更新记录
1.11(2023-02-28) 下载此版本
这是第一版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
伪 VueRouter 路由封装
这个插件只是一个辅助插件,使用本插件能让您的开发更加快捷,且精简代码
示例
例如:我写了一个标签跳转到登录可能需要先定义事件然后再去绑定
没使用之前
html
<template>
<view class="cont">
<view @click="login">点击跳转</view>
</view>
<template></template
></template>methods
export default {
methods: {
login(id: String) {
uni.navigateTo({
url: "http:/pages/login/login",
});
},
},
};使用插件后
html
<template>
<view class="cont">
<view @click="router.push('/pages/login/login')">点击跳转</view>
<view @click="router.push('/pages/login/login',{id:123})">点击跳转</view>
</view>
</template>示例 2
例如:我在进行页面跳转时需要传递参数
没使用之前
methods
export default {
methods: {
Gouserinfo(id: String) {
uni.navigateTo({
url: "http:/pages/login/login?id=" + id,
});
},
Gouserinfos(data: Array<String>) {
uni.navigateTo({
url: "http:/pages/login/login?data=" + JSON.stringify(data),
});
},
},
};使用插件后
methods
export default {
methods: {
Gouserinfo(id: String) {
this.router.push("http:/pages/login/login", {
// 不需要转为JSON,API会自动转
id: id,
});
// mode 值可以不填默认为uni.navigateTo方法跳转
},
Gouserinfos(data: Array<String>) {
this.router.push("http:/pages/login/login", {
// 不需要转为JSON,API会自动转
data: data,
});
},
},
};快捷上手
main.js 配置
// 导入插件
import router from "路径";
// 注入插件,这里演示使用的router
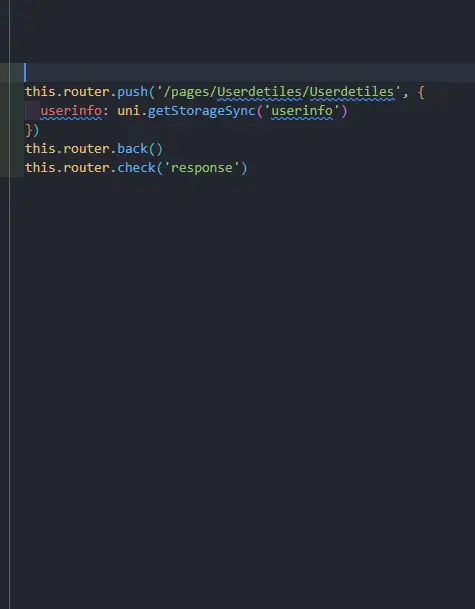
Vue.prototype.router = router;自定义配置与定制化
// this.router.
// 路由跳转
this.router.push(url, date, mode);
// url:页面路径
// data:为一个对象里面采用key:value的写法,支持多位对象
// 例如
this.router.push("/pages/NavBar/index", {
abc: {
abc: {
a: 1,
b: 2,
},
bsc: {
acc: 123456,
basd: "546865easdw",
},
},
ccbbaa: {
abasdw: 4868456,
},
});
// 结果
// /pages/NavBar/index?abc={"abc":{"a":1,"b":2},"bsc":{"acc":123456,"basd":"546865easdw"}}&ccbbaa={"abasdw":4868456}
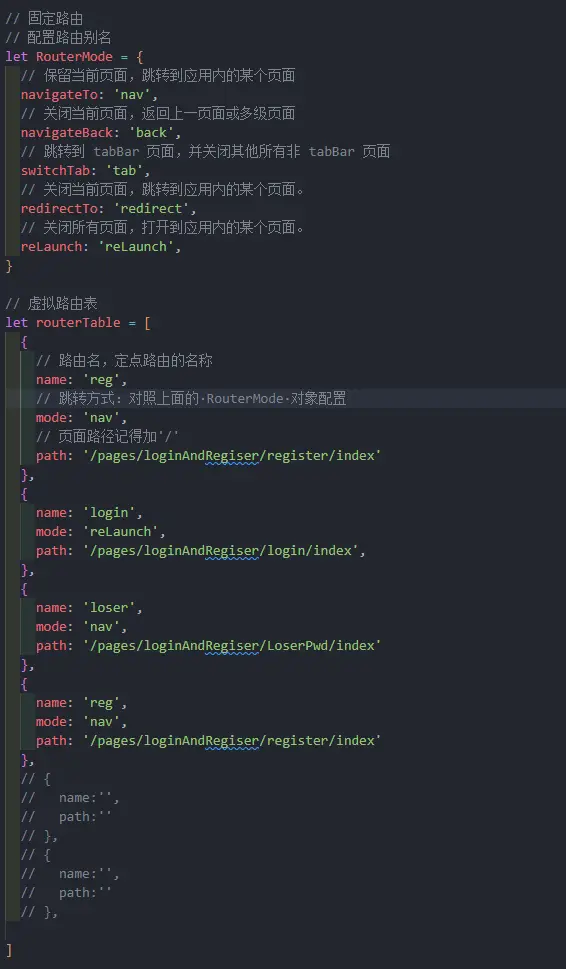
// mode值对比
// 保留当前页面,跳转到应用内的某个页面
// navigateTo: 'nav',
// 关闭当前页面,返回上一页面或多级页面
// navigateBack: 'back',
// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
// switchTab: 'tab',
// 关闭当前页面,跳转到应用内的某个页面。
// redirectTo: 'redirect',
// 关闭所有页面,打开到应用内的某个页面。
// reLaunch: 'reLaunch',
// 定点路由
this.router.check(name, mode);
// 使用该API需配置路由表
// 虚拟路由表
let routerTable = [
{
name: "name名",
mode: "跳转方式如上",
path: "页面路径",
},
];
// 返回上一页
this.router.back(mode);
// 返回上一页
// mode值可选,不填写默认为1觉得还可以的话麻烦给个小心心,有问题和有其他需求的欢迎留言


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 121
下载 121
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号