更新记录
1.0.0122401(2019-12-24) 下载此版本
优化了部分代码和功能交互
1.0.0121701(2019-12-17) 下载此版本
第一次提交代码,仿QQ阅读微信小程序,完成基本功能和界面展示交互。
平台兼容性
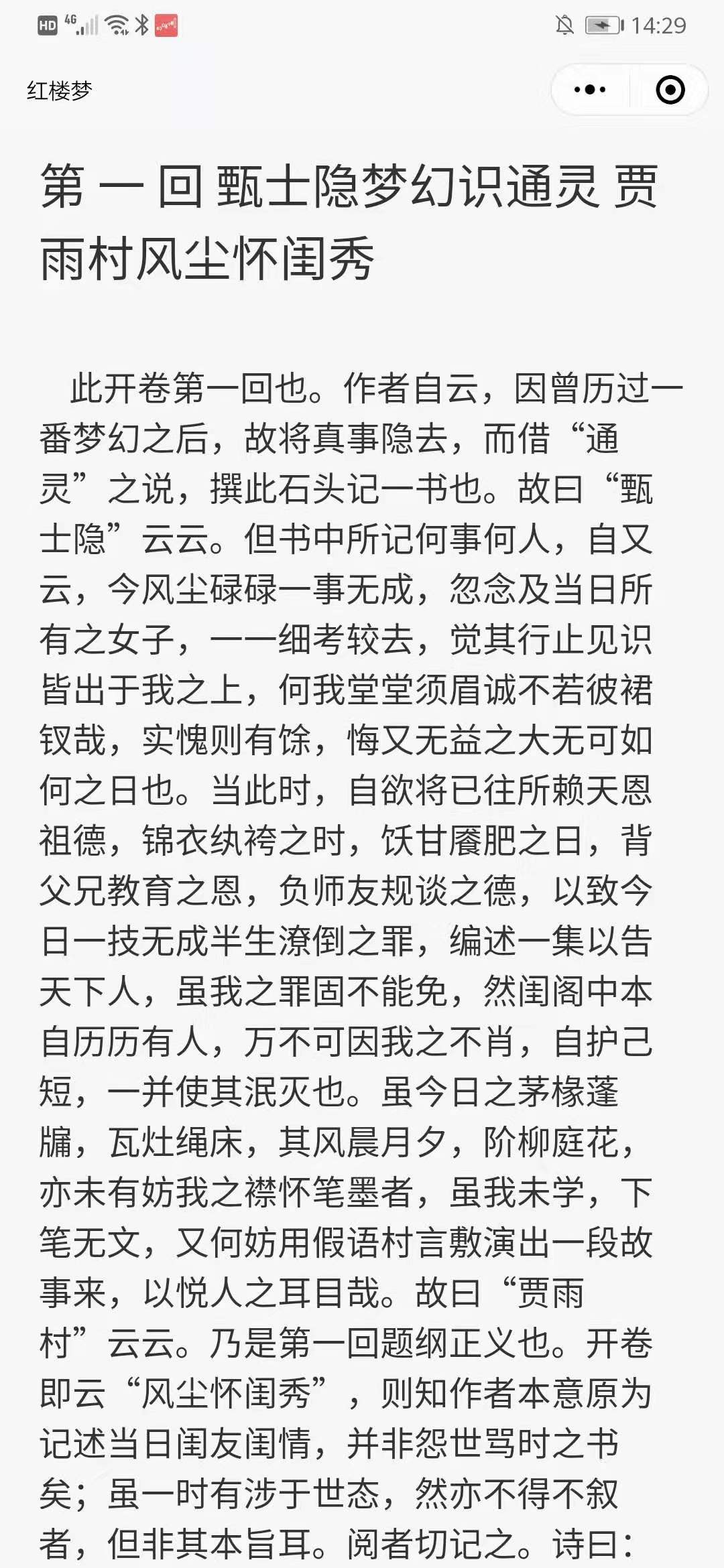
电子书阅读器
有问题可以: 如果对您有用 好评哦 (^ω^)
说明
1、本项目仿写QQ阅读微信小程序
2、已完成基本的功能和界面交互
3、使用本地数据进行数据展示
4、项目中也封装了请求发送的方法和示例
5、该项目为前端页面效果展示,只用于案例展示,请勿用于其他用途
1217
1、完成基本的电子书功能
2、第一次提交代码


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)





 下载 4277
下载 4277
 赞赏 0
赞赏 0

 下载 13064758
下载 13064758
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号