更新记录
1.1.1(2023-06-29) 下载此版本
- 优化静态方法
forUpdate相关入参,下个版本支持DIY图片和按钮色彩 - 修复上一版本
XXPermissions官方转移导致无法授权更新问题 - 其他优化
1.1.0(2023-06-07) 下载此版本
- 新增主动传入升级配置弹窗提示
forUpdate方法,无需注册云平台也可唤醒弹窗 - 修复上一版本
versionCode和versionName读取颠倒导致无法更新问题 - 修复强制下载主动下载禁止暂停
- 修复下载过程中暂停断点续传失败问题
- 补充取消更新文件删除临时文件问题
- 补充新版SDk内
utsplugin-release.aar自带XXPermissions导致打包冲突的问题 - 其他优化
1.0.3(2023-05-25) 下载此版本
- 新增简约升级弹窗主题
- 补充暂不更新24小时后再检查
- 补充强制安装无需点击直接下载
- 修复下载按钮请求授权回调问题
- 更改存储路径和解压包配置路径
- 支持高版本回退强制下载安装
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择

Betauper Upgrader 应用升级中心
- 一行代码,接入高效的应用升级中心
概述
统一管理App及App在
Android、iOS平台上App安装包和wgt资源包的发布升级实现应用
启动速度、FPS、流量消耗和应用使用时长等性能数据监控
下载统计、区域下载统计了解应用覆盖范围Betauper 应用平台请访问 Betauper Cloud
摘要
- 一键式检查更新,同时支持整包升级与wgt资源包更新
- 好看、实用、可自定义的客户端提示框
- 多样式升级弹窗,支持自定义布局样式和弹窗主图
- 统一管理平台,多应用升级可控
- 云端存储不占用服务器资源
- 全国CDN分发,快速下载不等待
展示
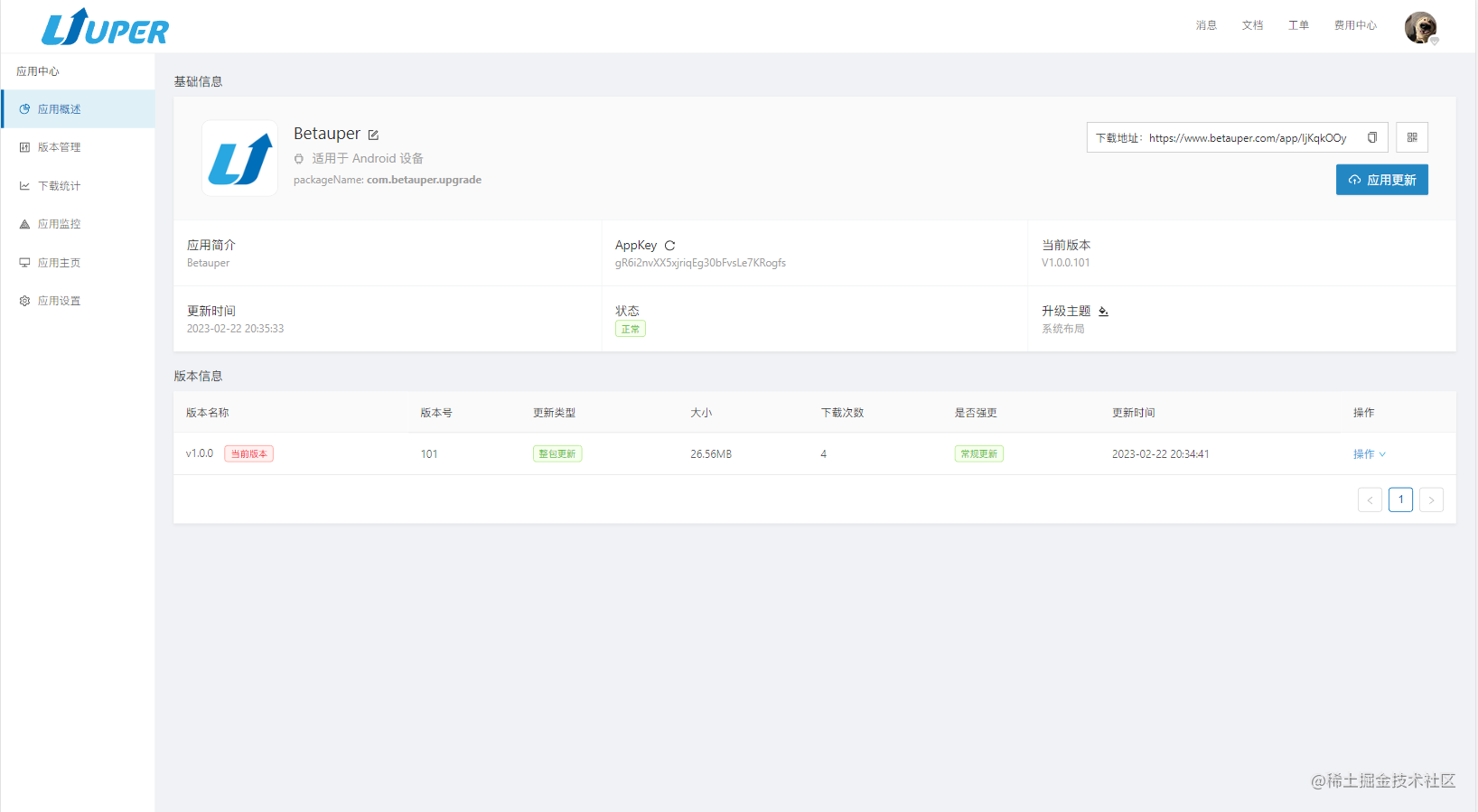
- 应用信息页

- 应用升级窗

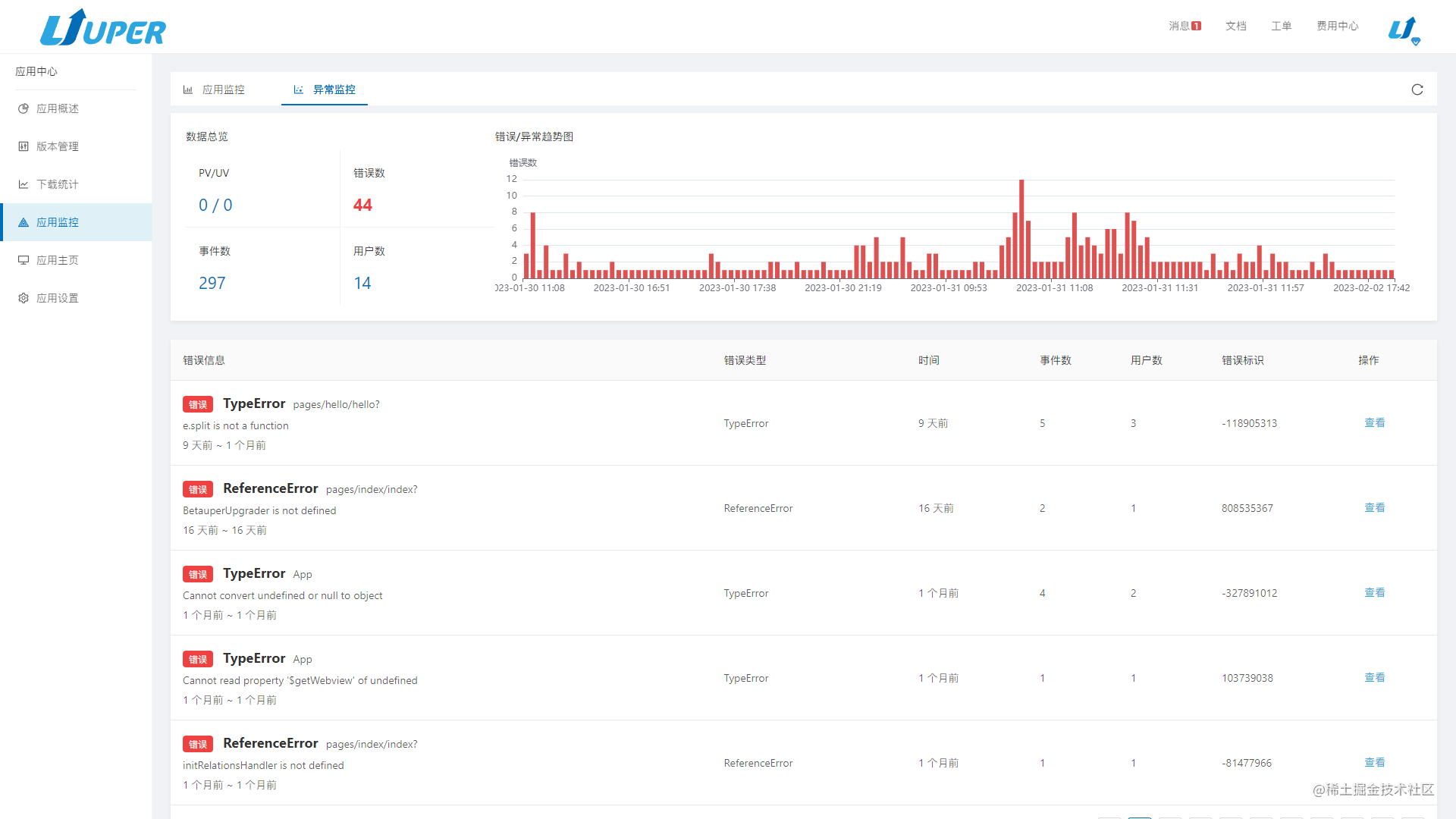
- 异常监控

- 应用下载页

使用指南
本篇我将教会大家如何使用Unapp 开发一款简易应用。然后使用Betauper 作升级中心进行应用版本升级控制。
- uniapp 项目创建
- Betauper 项目创建
- 插件测试
- 正式打包
一、创建uni-app项目
创建应用的前提是注册了dcloud的账号服务,并且安装好提供的开发工具HbuildX。
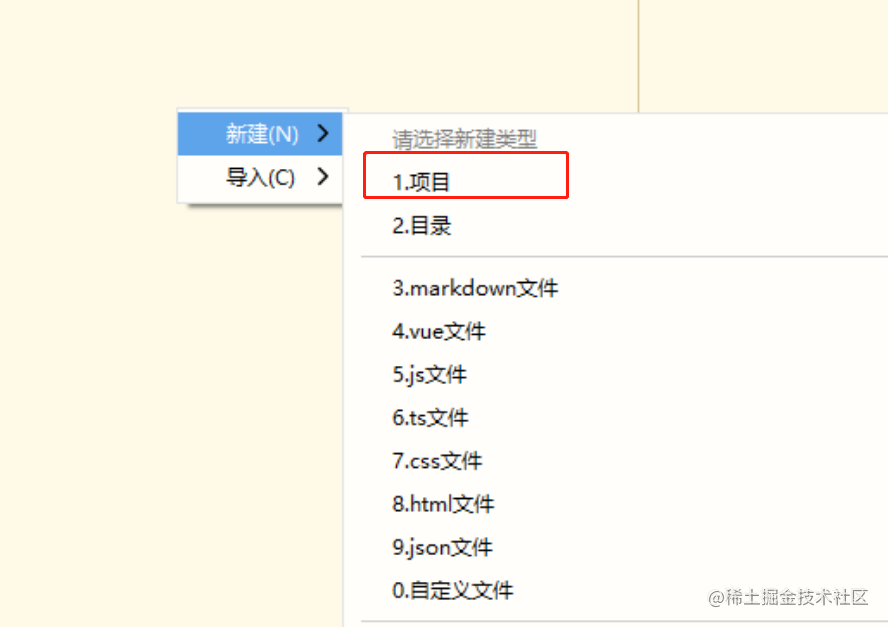
1.打开HbuilderX,点击左侧栏创建应用

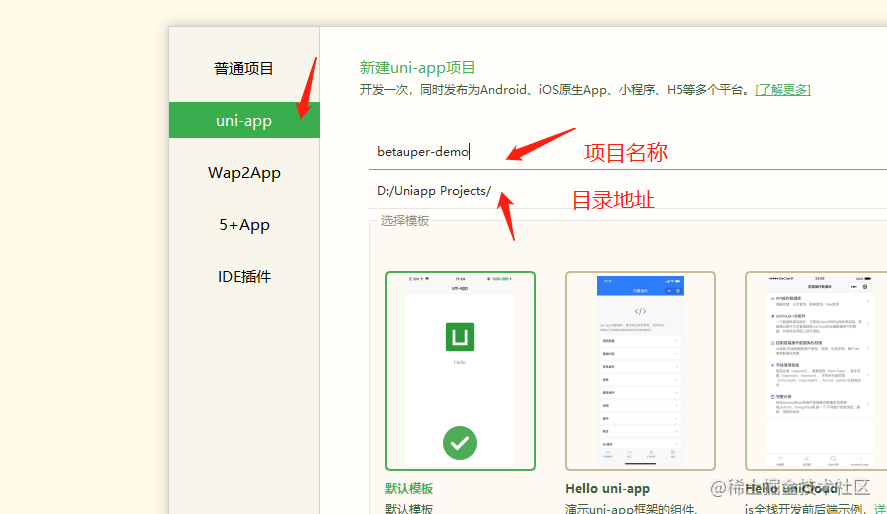
2.在弹出窗口内选择 uni-app 填写基本信息和目录地址,点击右下角 立即创建

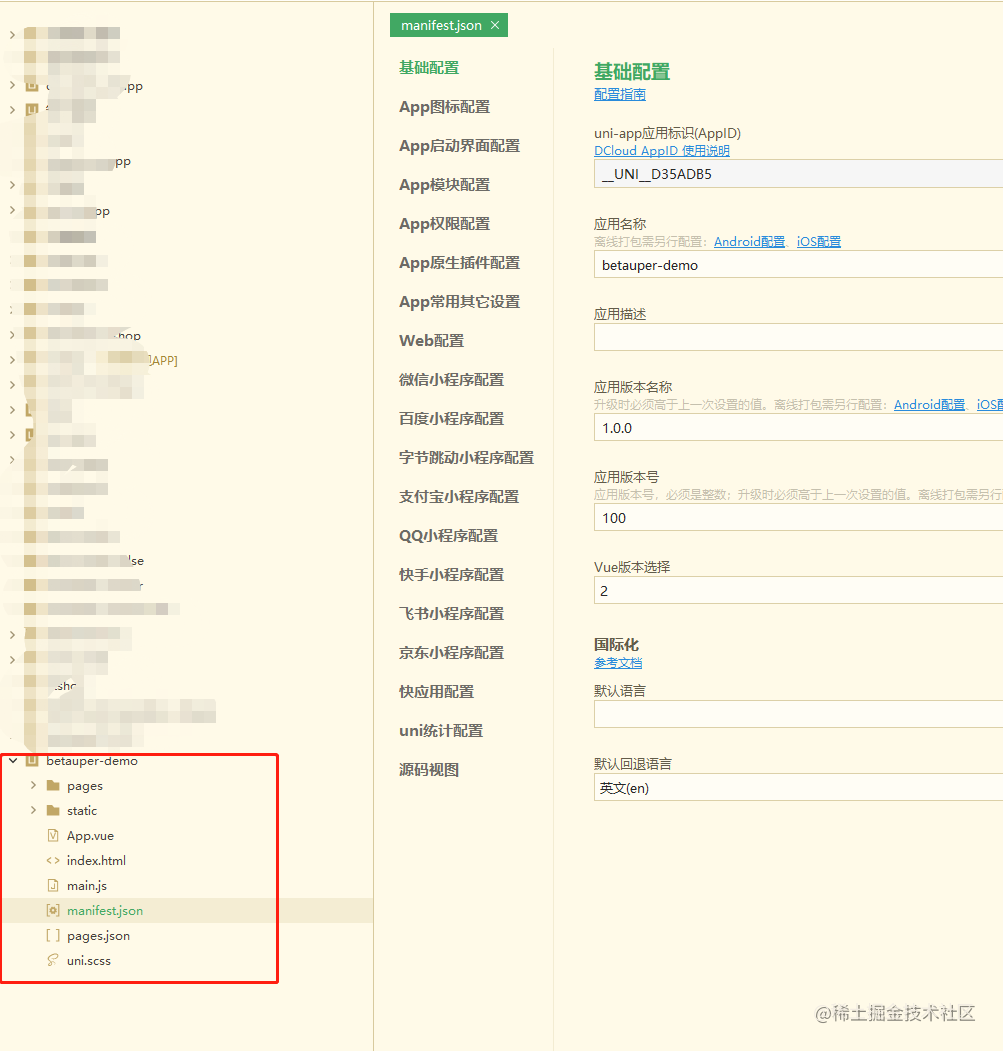
3.创建得到相应的目录结构,如下图:

二、Betauper 项目创建
创建 Betauper 项目的前提是已注册好 Betauper Cloud 账号并完成邮件激活
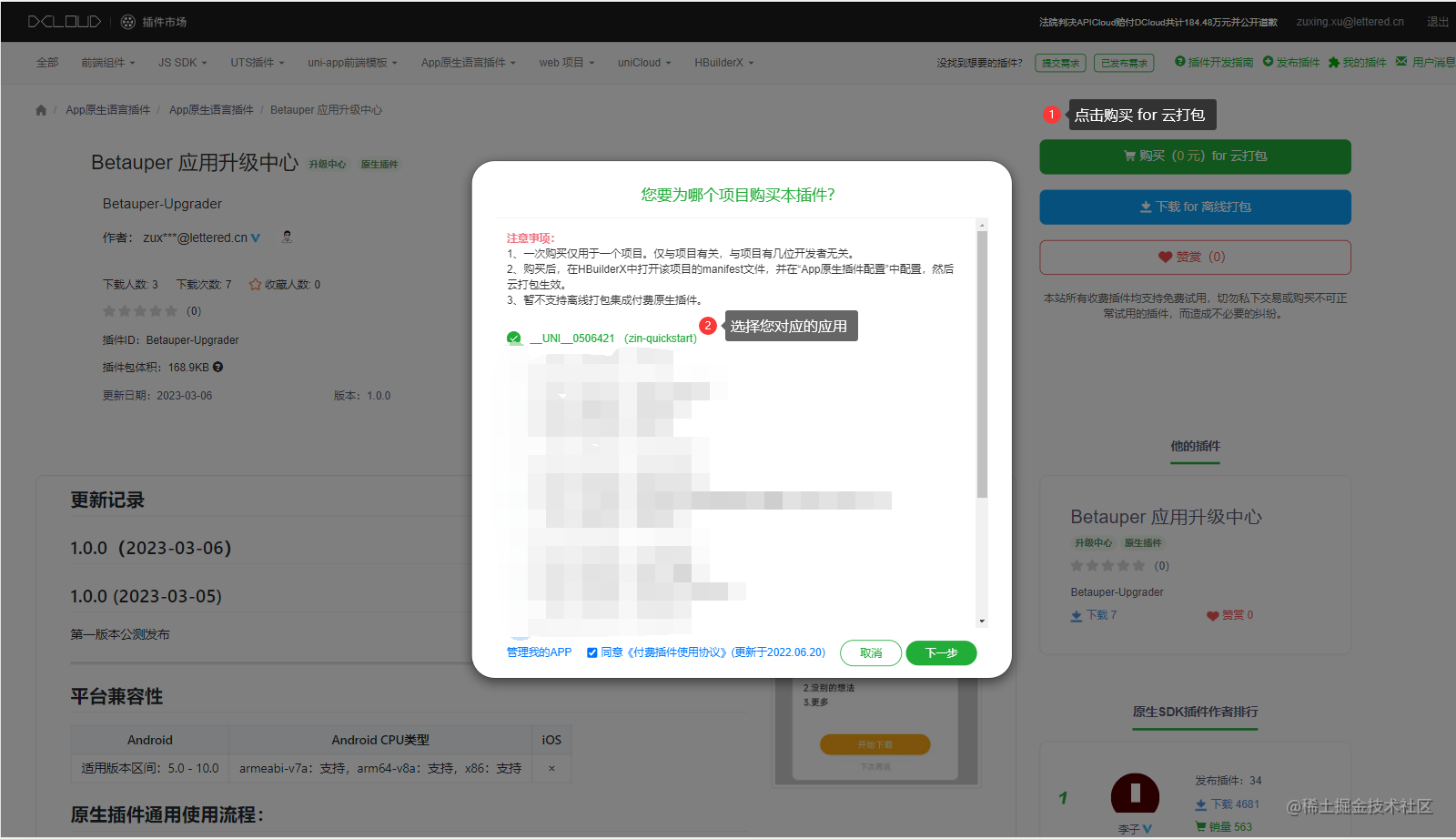
1.使用uni-app云插件
- 插件地址: Betauper 应用升级中心 打开插件地址也没,使用插件 for 云打包

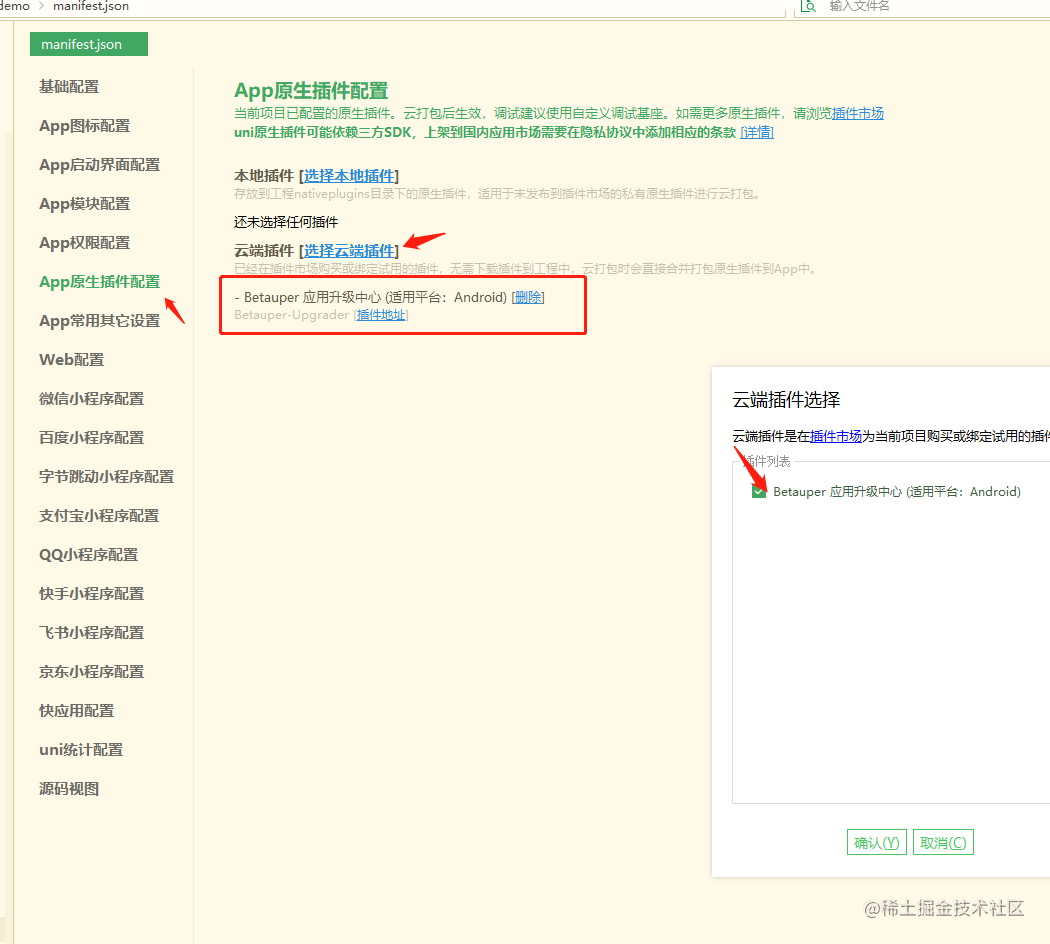
2.在HbuilderX内配置使用原生插件

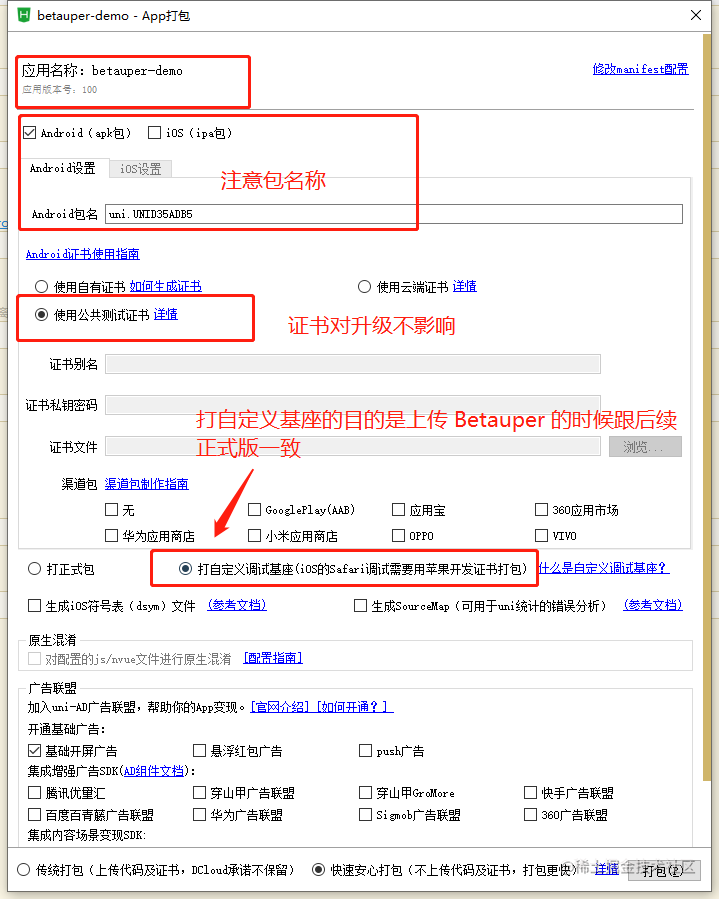
3.打包uni-app项目的自定义基座,这里要注意 包名称 将会是最终项目的。
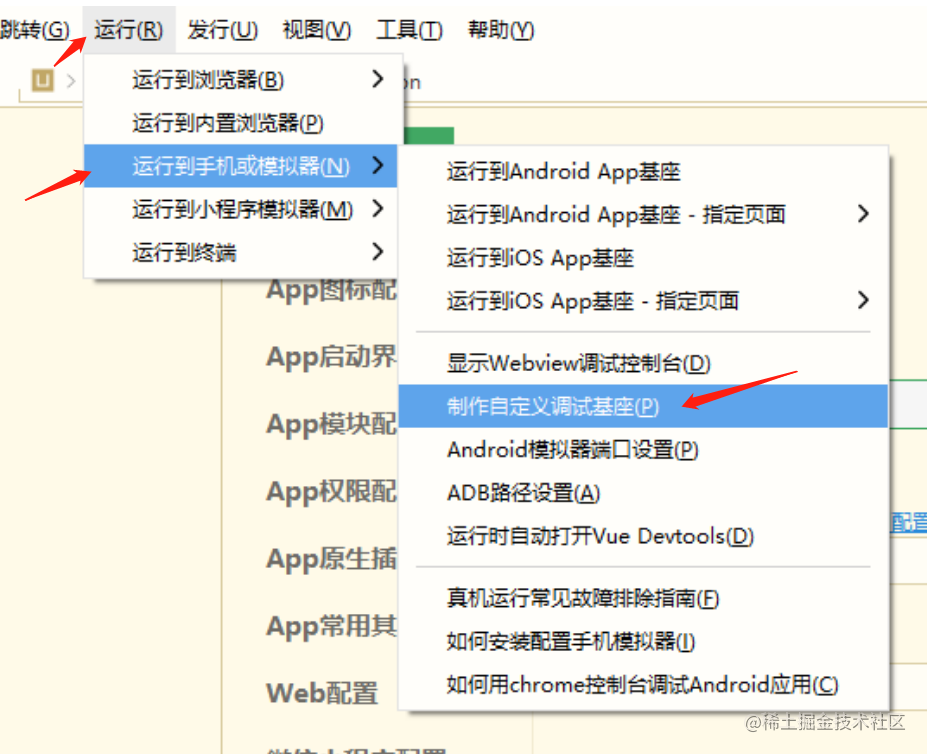
我们选择运行 -> 运行到模拟器 -> 制作自定义调试基座(或者发行->云打包)打开如下弹窗


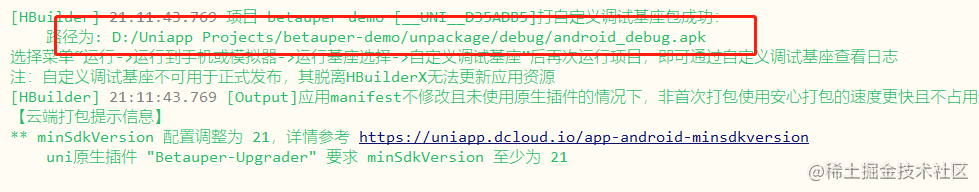
4.等待云打包完成,我们会得到如下目录的文件

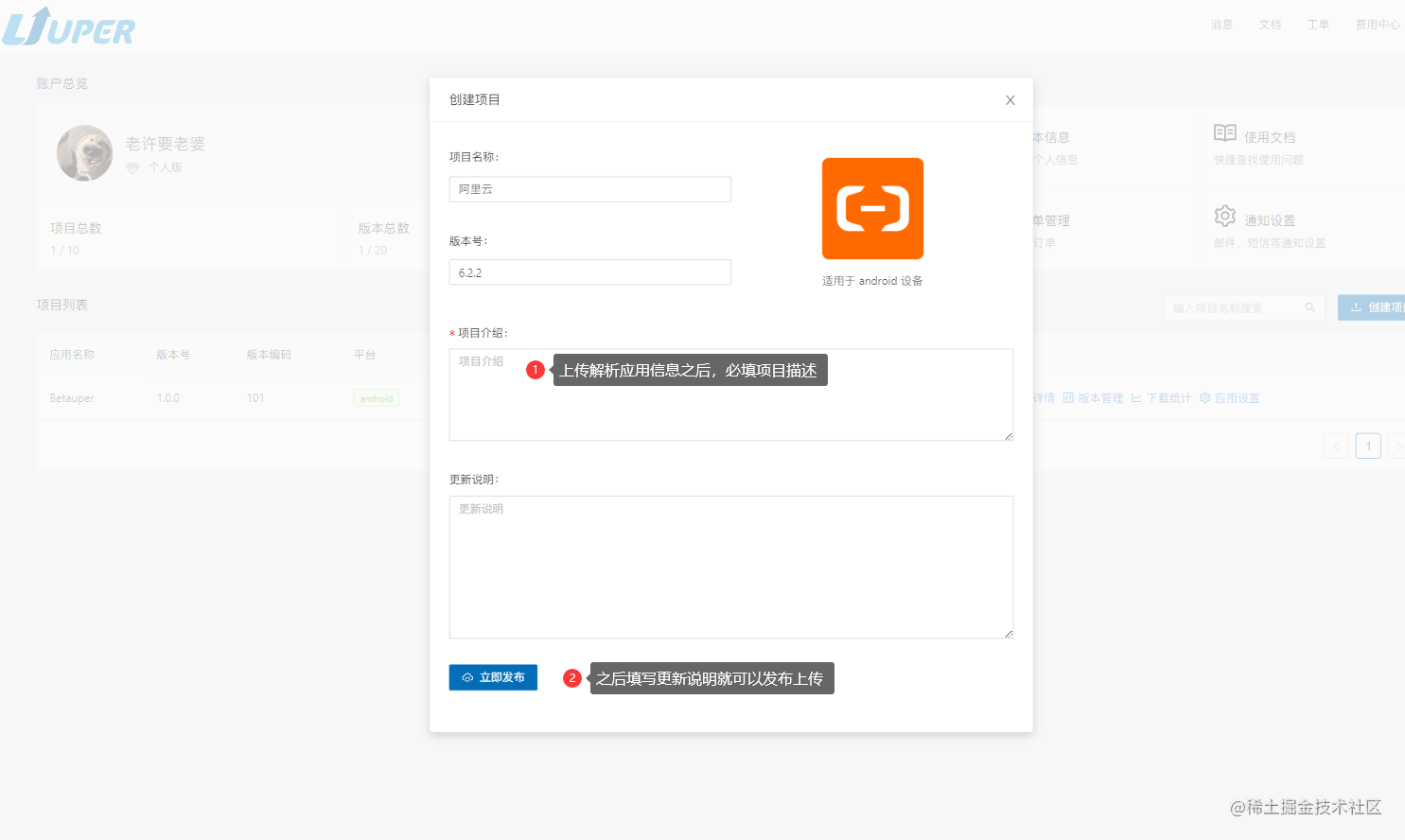
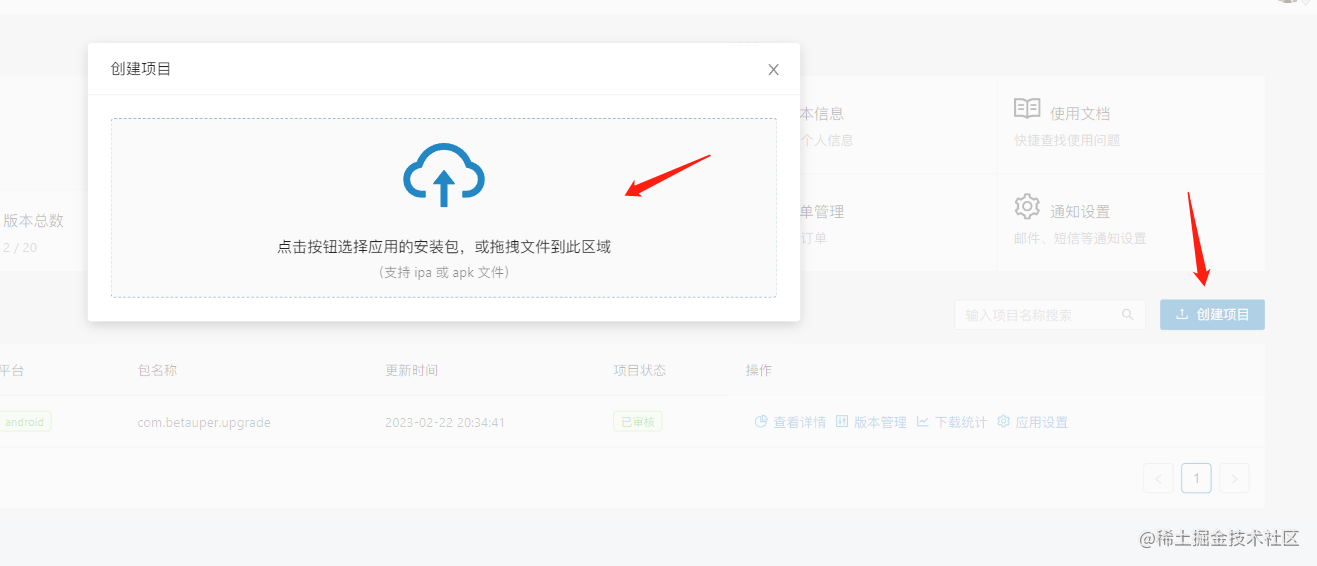
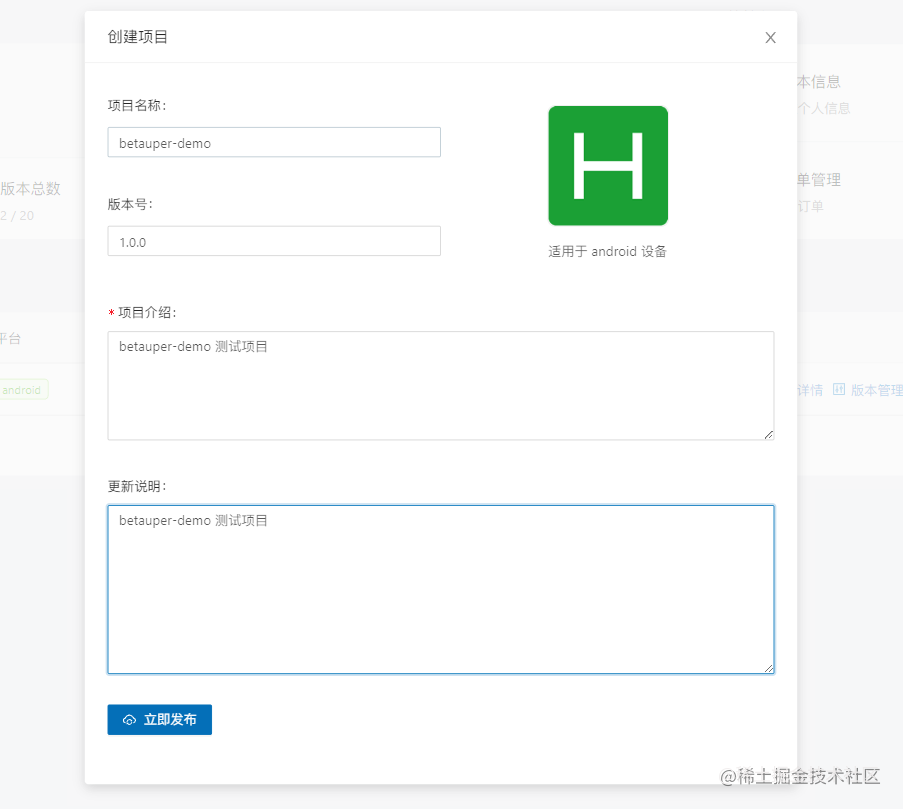
5.将该文件到 Betauper 控制台进行上传,即可创建应用


三、插件测试
通过上面两个步骤,我们已经拥有了基础的配置信息,我们在 Betauper Cloud 得到了对应应用的 Key。
接下来就是使用uni-app原生插件来实现我们版本升级的控制
1、在应用App.vue文件下,使用且配置我们的升级插件
# 在 onLaunch 方法下写入如下代码
// #ifdef APP-PLUS
const BetauperUpgrader = uni.requireNativePlugin('Betauper-Upgrader');
BetauperUpgrader.init("你应用在Betauper 的key", {
debug: false
}, res => {
console.log('[Betauper] init success !')
// 执行检查
BetauperUpgrader.checkUpdate();
}, err => {
console.error('[Betauper] init fail:', err)
uni.showModal({
title: '初始化失败',
content: err.msg,
icon: 'loading'
})
})
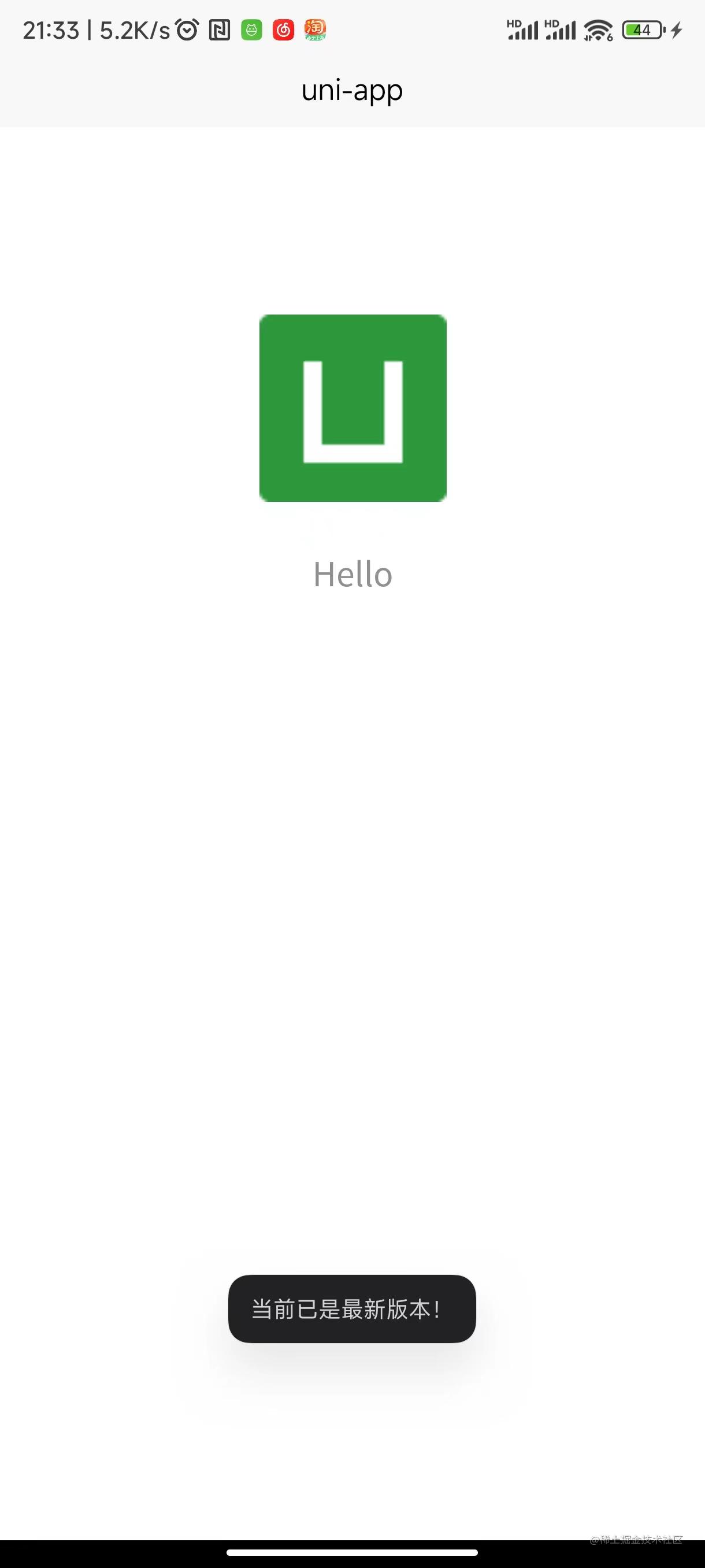
// #endif2.运行到手机或者模拟器

启动成功,会弹出检查结果:当前已是最新版本,这就表明我们已经正常接入到了升级中心!

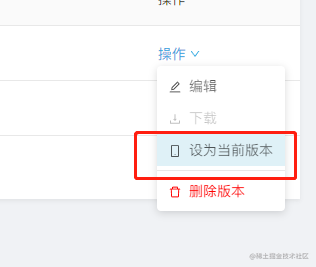
- 后续的升级操作就可以直接更改打包版本号,打包成
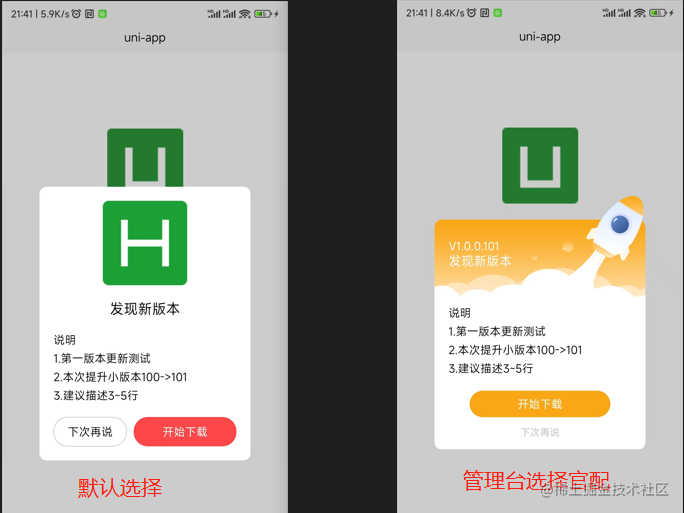
apk/wgt形式的文件在 Betauper 升级控制台内上传,并选择设置为当前版本,打开应用就会弹出升级提示,如下图:


这里要注意的是:
- 进行配置文件更新的时候,必须选择
apk完成包更新重新安装应用才会生效 - 常规的页面结构或者样式更改可以直接选择
wgt更新包更新
四、正式打包
到此,我们已经完成了升级中心的接入,后续我们的正式发布也按此次流程所示!
创建项目 -> 使用插件 -> 自定义基座 -> 上传应用包
五、插件函数
1. 初始化方法 .init(key, options, callback, callback)
-
key是在Betauper平台上的应用key, 错误输入会无法进行初始化和升级操作 -
options是拓展配置,目前只支持debug属性,填写true在开发下会有错误提示,其他则错误不会提示 -
callback是初始化的回调, 分别是成功和失败的回调,失败回调会携带错误信息
2. 检查更新函数 .checkUpdate()
执行升级检查的方法,在一次 init 初始化之后,在其他页面引入原生组件也可直接操作升级检查,取消更新后24小时内不会再弹出
// 引入原生插件
const BetauperUpgrader = uni.requireNativePlugin('Betauper-Upgrader');
methods: {
checkUpdate() {
// todo 执行升级检查
BetauperUpgrader.checkUpdate();
}
}3. 强制检查更新函数 .checkUpdateForce()
执行升级检查的方法,在一次 init 初始化之后,这个方法取消更新后再次点击不会做时效限制
// 引入原生插件
const BetauperUpgrader = uni.requireNativePlugin('Betauper-Upgrader');
methods: {
checkUpdate() {
// todo 执行升级检查
BetauperUpgrader.checkUpdateForce();
}
}4. 主动更新,非平台Key方式 .forUpdate()
执行这个方法会弹出升级框,所以在执行之前请您自行确保需要弹窗升级,得到如下配置信息(配置信息全必填)
layout 参数支持一下几种
- fragment_update_official
- fragment_update_rouge
- fragment_update_deep
- fragment_update_sample
// 引入原生插件
const BetauperUpgrader = uni.requireNativePlugin('Betauper-Upgrader');
methods: {
checkUpdate() {
// todo 执行升级检查,后续增加对按钮、头图等自定义设置
BetauperUpgrader.forUpdate({
"name": "BetauperUpgrader",
"icon": "https://www.betauper.com/icon.png",
"platform": "android",
"layout": "fragment_update_official",
"version": "5.6.0",
"versionCode": "560",
"updateDesc": "升级描述\n1.更新了xxx\n2.更新了xxx\n3.更新了xxx",
"downloadUrl": "https://www.betauper.com/apk/demo.apk",
"diyLayout": true,
"layoutFrame": {
"topImage": "https://www.betauper.com/logo.png",
"cancelButton": {
"btnText": "暂不更新",
"btnColor": "#666666",
"btnBackgroundColor": "#fcfcfc",
},
"confirmButton": {
"btnText": "立即更新",
"btnColor": "#FC4235",
"btnBackgroundColor": "#FFFFFF",
}
}
});
}
}后续
我尽可能话多一点时间设计更多的弹窗主题,丰富我们的弹窗效果,提供更优的升级体验
***:702154416
交流群:683869092
官网:Betauper
期待与你更好发展


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 363
下载 363
 赞赏 0
赞赏 0












 赞赏 2
赞赏 2




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号