更新记录
1.0.7(2024-08-02) 下载此版本
debug:修改日期
1.0.6(2023-04-20) 下载此版本
更新ios端 date问题
1.0.5(2023-04-20) 下载此版本
添加切换方法,更新使用demo
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | √ | √ | - | - | - |
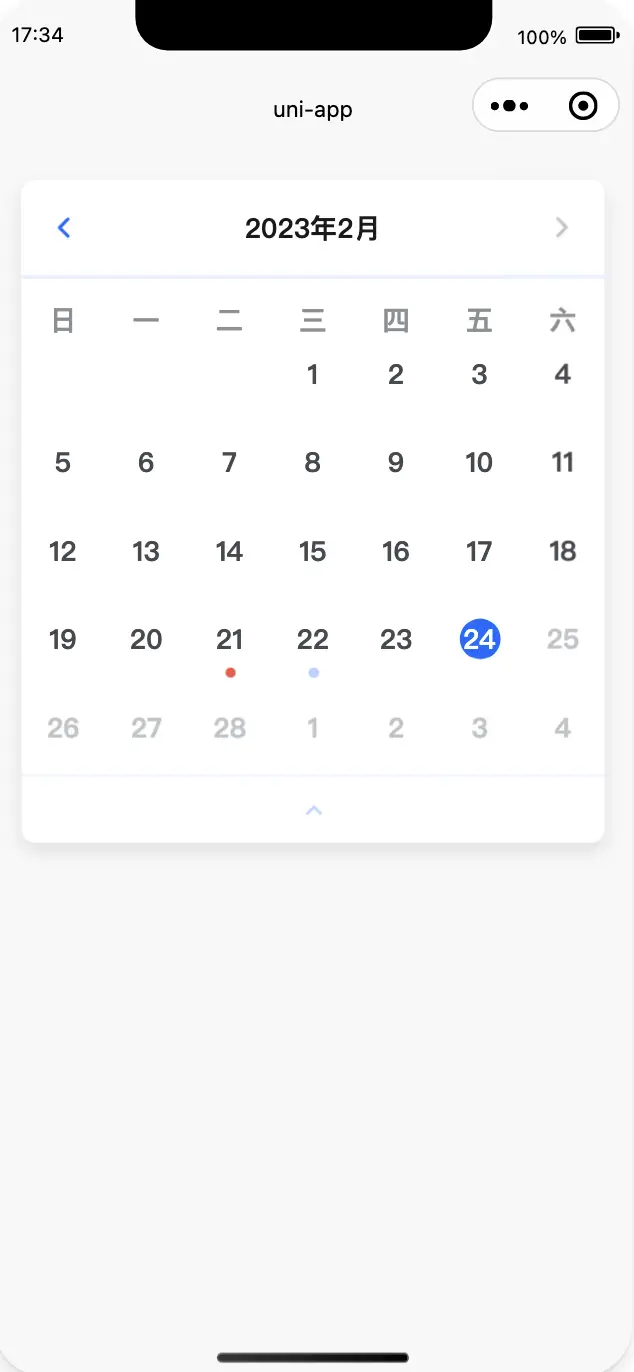
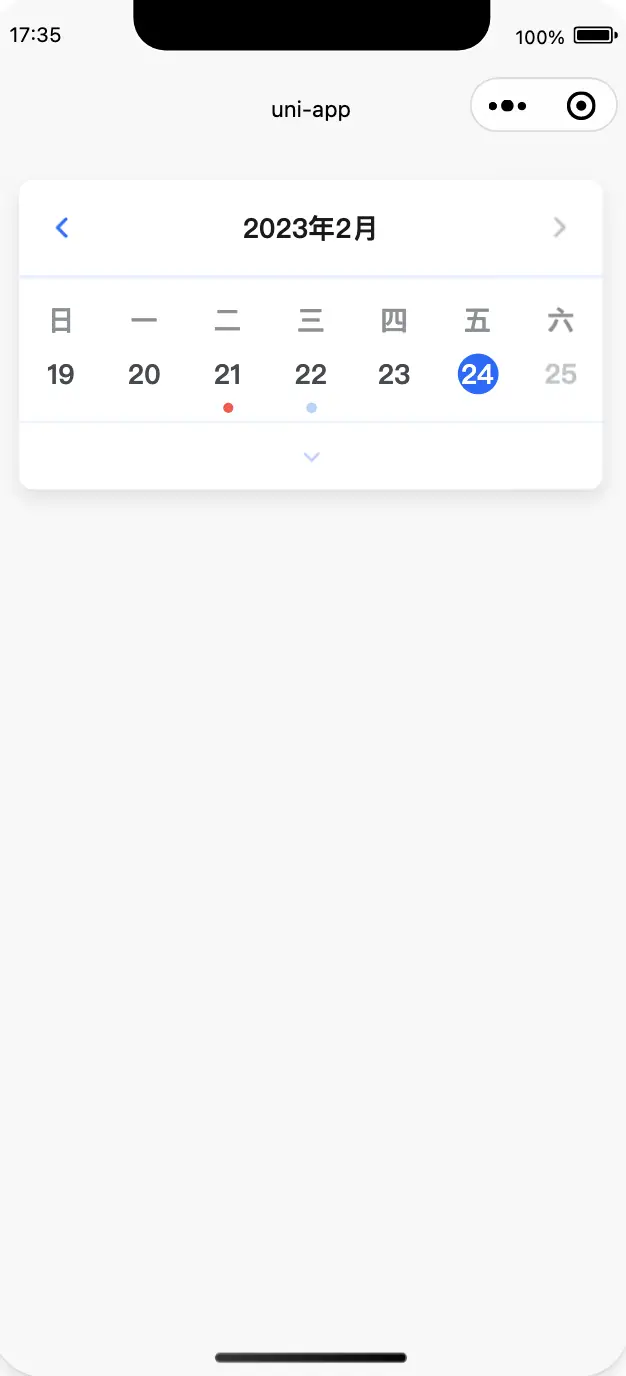
punch-calendar
punch-calendar为有打卡需求制作的日历,可标记小圆点。简单配置即可使用,代码体积小,无第三方引用。
任何问题可以评论联系我,第一时间处理,或者添加 🛰️:ljsw8686
使用方法
demo:
<template>
<view class="content">
<punch-calendar @switchMonth="switchMonth" @chooseDay="chooseDay" :errorList="errorList" :successList="successList" ref="calendar"></punch-calendar>
</view>
</template>
<script>
export default {
data() {
return {
successList: ['1676995200000'],
errorList: ['1676908800000'],
}
},
onLoad() {
// 初始化
this.$refs.calendar.initCalendar()
// 模拟异步赋值
let timer = setTimeout(()=>{
this.addTimer()
},2000)
},
methods: {
// 点击某一天
chooseDay(val) {
console.log(val)
},
addTimer() {
this.successList = [...this.successList, '1681920000000']
},
/**
* 切换事件
* @param type 切换类型 prev next
* @param nowYear 当前年
* @param nowMonth 当前月
* **/
switchMonth(type, nowYear, nowMonth){
//... doSomeThing
if(nowYear == '2023' && nowMonth == '3' && !this.successList.includes('1678204800000')){
uni.showLoading({})
let timer = setTimeout(()=>{
uni.hideLoading()
clearTimeout(timer)
this.successList = [...this.successList, '1678204800000']
},3000)
}
}
}
}
</script>配置说明:
参数说明:
| 参数 | 说明 | 默认值 | 类型 |
|---|---|---|---|
| successList | 打卡成功标记,传入13位时间戳 | [] | Array |
| errorList | 打卡异常标记,传入13位时间戳 | [] | Array |
回调方法
| 方法名称 | 说明 | 返回值 |
|---|---|---|
| @chooseDay | 点击某日时候执行函数 | 返回一个对象,包含年、月、日 |
| @switchMonth | 切换日期时候执行 | 返回type(切换类型,prev||next), 当前年nowYear,当前月nowMonth |


 收藏人数:
收藏人数:
 https://github.com/LonJinUp/punch-calendar
https://github.com/LonJinUp/punch-calendar
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 1626
下载 1626
 赞赏 7
赞赏 7

 下载 11196429
下载 11196429
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号