更新记录
1.0.5(2023-06-12) 下载此版本
增加预览二维码
1.0.4(2023-05-15) 下载此版本
优化
1.0.3(2023-04-14) 下载此版本
增加示例
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
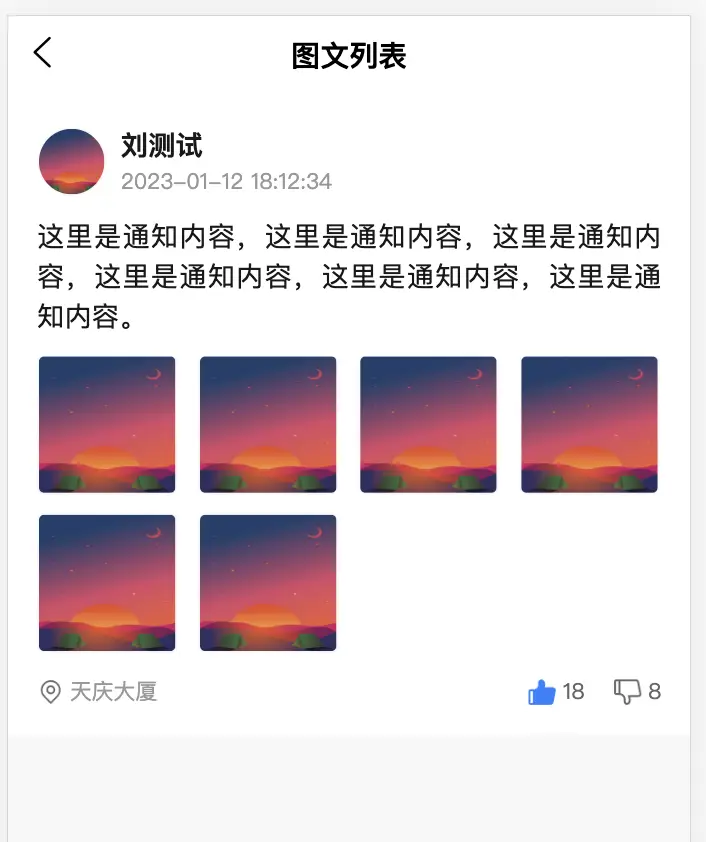
liu-news-list适用于uni-app项目的图文列表组件
本组件目前兼容微信小程序、H5
本组件是日期格式化组件、包含日期的数组根据日期格式化分类,可以将日期格式化为刚刚、几分钟前、几小时前、几天前等形式
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<liu-news-list :dataList="dataList" @giveLikeSuccess="giveLikeSuccess"></liu-news-list>export default {
data() {
return {
dataList: [{
userPhoto: '', //用户头像
userName: '刘测试', //用户姓名
createTime: '2023-01-12 18:12:34', //创建时间
content: '这里是通知内容,这里是通知内容,这里是通知内容,这里是通知内容,这里是通知内容,这里是通知内容。', //新闻内容
photoList: ['', '', '', '', ''], //图片信息
address: '天庆大厦', //发布位置
agreeNum: 18, //赞成人数
opposeNum: 8, //反对人数
}], //图文列表信息
};
},
methods: {
//点击点赞
giveLikeSuccess(e){
//1:支持 2:反对
console.log('============:', e)
}
}
}属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| dataList | Array | [] | 列表信息 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 5908
下载 5908
 赞赏 58
赞赏 58

 下载 11234313
下载 11234313
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号