更新记录
1.0.5(2023-06-10) 下载此版本
增加插件预览二维码
1.0.4(2023-05-15) 下载此版本
插件升级
1.0.3(2023-05-15) 下载此版本
增加示例
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
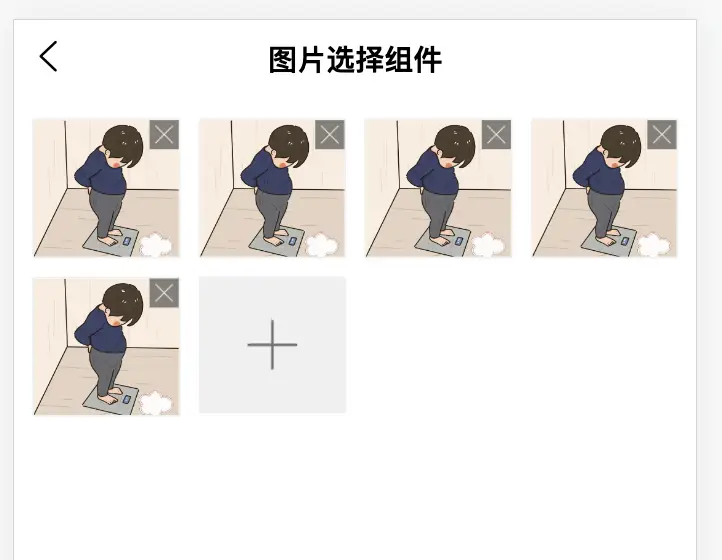
liu-choose-img适用于uni-app项目的图片选择组件
本组件目前兼容微信小程序、H5
本组件是简单好用的图片选择组件,支持图片选择、预览、删除、回显
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view style="padding: 20rpx;">
<liu-choose-img :maxNumber='9' :images.sync="flieList"></liu-choose-img>
<view style="margin-top: 30rpx;">选择的图片信息:{{JSON.stringify(flieList)}}</view>
</view>
</template>
<script>
export default {
data() {
return {
flieList: [] //所选择的图片信息
}
}
}
</script>属性说明
| 名称 | 类型 | 默认值 | 是否必传 | 描述 |
|---|---|---|---|---|
| images | Array | [] | 是 | 选择的图片信息 |
| maxNumber | Number | 9 | 否 | 最多能选择几张图片 |
| columns | Number | 4 | 否 | 每行显示的图片数量 |
| gapNumber | Number | 20 | 否 | 行与列的间隙(rpx) |
| height | Number | 150 | 否 | 图片高度(rpx) |
| canEditor | Boolean | true | 否 | 图片是否可以编辑 |
| sizeType | Array | ['original', 'compressed'] | 否 | 选择的图片类型(original原图,compressed压缩图) |
| sourceType | Array | ['album', 'camera'] | 否 | 相机或相册(album从相册选图,camera使用相机) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)




 下载 5816
下载 5816
 赞赏 57
赞赏 57

 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号