更新记录
1.0.0(2023-03-05)
下载此版本
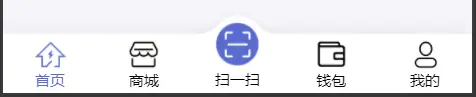
自定义底部tabbar,点击中间不渲染页面,直接操作业务逻辑(如扫码,跳转第三方链接或小程序等场景)
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
在 pages.json 文件中配置
"tabBar": {
"borderStyle": "black",
"backgroundColor": "#ffffff",
"color": "#000000",
"selectedColor": "#596bcf",
"list": [{
"pagePath": "pages/home/index"
},
{
"pagePath": "pages/shop/index"
},
{
"pagePath": "pages/scan/index"
},
{
"pagePath": "pages/wallet/index"
},
{
"pagePath": "pages/my/index"
}
]
}
在 App.vue 中隐藏原生的 tabbar
onLaunch: function() {
uni.hideTabBar()
},
onShow: function() {
uni.hideTabBar()
},
onHide: function() {
uni.hideTabBar()
},
基于模板(这个看自己情况,亦可直接使用(需要处理底部的安全距离))
- https://ext.dcloud.net.cn/plugin?id=11110
<template>
<base-page>
<template #header>
内容部分
</template>
<template #content>
内容部分
</template>
<template #footer>
<!--自定义底部的组件在此使用-->
<ayiTabbar :selected="4"></ayiTabbar>
</template>
</base-page>
</template>
其中selected是tabbar的下标从0开始


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 872
下载 872
 赞赏 0
赞赏 0

 下载 11198343
下载 11198343
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号