更新记录
1.0.0(2023-02-22) 下载此版本
暂无更新内容
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
作者想说
如果该插件有什么问题还请大家说出来哦,还有如果有什么建议的话也可以提下呐(***:) 如果觉得好用,可以回来给个五星好评 目前封装功能不多,暂支持三级及以下联动,不支持时间
组件简介
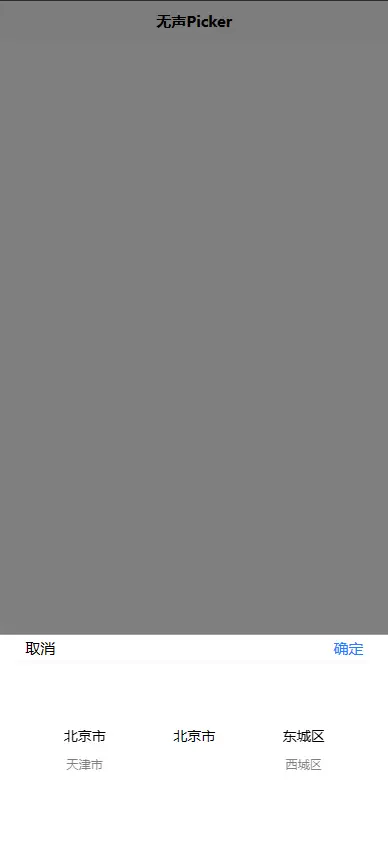
为了解决小程序picker组件选择时有声音问题,自定义picker组件.
1. 传给silent-picker的属性
| 属性名 | 是否必填 | 值类型 | 默认值 | 说明 |
|---|---|---|---|---|
| v-model | 是 | *** | 'false' | 控制picker显示或隐藏 |
| model | String | picker的类型, 详见1.0.0 | ||
| list | 是 | Array | picker的数据 | |
| label | String | 'label' | 指定Object中的哪个key的值作为选择器显示内容 | |
| children | String | 'children' | 指定list中的的哪个key的值作为循环 | |
| confirmText | String | '确定' | 确定按钮文字 | |
| cancelText | String | '取消' | 取消按钮文字 |
示例代码:


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 44
下载 44
 赞赏 0
赞赏 0

 下载 11176912
下载 11176912
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号