更新记录
1.0.5(2023-07-13) 下载此版本
优化
1.0.4(2023-06-08) 下载此版本
增加预览二维码
1.0.3(2023-05-31) 下载此版本
增加license
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
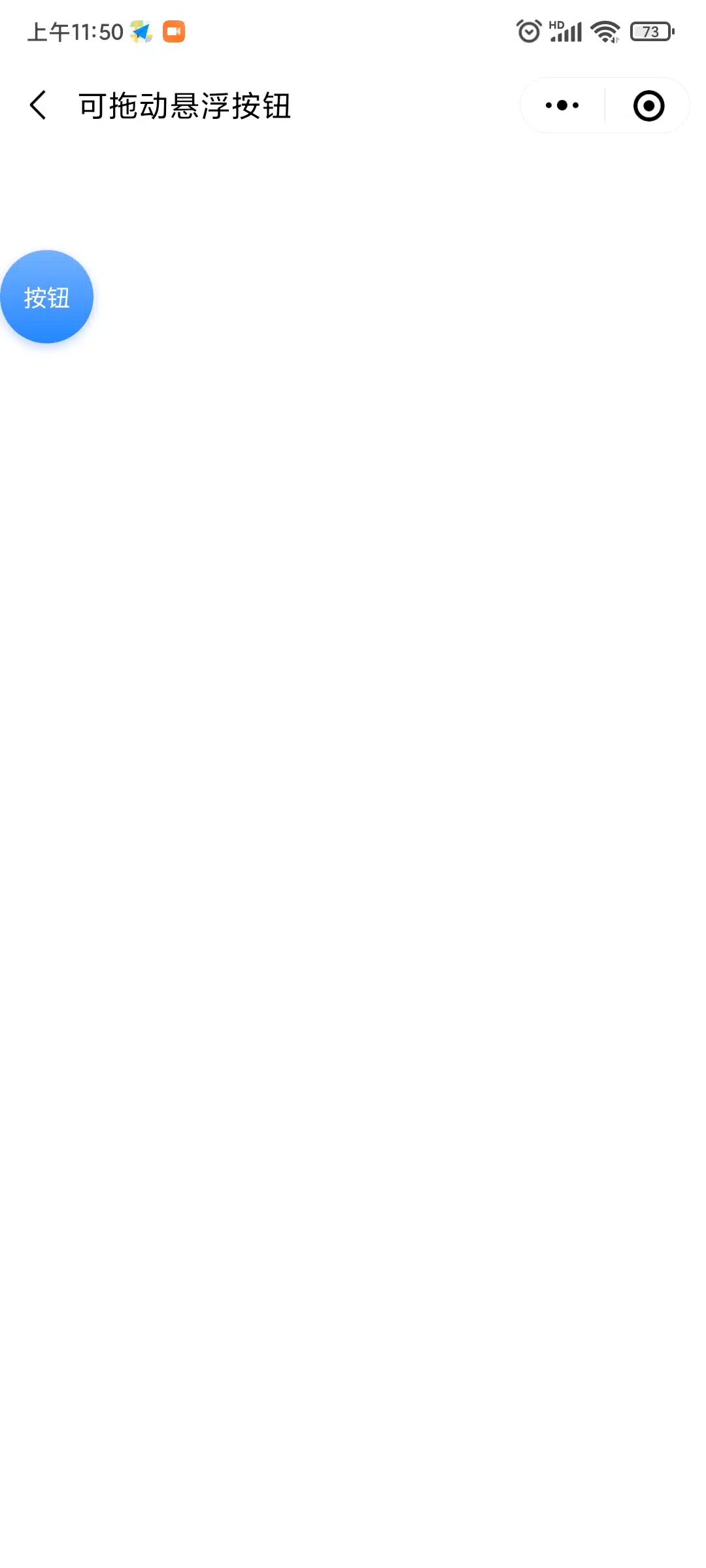
liu-drag-button适用于uni-app项目的可拖动悬浮按钮组件
本组件目前兼容微信小程序、H5
本组件是可拖动的悬浮按钮,兼容小程序、H5,支持自动停靠,支持自定义样式,源码简单易修改
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<liu-drag-button @clickBtn="clickBtn">按钮</liu-drag-button>export default {
data() {
return {
};
},
methods: {
//点击按钮
clickBtn(){
console.log('按钮被点击了')
},
}
}属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| disabled | Boolean | false | 是否禁用拖动 |
| canDocking | Boolean | true | 是否自动停靠 |
| bottomPx | Number | 30 | 按钮默认位置离底部距离(px) |
| rightPx | Number | 0 | 按钮默认位置离右边距离(px) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(57)
赞赏(57)

 下载 5839
下载 5839
 赞赏 57
赞赏 57

 下载 13088903
下载 13088903
 赞赏 1842
赞赏 1842















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号