更新记录
1.1.2(2023-03-08) 下载此版本
1.1.2.20230308.b
修复:
2023-03-08
- 微信小程序无法通过
props直接调用父组件方法 by LOVEtwelve
1.1.1(2023-03-08) 下载此版本
yt-Windows 更新日志
20230308.a
新增:
2023-03-07
- 新增 palcehoder 可以自定义 by LOVEtwelve
2023-03-06
- 新增单行输入与多行输入、支持slot插入 by LOVEtwelve
优化:
2023-03-06
- 输入框placehoder文字过小的 by LOVEtwelve
修复:
2023-03-08
- 微信小程序无法通过
props直接调用父组件方法 by LOVEtwelve
2023-03-07
- readme文档中部分错误 by LOVEtwelve
1.1.0(2023-03-07) 下载此版本
yt-Windows 更新日志
1.1.0.20230307.a(2023-03-06)
新增:
2023-03-07
- 新增 palcehoder 可以自定义 by LOVEtwelve
2023-03-06
- 新增单行输入与多行输入、支持slot插入 by LOVEtwelve
优化:
2023-03-06
- 输入框placehoder文字过小的 by LOVEtwelve
修复:
2023-03-07
- readme文档中部分错误 by LOVEtwelve
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
yt-Windows 使用说明
〇、简介
- 这是杭州云童智能科技有限公司使用的 H5 端、小程序端的弹窗组件
一、使用说明
-
右侧点击使用
HBuilderX 导入插件 -
引用组件
<yt-Windows title="你好" :show-input_1="true"" ref="demoWindow"></yt-Windows>- 触发组件
testFunction () {
this.$refs.demoWindow.show();
}-
Demo体验 :微信/支付宝小程序搜索:云童健康
-
如果这个插件帮到了您的项目,请麻烦来给个评分谢谢。提出宝贵的意见当然更好!
-
本插件的设计归云童健康所有
二、参数说明
- props
| 参数名 | 类型 | 说明 | 必填 | 默认值 |
|---|---|---|---|---|
| confirm | String | 确定按钮按下后的点击事件回调的方法 ,点击后会默认执行hide事件 |
否 | null |
| cencel | String | 取消按钮按下后的点击事件回调的方法 | 否 | null |
| showCencel | Function | 是否展示取消按钮 | 否 | false |
| title | String | 弹窗的标题文字 | 否 | 标题 |
| showInput_1 | Function | 弹窗组件要传出的输入值1 | 否 | "" |
| showInput_2 | Function | 弹窗组件要传出的输入值2 | 否 | "" |
| confirmText | String | 确认按钮文字 | 否 | 确定 |
| cencelText | String | 取消按钮文字 | 否 | 取消 |
| placehoderText_1 | String | 输入框未输入文字时的提示文字 | 否 | 请输入数据1 |
| placehoderText_2 | String | 输入框未输入文字时的提示文字 | 否 | 请输入数据2 |
三、事件说明
- events
| 事件名称 | 说明 | 传参 | 说明 | 回调参数 |
|---|---|---|---|---|
| show | 显示弹窗 | / | 无 | 见其他说明[1] |
| hide | 显示弹窗 | Boolean | 传true则清空input中的值,否则不清空 |
无 |
四、其他说明
- [1]:若
showInput_1为true则返回String,若showInput_1和showInput_2都为true则返回Array,否则将返回null
五、示例代码
<template>
<view class="content">
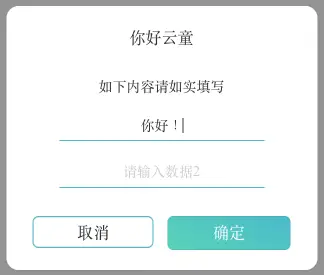
<yt-Windows title="你好云童" confirm="windowConfirm" cencel="windowCencel" :placehoderText_1="testPlacehoder" :show-input_1="true"
:show-input_2="true" ref="demoWindow">
如下内容请如实填写
</yt-Windows>
<text @click="handleShowWindow" style="margin-top: 30%;">点击此处显示弹窗</text>
</view>
</template>
<script>
export default {
data() {
return {
testPlacehoder: ""
}
},
methods: {
// 点击按钮后显示弹窗
handleShowWindow() {
this.$refs.demoWindow.show();
},
// 确认后组件回调的方法
windowConfirm(val) {
// 可自定义 placehoder 文案
this.testPlacehoder = "变更placehoder";
console.log("父组件确认", val, this.aa);
},
windowCencel(){
console.log("父组件取消");
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 371
下载 371
 赞赏 1
赞赏 1

 下载 12790905
下载 12790905
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号