更新记录
0.3.0(2025-01-06)
1.更好的兼容 2.添加防截屏、录屏功能
0.2.4(2022-06-20)
添加跳到指定页面的方法,goToPage
0.2.3(2022-05-21)
提高恢复上一次查看位置准确性
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:12 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
``## 使用说明
-
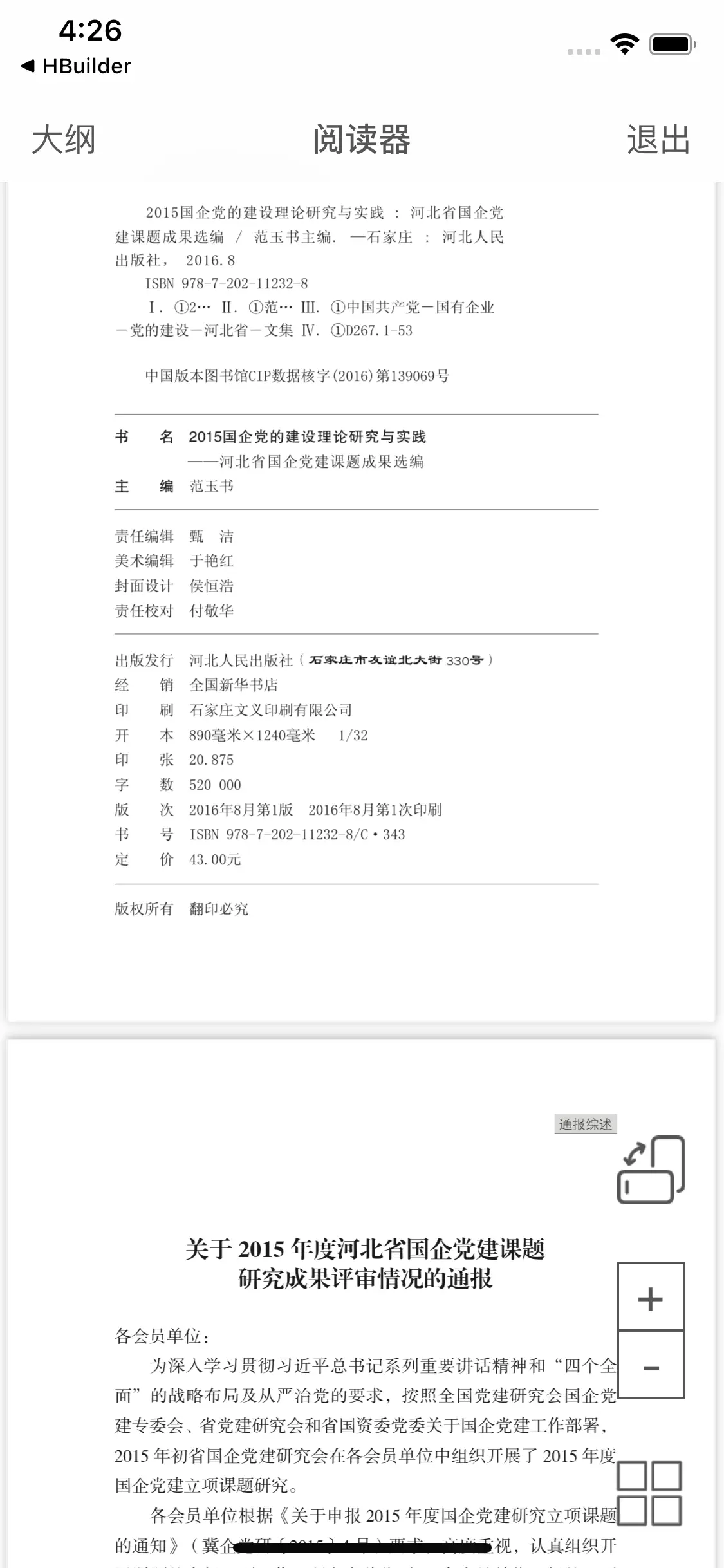
1.利用iOS PDFKit开发的一款pdf阅读插件
-
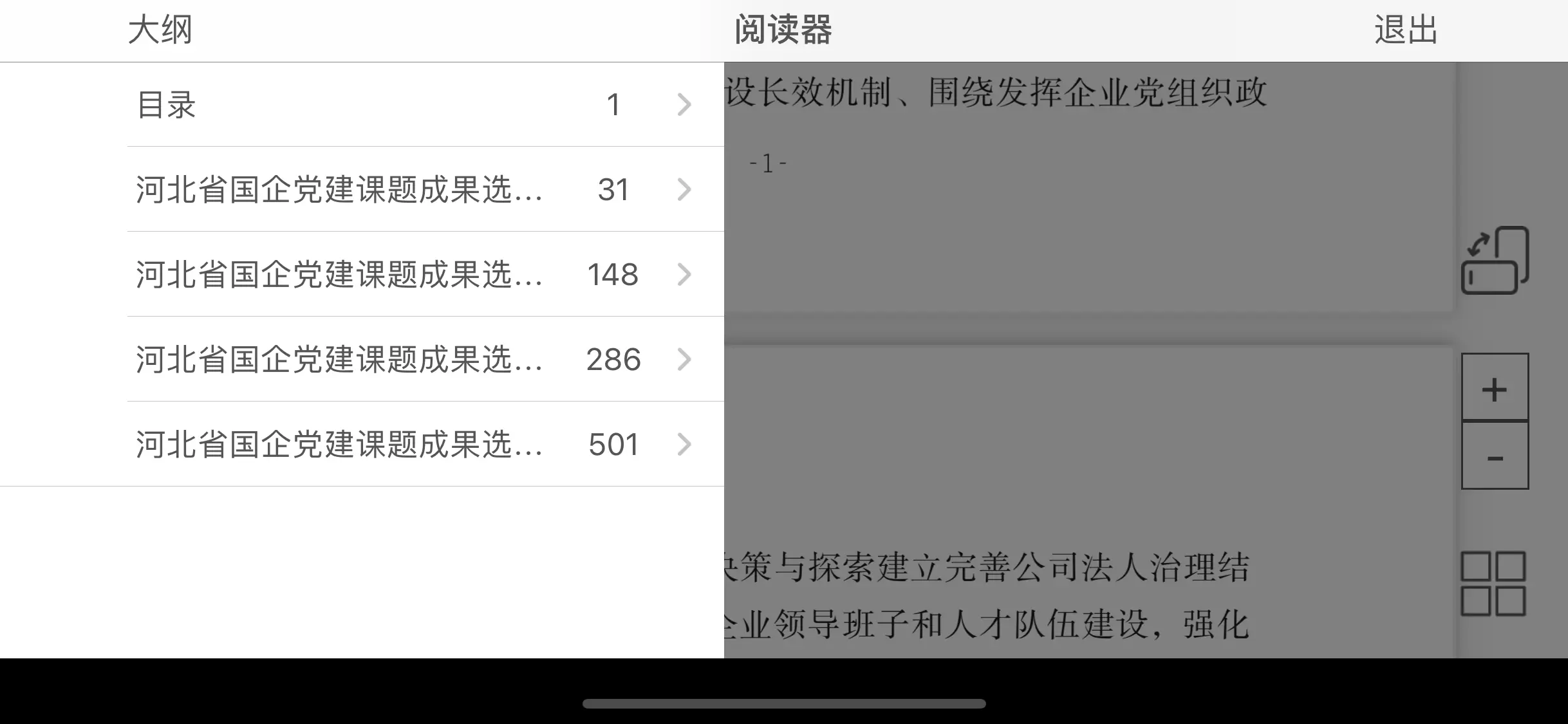
2.目前本插件的功能有:pdf阅读,pdf目录, 缩略图预览。 支持自定义导航条文字颜色,-背景色,已经页面中悬浮的按钮颜色
-
3.使用方法:
export default function previewPdf(filePath) {
// console.log(filePath, 'wenjiandizhi')
if(!filePath){
uni.showToast({
icon: 'none',
title: "文件不存在!"
})
return
}
if(!filePath.startsWith('http')){
filePath = "http://api.zouxinjizhijia.cn" + filePath
}
// #ifdef APP-PLUS
if (uni.getSystemInfoSync().platform == "ios") {
const jwPdfReader = uni.requireNativePlugin('Jw-PdfReader');
const localUrl = uni.getStorageSync(filePath)
if (localUrl) {
plus.io.resolveLocalFileSystemURL(localUrl,
(entry) => {
jwPdfReader.showPdfUrl(entry.toLocalURL(),
true, {
title: 'pdf阅读器', // 导航标题文字
floatColor: '#333', // 浮动按钮颜色 默认灰色
navColor: '#fff', // 导航条背景颜色
tinkColor: '#333', // 导航条菜单文字颜色 默认灰色
adapte: true, // 是否适配底刘海屏 true 底部黑边 false 全屏到底
showOutlines: true, // 是否显示大纲菜单
orientation: false // 是否支持横竖屏,工程支持,否则设置了点击没反应
})
}, e => {
uni.removeStorageSync(filePath)
previewPdf(filePath)
})
return
}
uni.showLoading({
title: '打开中,请稍等...'
})
uni.downloadFile({
url: filePath,
success: (res) => {
// uni.showToast({
// icon: 'none',
// title: '下载成功了',
// })
if (res.statusCode == 200) {
uni.saveFile({
tempFilePath: res.tempFilePath,
success: (res) => {
// res.savedFilePath
uni.setStorageSync(filePath, res.savedFilePath)
uni.hideLoading()
plus.io.resolveLocalFileSystemURL(res.savedFilePath,
(entry) => {
// 第一个参数是文件在本地的url绝对路径
// 第二个参数是自动跳到上一次的阅读位置 false不会跳转
// 第三个参数为相关的配置 options
jwPdfReader.showPdfUrl(entry.toLocalURL(),
true, {
title: 'pdf阅读器', // 导航标题文字
floatColor: '#333', // 浮动按钮颜色 默认灰色
navColor: '#fff', // 导航条背景颜色
tinkColor: '#333', // 导航条菜单文字颜色 默认灰色
adapte: true, // 是否适配底刘海屏 true 底部黑边 false 全屏到底
showOutlines: true, // 是否显示大纲菜单
orientation: false // 是否支持横竖屏,工程支持,否则设置了点击没反应
})
}, e => {
})
},
fail: () => {
uni.hideLoading()
uni.showToast({
icon: 'none',
title: "打开失败"
})
}
})
} else {
uni.hideLoading()
uni.showToast({
icon: 'none',
title: "打开失败"
})
}
},
fail: () => {
uni.hideLoading()
uni.showToast({
icon: 'none',
title: "打开失败"
})
}
})
} else {
uni.navigateTo({
//保留当前页面,跳转到应用内的某个页面
url: "../viewPdf/pdf?name=" + filePath
})
}
// #endif
// #ifdef H5
uni.navigateTo({
//保留当前页面,跳转到应用内的某个页面
url: "../viewPdf/pdf?name=" + filePath
})
// #endif
}- 4.注意:因为PDFKit是iOS11之后才有的,所以最低支持iOS11版本。本阅读器是需要将文件缓存到本地,读取本地文件,需要开发人员自己做好本地资源的维护,建议只存储相对路径,否则覆盖安装app后可能会导致读不到之前存储的本地路径对应的文件,如果出现此问题,有可能就是路径问题导致。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 199
下载 199
 赞赏 0
赞赏 0

 下载 12767
下载 12767



 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号