更新记录
1.0.7(2023-06-08) 下载此版本
处理微信小程序全屏后的错误,全屏倍速暂时只在H5环境有效
1.0.6(2023-04-27) 下载此版本
添加全屏后的倍速功能
1.0.5(2023-03-23) 下载此版本
修复安卓H5全屏横屏无法退出的问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
x-video
介绍
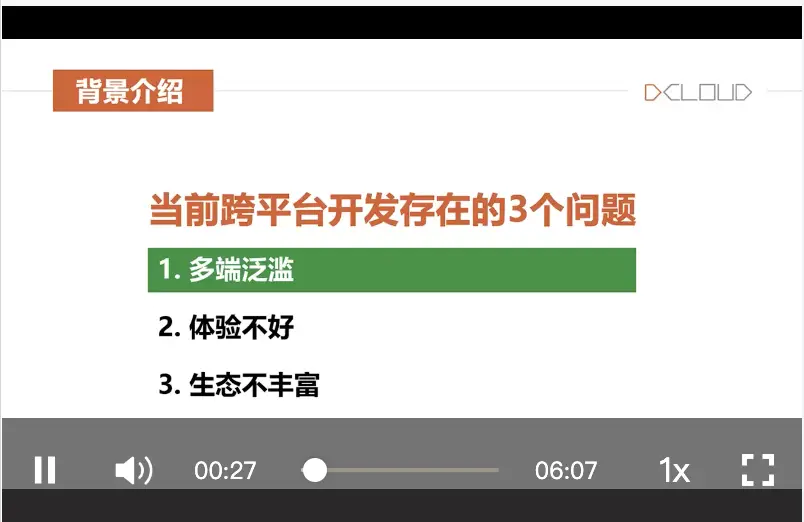
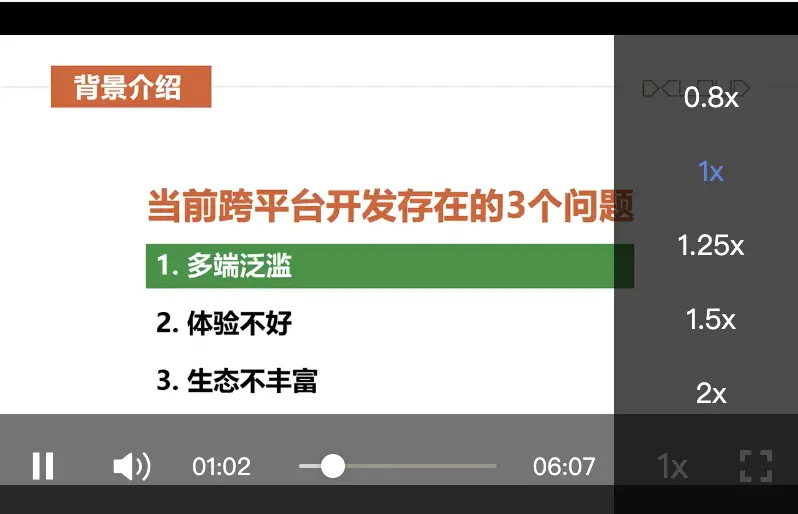
封装原生video,重写了控制条,包含播放暂停、静音、进度条、倍速菜单、垂直全屏、缓冲Loading、断点播放。
使用说明
- 控制播放可以点击左下按钮和视频区域
- 进度条使用的内置组件slider,在videoLoaded事件根据播放时间滑动,可手动拖动
- progress,表示初始时间占比,例:0.1,就是10%,控制断点播放
- step,表示当前时间占比,例:5,每5%跳一次,取值必须大于0且为整数
- 控制条会在5秒后过渡隐藏,点击视频区域重新显示
- 运行到微信小程序videoSrc要为http/https开头,预览时超出体积限制需删除test.mp4
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
<template>
<view>
<x-video ref="videoPlayer" :src="videoSrc" :progress="progress" @play="videoPlay"
@pause="videoPause" @ended="videoEnded" @timeupdate="videoTimeUp" @loadeddata="videoLoaded"
@seeking="videoSeeking" @seeked="videoSeeked" @error="videoError"/>
</view>
</template>
export default {
data() {
return {
videoSrc:"",
progress:0
}
},
methods:{
// 视频信息加载完成
videoLoaded(durationTime) {},
// 当前播放时间
videoTimeUp(currentTime) {},
// 点击原始播放
videoPlay() {},
// 正在拖动
videoSeeking() {},
// 拖动结束
videoSeeked() {},
// 触发暂停
videoPause() {},
// 播放结束
videoEnded() {},
// 播放错误
videoError() {}
}
}API
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| videoId | String | - | myVideo | 视频ID |
| src | String | - | - | 视频地址 |
| autoplay | Boolean | - | true | 自动播放 |
| poster | String | - | - | 视频封面 |
| progress | Number | - | - | 初始播放进度 |
| width | String | - | 100% | 视频宽度 |
| height | String | - | 484rpx | 视频高度 |
| step | Number | - | 1 | 步长 |
| errorTip | String | - | 播放错误 | 播放错误Toast提示 |
| showRate | Boolean | - | true | 是否展示倍速 |
| playbackRates | Array | - | [0.8, 1, 1.25, 1.5, 2] | 播放速率 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 4950
下载 4950
 赞赏 1
赞赏 1

 下载 11193797
下载 11193797
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号