更新记录
1.0.3(2023-06-14) 下载此版本
增加预览二维码
1.0.2(2023-04-14) 下载此版本
增加示例
1.0.1(2023-04-04) 下载此版本
优化数据源传入方式
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
liu-customize-scroll适用于uni-app项目的多类地址选择器
本组件兼容小程序、H5
介绍:地址选择器,常用于,省市县,小区选择,自带动画效果,脱离uni-popup,可在任何地方直接应用,自带省市区,同时支持2种布局,开启Grid布局后会变得非常整齐,但是字会变省略号,请结合自身需求灵活选择,同时本组件灵活度高,可自由diy
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

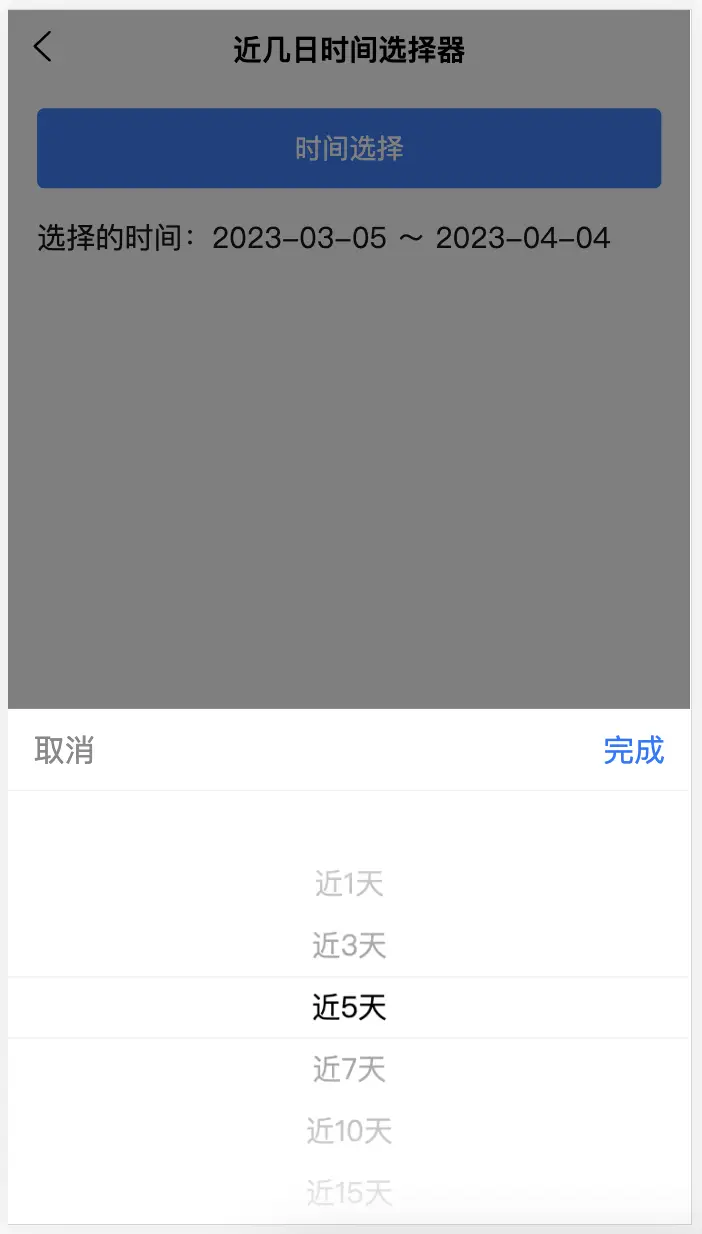
使用方式
<liu-picker-lately :timeList="timeList" @change='pickerDate'>
<view class="btn">时间选择</view>
</liu-picker-lately>
<view class="time">选择的时间:{{ selectedTime }}</view>export default {
data() {
return {
selectedTime: '',
timeList: [1, 3, 5, 7, 10, 15, 30]
},
methods: {
//时间选择
pickerDate(e) {
console.log('所选择的时间:', e)
this.selectedTime = `${e.startDate} ~ ${e.endDate}`;
}
}
}属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| timeList | Array | [1, 3, 5, 7, 15, 30] | 展示的时间数据源 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 5841
下载 5841
 赞赏 57
赞赏 57

 下载 13107288
下载 13107288
 赞赏 1842
赞赏 1842















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号