vue-Component | vue3->getCurrentInstance->proxy vue2->this |
自定义组件实例 this ,表示在这个自定义组件下查找拥有 canvas-id 的 ,如果省略,则不在任何自定义组件内查找 |
SakuraCanvasContext返回值内容
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| createFiveStar | function | 创建五角星 |
| createPolygon | function | 创建多边形 |
| createImage | function | 创建图片 |
| createRect | function | 创建矩形 |
| createCircle | function | 创建圆形 |
| createText | function | 创建文字 |
| createLine | function | 创建线条 |
| createQrcode | function | 创建二维码 |
| createCanvasBackgroud | function | 创建背景 |
| getTextUtilsMethod | function | 获取绘制文字的工具方法 |
| setCanvasStyle | function | 重置canvas大小 |
| exportImage | function | 导出图片 |
| context | CanvasContext | canvas上下文对象 |
| canvas | Canvas | canvas对象(2d绘制时才有) |
创建背景
createCanvasBackground(params: CreateCanvasBackgroudParams)=>Promise<CanvasBackgroundResult>
CreateCanvasBackgroudParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| type | String | color | color: 纯色背景 image:图片背景 |
背景类型 | |
| wait | Number | 200 | 绘制背景时的延迟时间 | ||
| width | Number | 不填默认是canvasWidth | 背景宽度 | ||
| height | Number | 不填默认是canvasHeight | 背景高度 | ||
| r | Number | 圆角大小 | |||
| color | String | 背景颜色 | |||
| src | String | type为image时使用 图片地址 |
|||
| xxx | xxx | 以上只列出常用的属性,其他属性请参考绘制矩形/绘制图片时的参数 |
CanvasBackgroundResult返回值类型
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| style | Object | 返回绘制完背景时canvas的宽高样式 |
| positionInfo | RectPositionInfo/ImagePositionInfo | type为color时返回矩形的位置信息 type为image时返回图片的位置信息 |
| width | Number | 高度 |
| height | Number | 宽度 |
JSON方式绘制海报: jsonDrawPoster(context: SakuraCanvasContext, fn: SakuraCanvasJSON.DrawPosterFn) => Promise<SakuraCanvasShared.Result>
JSON方式参数类型
| 属性名称 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| context | SakuraCanvasContext | 是 | 使用createSakuraCanvas方法返回的上下文对象 |
| fn | (width?: number, height?: number): DrawPosterData[] | Promise<DrawPosterData[]> | 是 | 绘制的所有内容 |
DrawPosterData内容
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| type | String | circle: 圆形 fiveStar: 五角星 image: 图片 line: 线条 polygon: 多边形 qrcode: 二维码 rect: 矩形 text: 文字 |
是 | 绘制类型 | |
| params | Object | rect: RectDrawParams polygon: PolygonDrawParams fiveStar: FiveStarDrawParams circle: CircleDrawParams line: LineDrawParams text: TextDrawParams qrcode: QrcodeDrawParams image: ImageDrawParams |
是 | 每个绘制类型的不同参数集合 | |
| key | String | 绘制内容的key, 方便后面绘制其他内容时查找当前内容的绘制信息 | |||
| searchKey | String | 搜索当前绘制内容之前所有绘制完内容的绘制信息多个用逗号分割, 后面使用callback可以接收到搜索的内容, 内容顺序和searchKey的顺序一致 啥都不填,callback默认是上一次绘制的内容 |
|||
| callback | (...positionInfo: DrawPositionInfoData['data'][]): Partial<DrawPosterParams[DrawPosterParamsKey]> | 等同于老板的callback, 里面的返回内容会覆盖params的内容 |
导出图片: exportImage(params: ExportImageParams) => Promise<Result
ExportImageParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| wait | number | 200 | 导出图片的延迟时间 | ||
| tips | string | 导出图片中... | 提示内容 | ||
| showTips | boolean | true | 是否显示提示 | ||
| x | number | 0 | 指定的画布区域的左上角横坐标 | ||
| y | number | 0 | 指定的画布区域的左上角纵坐标 | ||
| width | number | canvasWidth | 宽度 | ||
| height | number | canvasHeight | 高度 | ||
| destWidth | number | canvasWidth | 输出的图片的宽度 | ||
| destHeight | number | canvasHeight | 输出的图片的高度 | ||
| quality | number | 1 | 0~1 | 导出质量 | |
| fileType | string | png | png jpg |
导出类型 png/jpg |
Result内容信息
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| success | boolean | 是否成功 |
| data | String | 成功时返回图片路径 |
| message | string | 成功和失败时的提示内容 |
矩形
创建矩形: createRect(params: RectDrawParams, fn?: RectFn) => Promise<RectPositionInfo>
RectDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| width | Number | 宽度 | |||
| height | Number | 高度 | |||
| r | Number | 0 | 圆角大小 | ||
| positionInfo | RectPositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| lineWidth | Stirng | 1 | 边框大小只有当fileMode为stroke/all时才起作用 | ||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| fillMode | Stirng | fill | fill: 填充 stroke: 线性 all: 填充和线性都要 |
填充类型 | |
| fillStyle | FillStyleParams | 填充的样式 | |||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 | |||
| gradient | GradientParams | 渐变 |
获取矩形位置信息: getRectPositionInfo(params: RectPositionInfoParams) =>RectPositionInfo
RectPositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| width | Number | 是 | 宽度 | ||
| height | Number | 是 | 高度 |
矩形位置信息: RectPositionInfo
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
矩形绘制回调: RectFn
(positionInfo: RectPosition) => Promise | void
圆形
创建圆形: createCircle(params: CircleDrawParams, fn?: CircleFn) => Promise<CirclePositionInfo>
CircleDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| size | Number | 圆形尺寸 | |||
| sAngle | Number | 0 | 起始弧度,单位弧度(在3点钟方向) | ||
| eAngle | Number | Math.PI * 2 | 终止弧度 | ||
| counterclockwise | Boolean | false | 指定弧度的方向是逆时针还是顺时针。默认是false,即顺时针 | ||
| positionInfo | CirclePositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| lineWidth | Stirng | 1 | 边框大小只有当fileMode为stroke/all时才起作用 | ||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| fillMode | Stirng | fill | fill: 填充 stroke: 线性 all: 填充和线性都要 |
填充类型 | |
| fillStyle | FillStyleParams | 填充的样式 | |||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 | |||
| gradient | GradientParams | 渐变 |
获取圆形位置信息: getCirclePositionInfo(params: CirclePositionInfoParams) => CirclePositionInfo
CirclePositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| size | Number | 0 | 是 | 圆形尺寸 |
圆形位置信息: CirclePositionInfo
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
圆形绘制回调: CircleFn
(positionInfo: CirclePosition) => Promise | void
五角星
创建五角星: createFiveStar(params: FiveStarDrawParams, fn?: FiveStarFn) => Promise<FiveStarPostionInfo>
FiveStarDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| size | Number | 五角星的尺寸 | |||
| positionInfo | FiveStarPostionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| lineWidth | Stirng | 1 | 边框大小只有当fileMode为stroke/all时才起作用 | ||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| fillMode | Stirng | fill | fill: 填充 stroke: 线性 all: 填充和线性都要 |
填充类型 | |
| fillStyle | FillStyleParams | 填充的样式 | |||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 | |||
| gradient | GradientParams | 渐变 |
获取五角星位置信息: getFiveStarPositionInfo(params: FiveStarPositionInfoParams) =>FiveStarPostionInfo
FiveStarPositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| size | Number | 0 | 是 | 五角星尺寸 | |
| lineWidth | Number | 边框大小当需要绘制线性五角星时需要传递 |
五角星位置信息: FiveStarPostionInfo
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
| FiveStarDotPosition | [[number, number], [number, number]][] | 绘制点信息 |
五角星绘制回调: FiveStarFn
(positionInfo: FiveStarPosition) => Promise | void
多边形
创建多边形: createPolygon(params: PolygonDrawParams, fn?: PolygonFn) =>Promise<PolygonPositionInfo>
PolygonDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| size | Number | 多边形的尺寸 | |||
| n | Number | 3 | 几条边 | ||
| angle | Number | Math.PI / 2 | 绘制时的初始角度默认Math.PI / 2 | ||
| positionInfo | PolygonPositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| lineWidth | Stirng | 1 | 边框大小只有当fileMode为stroke/all时才起作用 | ||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| fillMode | Stirng | fill | fill: 填充 stroke: 线性 all: 填充和线性都要 |
填充类型 | |
| fillStyle | FillStyleParams | 填充的样式 | |||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 | |||
| gradient | GradientParams | 渐变 |
获取多边形位置信息: getPolygonPositionInfo(params: PolygonPositionInfoParams) => PolygonPositionInfo
PolygonPositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| size | Number | 是 | 多边形尺寸 | ||
| n | Number | 3 | 几条边 | ||
| angle | Number | 绘制时的初始角度默认Math.PI / 2 | |||
| lineWidth | Number | 边框大小当需要绘制线性五角星时需要传递 |
多边形位置信息: PolygonPositionInfo
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
| FiveStarDotPosition | [[number, number], [number, number]][] | 绘制点信息 |
多边形绘制回调: PolygonFn
(positionInfo: PolygonPosition) => Promise | void
线条
创建线条: createLine(params: LineDrawParams, fn?: LineFn) => Promise<LinePositionInfo>
LineDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| width | Number | 宽度 | |||
| height | Number | 高度 | |||
| positionInfo | LinePositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 |
获取线条位置信息: getLinePositionInfo(params: LinePositionInfoParams) => LinePositionInfo
LinePositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| width | Number | 宽度 | |||
| height | Number | 高度 |
线条位置信息: LinePositionInfo
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
线条绘制回调: LineFn
(positionInfo: LinePositionInfo) => Promise | void
图片
创建图片: createImage(params: ImageDrawParams, fn?:ImageFn) => Promise<ImageResult>
ImageDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| width | Number | 宽度 | |||
| height | Number | 高度 | |||
| src | String | 是 | 图片地址 | ||
| mode | ImageMode | aspectFill | 图片绘制模式 | ||
| drawType | String | rect | none: 不使用类型 rect: 矩形 polygon: 多边形 fiveStar: 五角星 circle: 圆形 |
绘制类型 | |
| drawTypeParams | Object | rect: RectDrawParams polygon: PolygonDrawParams fiveStar: FiveStarDrawParams circle: CircleDrawParams |
当drawType不为none时, 对应绘制类型的不同绘制参数 |
||
| isUseImageModeSize | Boolean | false | 是否使用图片用了mode之后的位置信息与大小信息(使用了之后会直接覆盖之前设置的图片宽高) | ||
| positionInfo | ImagePositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| lineWidth | Stirng | 1 | 边框大小只有当fileMode为stroke/all时才起作用 | ||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| fillMode | Stirng | fill | fill: 填充 stroke: 线性 all: 填充和线性都要 |
填充类型 | |
| fillStyle | FillStyleParams | 填充的样式 | |||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 | |||
| gradient | GradientParams | 渐变 |
获取图片位置信息: getImagePositionInfo(params: ImagePositionParams) => Promise<ImagePositionInfo>
ImagePositionParams类型参数
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| width | Number | 是 | 宽度 | ||
| height | Number | 是 | 高度 | ||
| src | String | 是 | 图片地址 | ||
| mode | ImageMode | aspectFill | 图片绘制模式 |
图片绘制结果: ImageResult
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| imagePositionInfo | ImagePositionInfo | 图片位置信息 |
| wrapPositionInfo | 矩形: RectPositionInfo 圆形: CirclePositionInfo 五角星: FiveStarPositionInfo 多边形: PolygonPositionInfo |
当drawType不为none时会有作为图片容器的位置信息 |
图片位置信息: ImagePositionInfo
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| drawImageInfo | DrawImageInfo | 绘制图片的信息 |
| imageModePositionInfo | ImageModePositionInfo | 图片模式下的位置信息 |
DrawImageInfo类型内容
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| dx | Number | 图像的左上角在目标canvas上 X 轴的位置 |
| dy | Number | 图像的左上角在目标canvas上 Y 轴的位置 |
| dWidth | Number | 在目标画布上绘制图像的宽度,允许对绘制的图像进行缩放 |
| dHeight | Number | 在目标画布上绘制图像的高度,允许对绘制的图像进行缩放 |
| sx | Number | 源图像的矩形选择框的左上角 X 坐标 |
| sy | Number | 源图像的矩形选择框的左上角 Y 坐标 |
| sWidth | Number | 源图像的矩形选择框的宽度 |
| sHeight | Number | 源图像的矩形选择框的高度 |
| mode | ImageMode | 图片模式 |
| path | String | 图片路径(通过getImageInfo返回的图片路径) |
ImageModePositionInfo类型内容
| 属性名称 | 值类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
ImageMode类型内容
| 属性名称 | 类型 | 描述 |
|---|---|---|
| none | String | 不使用类型 |
| aspectFit | String | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来 |
| aspectFill | String | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
| heightFix | String | 高度不变,宽度自动变化,保持原图宽高比不变 |
| widthFix | String | 宽度不变,高度自动变化,保持原图宽高比不变 |
图片绘制回调: ImageFn
(imagePositionInfo: ImagePositionInfo, wrapPositionInfo?: AllPositionInfo): void
二维码
创建二维码: createQrcode(params: QrcodeDrawParams, fn?: QrcodeFn) => Promise<QrcodePositionInfo>
QrcodeDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| size | Number | 二维码尺寸 | |||
| text | String | 二维码内容 | |||
| lv | Number | 3 | 容错级别 | ||
| background | String | #ffffff | 二维码背景颜色 | ||
| foreground | String | #000000 | 二维码前景色 | ||
| pdground | String | #000000 | 二维码角标色 | ||
| image | QrcodeImage | 二维码图片 | |||
| positionInfo | QrcodePositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 |
QrcodeImage参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| show | Boolean | 是否显示 | |||
| xxx | ImageDrawParams | 其他的属性名称都是绘制图片时的参数了 |
二维码绘制回调: QrcodeFn
(positionInfo: QrcodePositionInfo): void | Promise
获取二维码位置信息: getQrcodePositionInfo(params: QrcodePositionInfoParams) =>QrcodePositionInfo
QrcodePositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| size | Number | 是 | 二维码尺寸 |
二维码位置信息: QrcodePositionInfo
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| width | Number | 是 | 宽度 | ||
| height | Number | 是 | 高度 | ||
| src | String | 是 | 图片地址 | ||
| imagePositionInfo | ImageResult | 当有二维码图片时,返回二维码图片的位置信息 |
文字
创建文字: createText(params: TextDrawParams, fn?: TextFn) => Promise<TextPositionInfo>
TextDrawParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| text | String | 文字内容支持\n换行 | |||
| textIndent | Number | 首行缩进 | |||
| lastWidth | Number | 当限制行数时, 最后一行宽度 | |||
| font | TextFontParams | 字体样式 | |||
| line | TextLine | 文字行高/行数/下划线之类的样式参数 | |||
| textAlgin | String | normal | normal: 默认 center: 居中对齐 right: 靠右对齐 |
文字对齐方式 | |
| divider | TextDivider | 文字分割线 大概意思就是文字前后加一个和文字垂直对其的横线 tips: 只有在textAlgin为center时才起作用 |
|||
| textRect | TextRectParams | 文字边框(当绘制模式为2d绘制时能完美的和文字对齐) | |||
| highlightText | HighlightText[] | 高亮文字 | |||
| positionInfo | TextPositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| alpha | Number | 1 | 透明度 | ||
| rotate | Number | 0 | 旋转角度 | ||
| lineStyle | LineStyleParams | 线条样式 | |||
| window | WindowParams | 窗口对齐方式 | |||
| shadow | ShadowParams | 阴影 |
getTextUtilsMethod获取文字工具类方法(getTextPositionInfo方法需要从这里导出)
| 属性名称 | 类型 | 描述 |
|---|---|---|
| getTextPositionInfo | Funcation | 获取文字位置信息: |
| getTextDrawInfo | Funcation | 获取文字绘制信息 |
| measureText | Funcation | 计算文字大小 |
获取文字位置信息: getTextPositionInfo(params: TextPositionInfoParams) => TextPositionInfo
TextPositionInfoParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| width | Number | 文字宽度 | |||
| text | String | 文字内容支持\n换行 | |||
| textIndent | Number | 首行缩进 | |||
| lastWidth | Number | 当限制行数时, 最后一行宽度 | |||
| font | TextFontParams | 字体样式 | |||
| line | TextLine | 文字行高/行数/下划线之类的样式参数 | |||
| textAlgin | String | normal | normal: 默认 center: 居中对齐 right: 靠右对齐 |
文字对齐方式 | |
| divider | TextDivider | 文字分割线 大概意思就是文字前后加一个和文字垂直对其的横线 |
|||
| textRect | TextRectParams | 文字边框(当绘制模式为2d绘制时能完美的和文字对齐) | |||
| highlightText | HighlightText[] | 高亮文字 | |||
| positionInfo | TextPositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| window | WindowParams | 窗口对齐方式 | |||
| drawInfo | TextDrawInfo | 文字绘制信息 |
获取文字绘制信息: getTextDrawInfo(params: TextDrawInfoParams) => TextDrawInfo
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 0 | 水平方向位置 | ||
| y | Number | 0 | 垂直方向位置 | ||
| color | String | #000000 | 颜色 | ||
| width | Number | 文字宽度 | |||
| text | String | 文字内容支持\n换行 | |||
| textIndent | Number | 首行缩进 | |||
| lastWidth | Number | 当限制行数时, 最后一行宽度 | |||
| font | TextFontParams | 字体样式 | |||
| line | TextLine | 文字行高/行数/下划线之类的样式参数 | |||
| textAlgin | String | normal | normal: 默认 center: 居中对齐 right: 靠右对齐 |
文字对齐方式 | |
| divider | TextDivider | 文字分割线 大概意思就是文字前后加一个和文字垂直对其的横线 |
|||
| textRect | TextRectParams | 文字边框(当绘制模式为2d绘制时能完美的和文字对齐) | |||
| highlightText | HighlightText[] | 高亮文字 | |||
| positionInfo | TextPositionInfo | 传递了位置信息则之前获取位置信息传入的参数在这个方法中不必传入 | |||
| window | WindowParams | 窗口对齐方式 |
计算文字大小: measureText(text: string, fontSize: nunber) => UniAppTextMetrics
文字位置信息: TextPositionInfo
| 属性名称 | 类型 | 描述 |
|---|---|---|
| startX | Number | 水平方向开始位置 |
| endX | Number | 水平方向结束位置 |
| startY | Number | 垂直方向开始位置 |
| endY | Number | 垂直方向结束位置 |
| width | Number | 内容宽度 |
| height | Number | 内容高度 |
| drawInfo | TextDrawInfo | 文字绘制信息 |
TextDrawInfo内容信息
| 属性名称 | 类型 | 描述 |
|---|---|---|
| drawInfo | TextRowData[] | 文字绘制信息(可以拿出来自行调用context.drawText方法绘制) |
| textRowWidth | Number[] | 文字每一行的宽度 |
| maxWidth | Number | 文字的最大宽度 |
| minWidth | Number | 文字的最小宽度 |
| originWidth | Number | 原先设置的宽度 |
| height | Number | 文字高度 |
| dividerInfo | DividerInfoItem[] | 分割线信息 |
TextRowData内容信息
| 属性名称 | 类型 | 描述 |
|---|---|---|
| length | Number | 文字长度 |
| text | String | 文字内容 |
| font | TextFont | 文字字体 |
| fontSize | Number | 文字大小 |
| fontText | String | 文字样式 |
| startX | Number | 文字起始的水平方向位置 |
| startY | Number | 文字起始的垂直方向位置 |
| lineDrawInfo | TextLineDrawInfo | 绘制线条的信息 |
| limitText | String | 当限制文字行数时,最后一条文字隐藏时的内容 |
| color | String | 字体颜色 |
| rowIndex | Number | 文字当前行数 |
| textMetrics | UniAppTextMetrics | 字体信息只在2d的时候数据才是完整的 |
UniAppTextMetrics内容信息
| 属性名称 | 类型 | 描述 |
|---|---|---|
| width | number | 文字宽度 |
| actualBoundingBoxAscent | number | 从CanvasRenderingContext2D.textBaseline 属性标明的水平线到渲染文本的矩形边界顶部的距离,使用 CSS 像素计算 |
| actualBoundingBoxDescent | number | 从CanvasRenderingContext2D.textBaseline 属性标明的水平线到渲染文本的矩形边界底部的距离,使用 CSS 像素计算 |
| actualBoundingBoxLeft | number | 从CanvasRenderingContext2D.textAlign 属性确定的对齐点到文本矩形边界左侧的距离,使用 CSS 像素计算 |
| actualBoundingBoxRight | number | 从CanvasRenderingContext2D.textAlign 属性确定的对齐点到文本矩形边界右侧的距离,使用 CSS 像素计算 |
| fontBoundingBoxAscent | number | 从CanvasRenderingContext2D.textBaseline 属性标明的水平线到渲染文本的所有字体的矩形最高边界顶部的距离,使用 CSS 像素计算 |
| fontBoundingBoxDescent | number | 从CanvasRenderingContext2D.textBaseline 属性标明的水平线到渲染文本的所有字体的矩形边界最底部的距离,使用 CSS 像素计算 |
DividerInfoItem内容信息
| 属性名称 | 类型 | 描述 |
|---|---|---|
| x | number | 水平位置 |
| y | number | 垂直位置 |
| color | string | 线条颜色 |
| width | number | 线条宽度 |
| height | number | 线条的高度 |
| lineStyle | LineStyleParams | 线条样式 |
TextFont内容信息
| 属性名称 | 类型 | 描述 |
|---|---|---|
| size | number | 字体大小 |
| family | string | 什么字体 |
| style | string | 字体样式 |
| weight | string | Number | 字体粗细 |
| fontText | String | 设置的字体总格式 |
TextLineDrawInfo内容信息
| 属性名称 | 类型 | 描述 |
|---|---|---|
| x | number | 水平方向位置 |
| y | number | 垂直方向位置 |
| width | number | 线条宽度 |
| height | number | 线条高度 |
| color | string | 线条颜色 |
| style | string | 线条样式 |
| type | string | 线条类型 |
TextFontParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| size | Number | 文字大小 | |||
| family | String | 什么字体 | |||
| style | String | noraml | normal: 默认 italic: 斜体 oblique: 倾斜 |
字体样式 | |
| weight | String | Number | 400 | 字体粗细 |
TextLine参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| num | Number | -1 | 行数 -1: 不限制行数 |
||
| height | Number | 文字行高 默认和字体大小一样 |
|||
| type | String | normal | normal: 不显示线条 underline: 下划线 lineThrough: 删除线 |
线条类型 | |
| style | String | solid | solid: 实线 dashed: 虚线 |
线条样式 | |
| width | Number | 1 | 线条宽度(粗细) | ||
| color | String | 线条颜色 默认和字体颜色一致 |
TextDivider参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| show | Boolean | false | 是否显示 | ||
| height | Number | 1 | 线条的高度 | ||
| color | String | 线条的颜色 默认和字体颜色一致 |
|||
| gap | Number | 10 | 线条于文字的间隔大小 | ||
| style | String | solid | solid: 实线 dashed: 虚线 |
线条样式 | |
| pattern | [Number, Number] | [10, 5] | 一组描述交替绘制线段和间距(坐标空间单位)长度的数字 | ||
| offset | Number | 10 | 线条的偏移量 | ||
| cap | String | butt | butt round square |
线条两端样式 |
TextRectParams参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| show | Boolean | false | 是否显示 | ||
| vorizontal | Number | 水平(左右两边的间隔大小) | |||
| vertical | Number | 垂直(上下两边的间隔大小) | |||
| xxx | RectDrawParams | 除了width, height属性之外的 所有绘制矩形参数 |
HighlightText参数类型
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| text | String | 是 | 高亮文字 | ||
| color | String | 重置的颜色 | |||
| font | TextFontParams | 重置的字体样式 | |||
| line | TextLine | 重置的线条样式 | |||
| siblingsAlgin | String | top | center: 水平对齐 top: 靠上对齐 bottom: 靠下对齐 |
高亮文字和其他兄弟文字的对其方式 | |
| siblingsNum | Number | 0 | 和兄弟字体对齐的差值因为在不同端,绘制字体的位置都不一样,设置这个属性可以改变在不同端不一样导致的差异 |
特殊类型参数
填充样式参数: FillStyleParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| color | String | #000000 | 颜色(优先级最低) | ||
| fillMode | String | fill | fill: 填充 stroke: 线性 all: 填充和线性都要 |
填充类型 | |
| fillColor | String | 当fileMode为fill/all时填充部分的颜色 | |||
| strokeColor | String | 当fileMode为stroke/all时线性部分的颜色 | |||
| lineWidth | Number | 边框大小优先级大于最外层的 | |||
| setColor | Boolean | true | 是否设置颜色,在绘制图片时默认为false, 防止绘制图片时会有背景色,如果想要让图片也有背景色请设置为true |
线条样式参数: LineStyleParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| style | String | solid | solid: 实线 dashed: 虚线 |
线条样式 | |
| pattern | [Number, Number] | [10, 5] | 一组描述交替绘制线段和间距(坐标空间单位)长度的数字 | ||
| offset | Number | 10 | 线条的偏移量 | ||
| cap | String | butt | butt round square |
线条两端样式 |
窗口对齐参数: WindowParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| algin | Stirng | normal | normal: 默认 right: 靠右对齐 center: 靠左对齐 |
窗口对齐方式 | |
| rightGap | Number | 0 | 窗口又对齐时, 右边的间隔距离 |
阴影参数: ShadowParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| show | Boolean | false | 是否显示 | ||
| x | Number | 0 | 阴影相对于形状在水平方向的偏移 | ||
| y | Number | 0 | 阴影相对于形状在竖直方向的偏移 | ||
| color | Stirng | #000000 | 阴影颜色 | ||
| blur | Number | 0 | 阴影的模糊级别 |
渐变参数: GradientParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| show | Boolean | false | 是否显示 | ||
| type | String | linear | linear: 线性渐变 circular: 圆心渐变 |
渐变类型 | |
| colors | GradientColor | 是 | 渐变颜色 | ||
| linearPosition | LinearPositionParams | type为linear时是必填 | 线性渐变位置信息 | ||
| circularPosition | CirclePositionParams | type为circular时是必填 | 圆心渐变位置信息 |
渐变颜色参数: GradientColor
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| stop | Number | 0 | 0~1 | 是 | 表示渐变点在起点和终点中的位置 |
| color | String | #000000 | 是 | 渐变点的颜色 |
线性渐变位置信息参数: LinearPositionParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x0 | Number | 是 | 起点的x坐标 | ||
| x1 | Number | 是 | 终点的x坐标 | ||
| y0 | Number | 是 | 起点的y坐标 | ||
| y1 | Number | 是 | 终点的y坐标 |
圆心渐变位置信息参数: CirclePositionParams
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| x | Number | 是 | 圆心的x坐标 | ||
| y | Number | 是 | 圆心的y坐标 | ||
| r | Number | 是 | 圆的半径 |
重置canvas宽高: setCanvasStyle(width: number, height: number, wait: number): { width: string, height: string }->返回style
| 属性名称 | 类型 | 默认值 | 可选值 | 是否必填 | 描述 |
|---|---|---|---|---|---|
| width | number | 是 | 画布宽度 | ||
| height | number | 是 | 画布高度 | ||
| wait | numver | 200 | 导出新内容时的延迟时间 默认200 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 5464
下载 5464
 赞赏 1
赞赏 1

 下载 13650389
下载 13650389
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号