更新记录
1.0.0(2023-02-27)
下载此版本
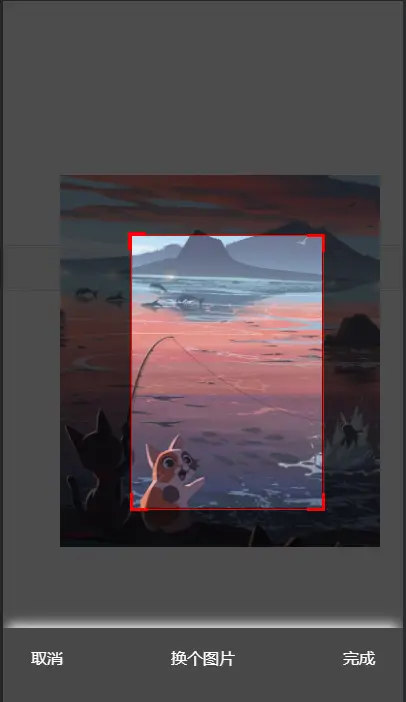
支持移动、缩放图片、四角拖动
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
template
<template>
<view class="content">
<image :src="imgSrc" mode="widthFix"></image>
<button @click="choosePhoto">选择图片</button>
<tly-picture-cut ref="tlyPictureCut" @changeImg="choosePhoto" :pictureSrc="photoSrc" @createImg="createImg"></tly-picture-cut>
</view>
</template>
script
<script>
import tlyPictureCut from "@/components/tly-picture-cut/tlyPictureCut.vue";
export default {
components: {
tlyPictureCut
},
data() {
return {
photoSrc: "",
imgSrc:""
}
},
onLoad() {
},
methods: {
choosePhoto() {
uni.chooseImage({
count: 1,
sizeType: ["compressed"],
success: (res) => {
this.photoSrc = res.tempFilePaths[0];
this.$refs.tlyPictureCut.showPop();
}
});
},
createImg(e) {
this.imgSrc = e
},
}
}
</script>
<style>
image{
max-width: 400rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 372
下载 372
 赞赏 1
赞赏 1

 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号